Instruction Messenger Buttons for Magento2.2
Download and install
Download the plugin archive from the Shop Pinta store and save it on your computer. Unpack the zip archive.
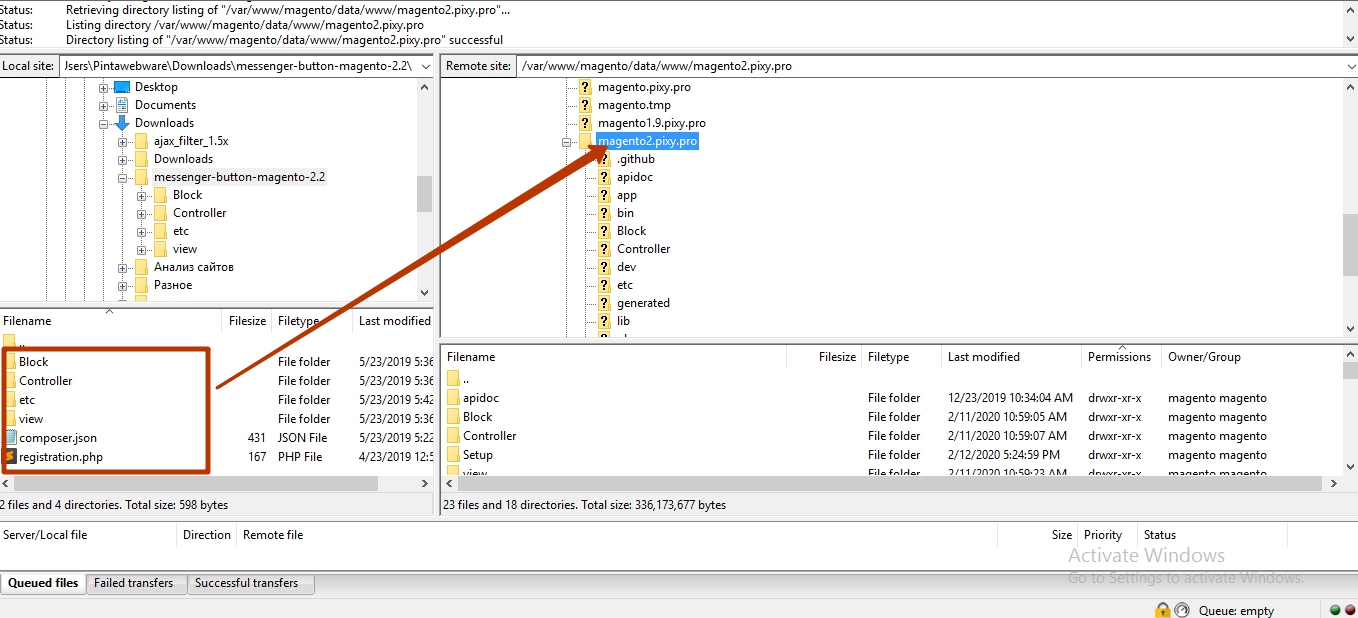
Connect via FTP to your website and copy the contents of the messenger-button-magento-2.2 folder to the root of the website folder.

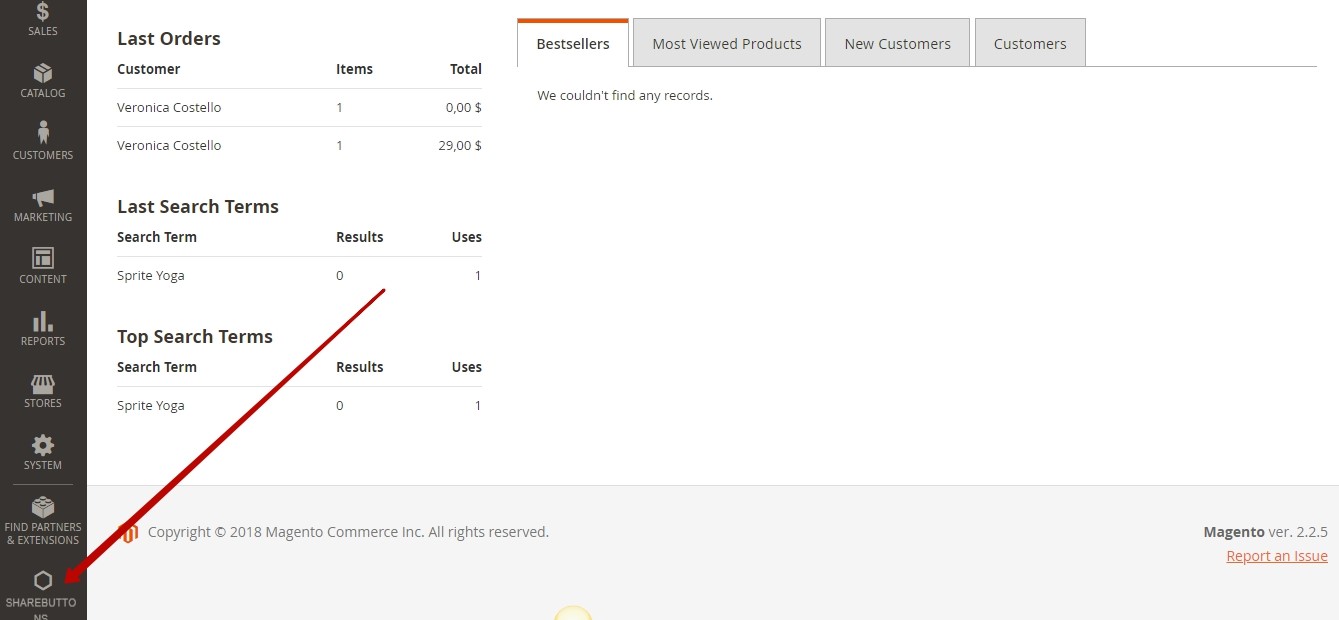
To configure the plugin, select the Share Buttons section, which appears in the main menu of the admin panel after installation.

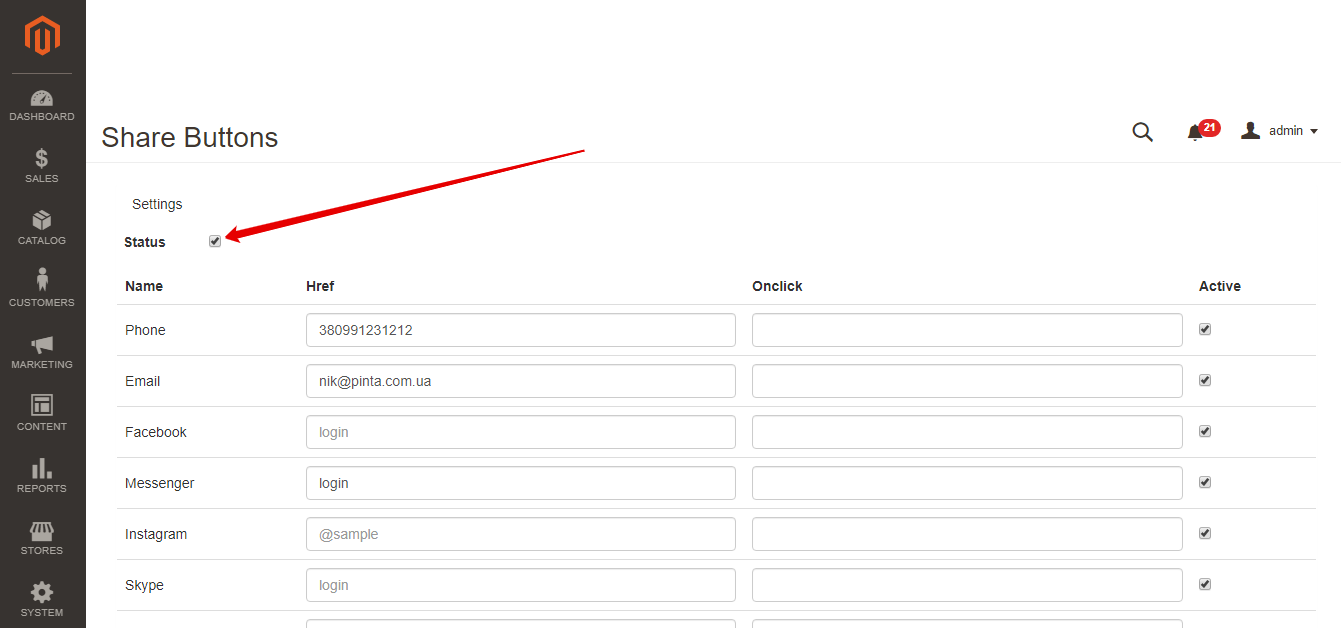
Plugin page
The plugin page consists of:
The Status checkbox - to display the block with messenger buttons on your website select it.

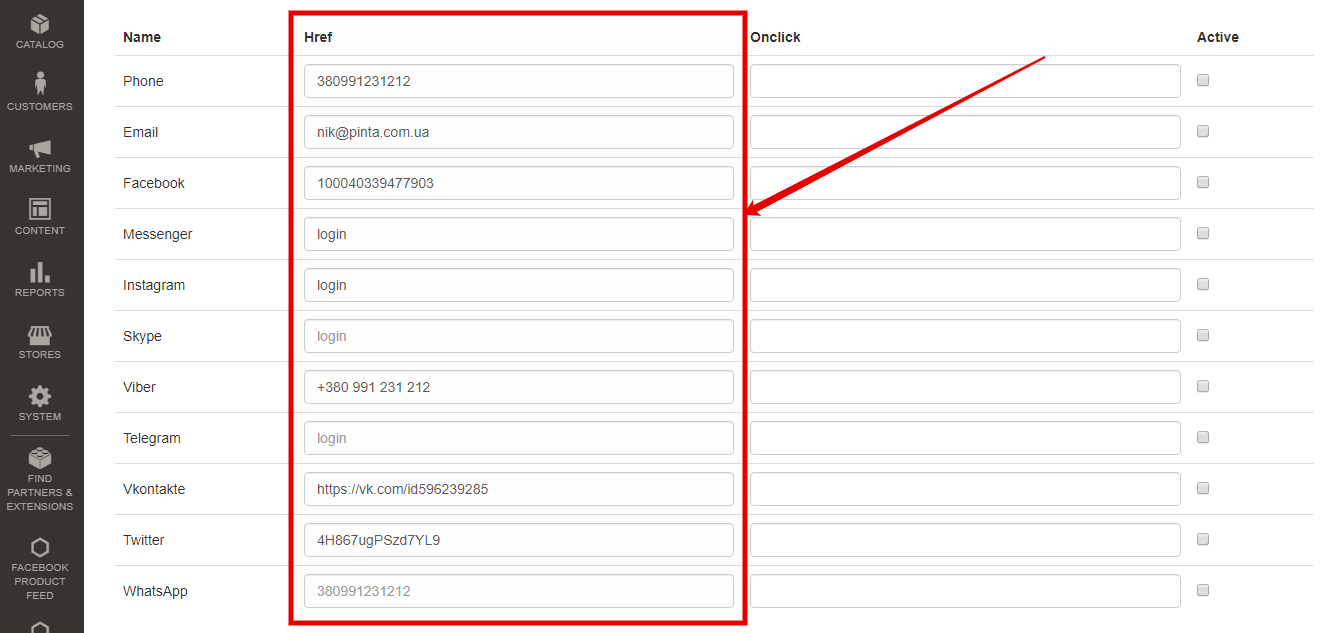
The settings table of messenger buttons - fill in the data for social networks that you want to use on your website:
The Href column - to enter your data (see field hints).

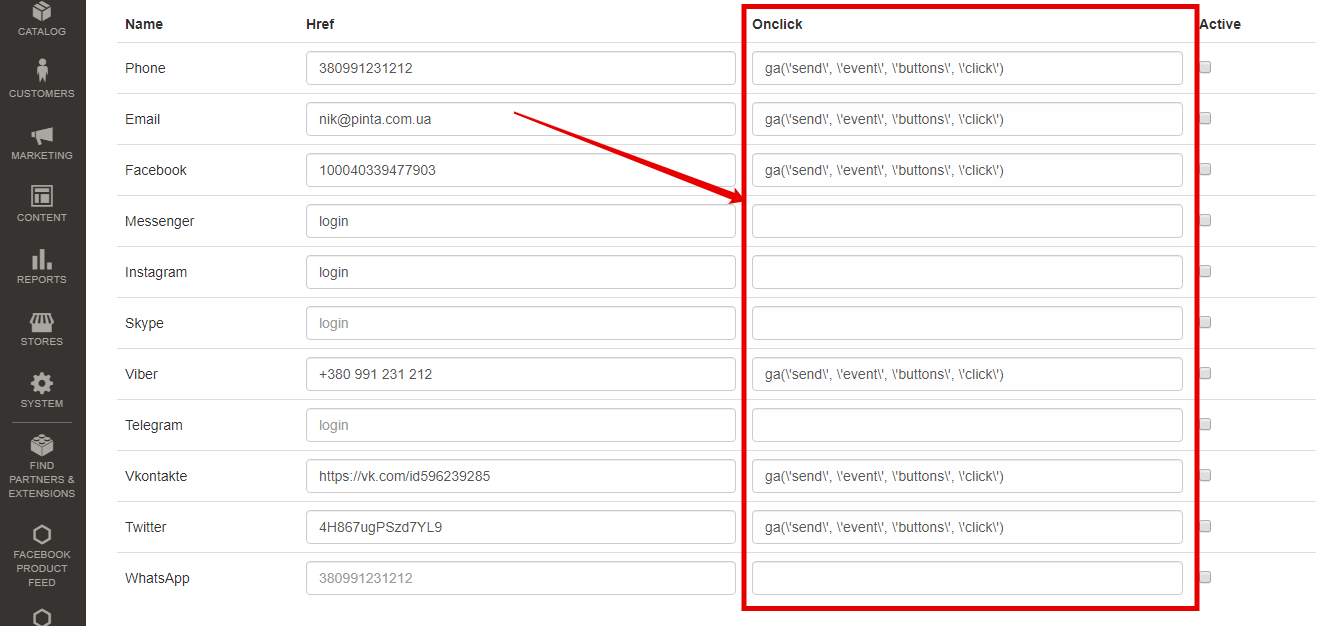
The Onclick column - to add a function to track the click numbers on the messenger button by users of your website.
Information about the button click numbers for each messenger will be transmitted to Google Analytics (the Onclick event).

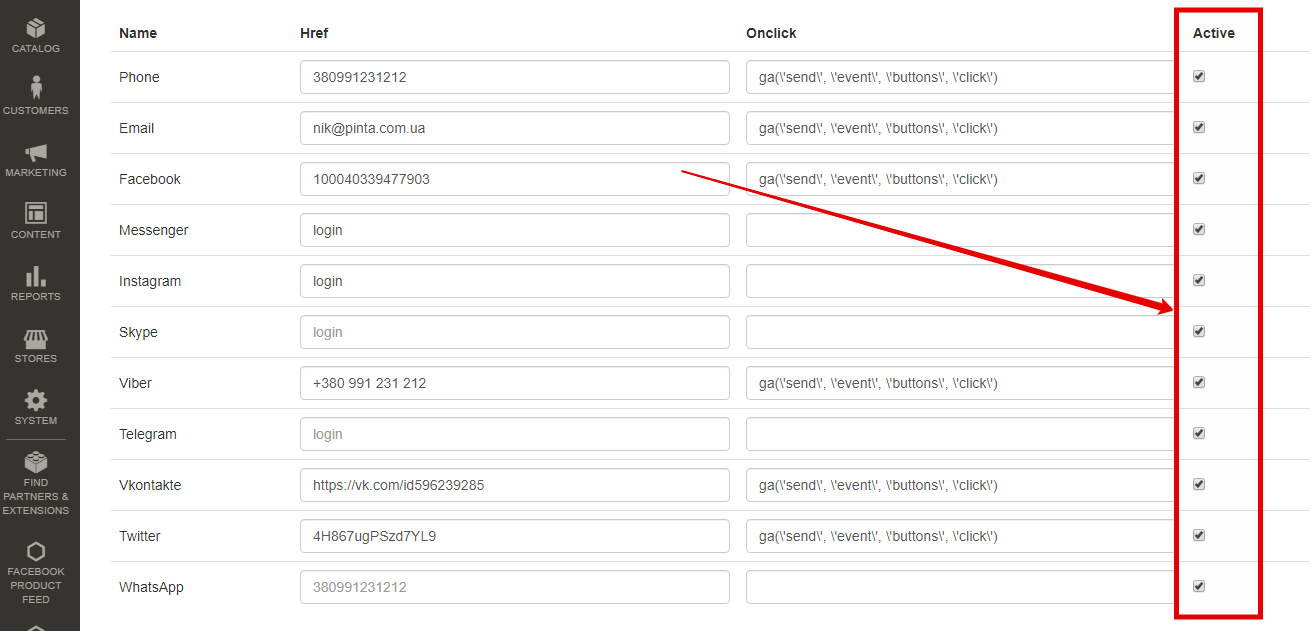
The Active column - to activate the messenger button, select the checkbox.

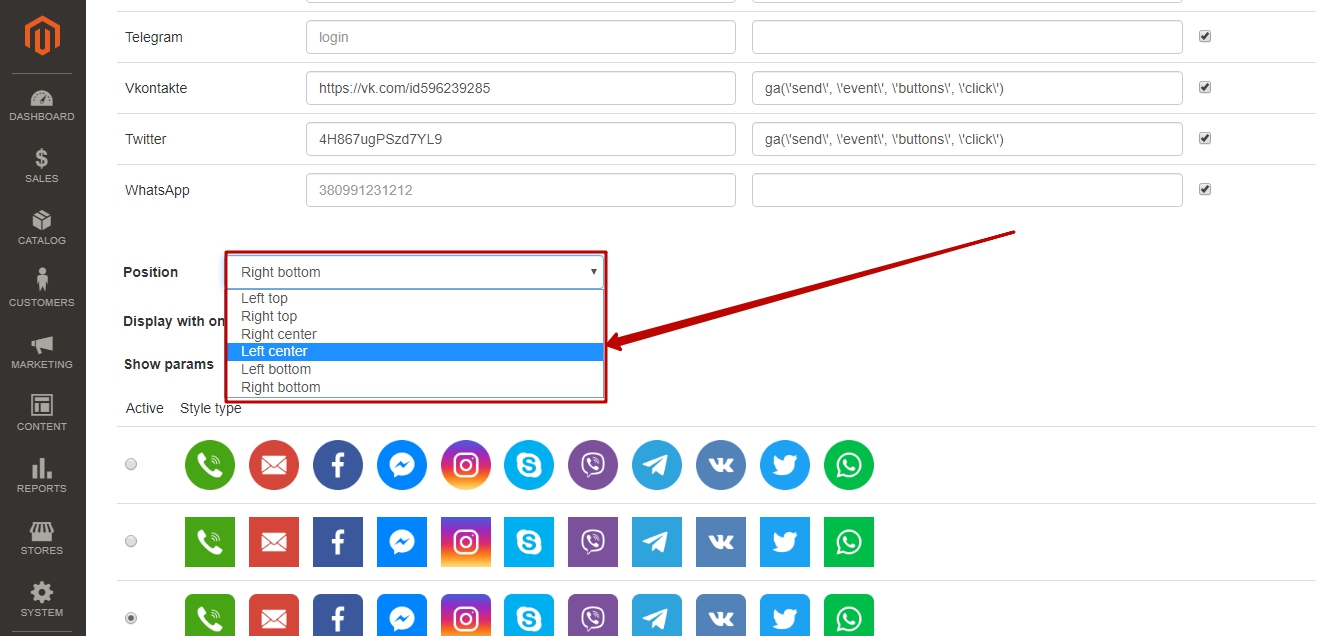
The Position field - to select the location of the block with messenger buttons on your website page.

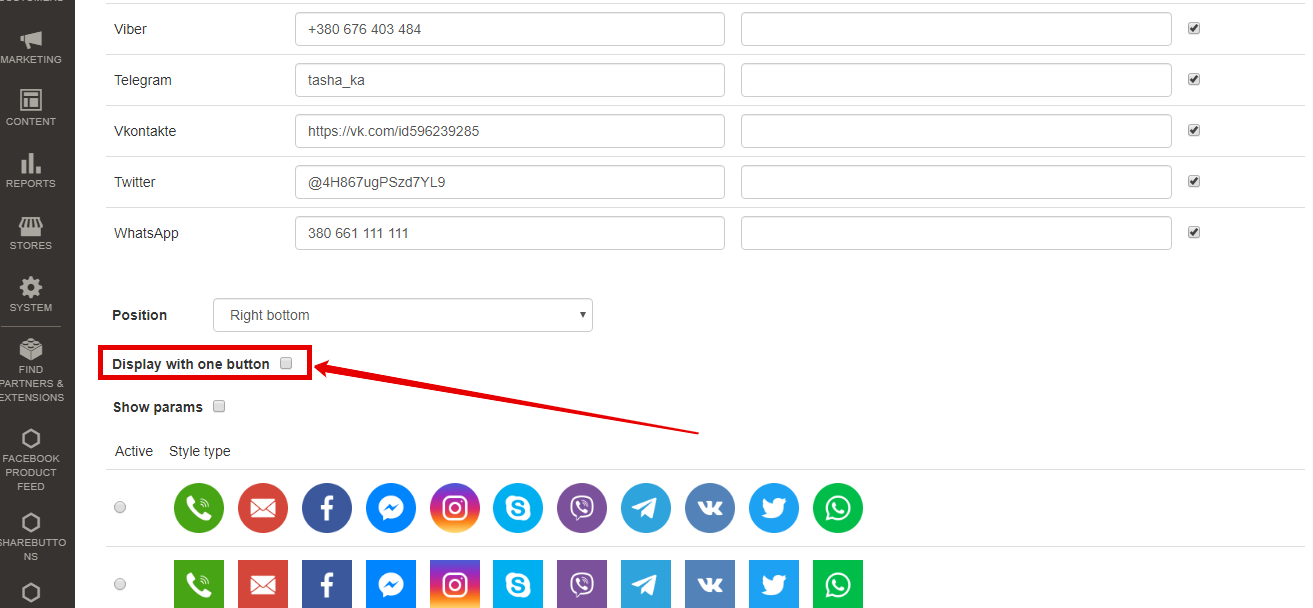
The Display with one button checkbox allows you to choose the type of block with messenger buttons:
Select the checkbox - to display one button on your website, after clicking on it a block with all active messenger buttons becomes available.
Leave the checkbox unchecked - to display a block with all active messenger buttons on your website.

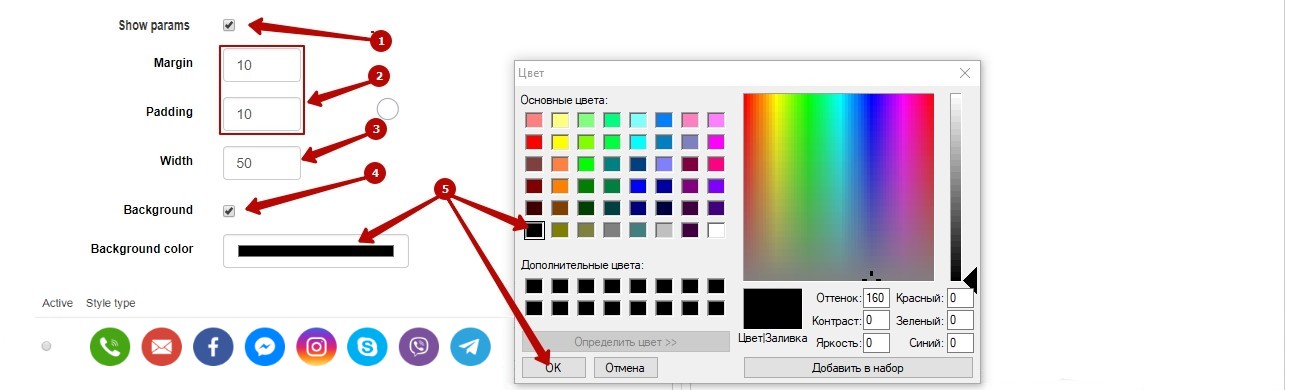
To choose the parameters of the block with messenger buttons, select the Show param checkbox (1):
The Margin field (2) - to select horizontal and vertical margins. These margins allow you to place a block with messenger buttons at a certain distance from the side of your website page.
The Padding field (2) - to select the distance directly between the messenger buttons.
The Width field (3) - to adjust the size of messenger buttons.
To change the background color of the block with messenger buttons, check the Background checkbox (4). Next, select a color in the Background color field (5).

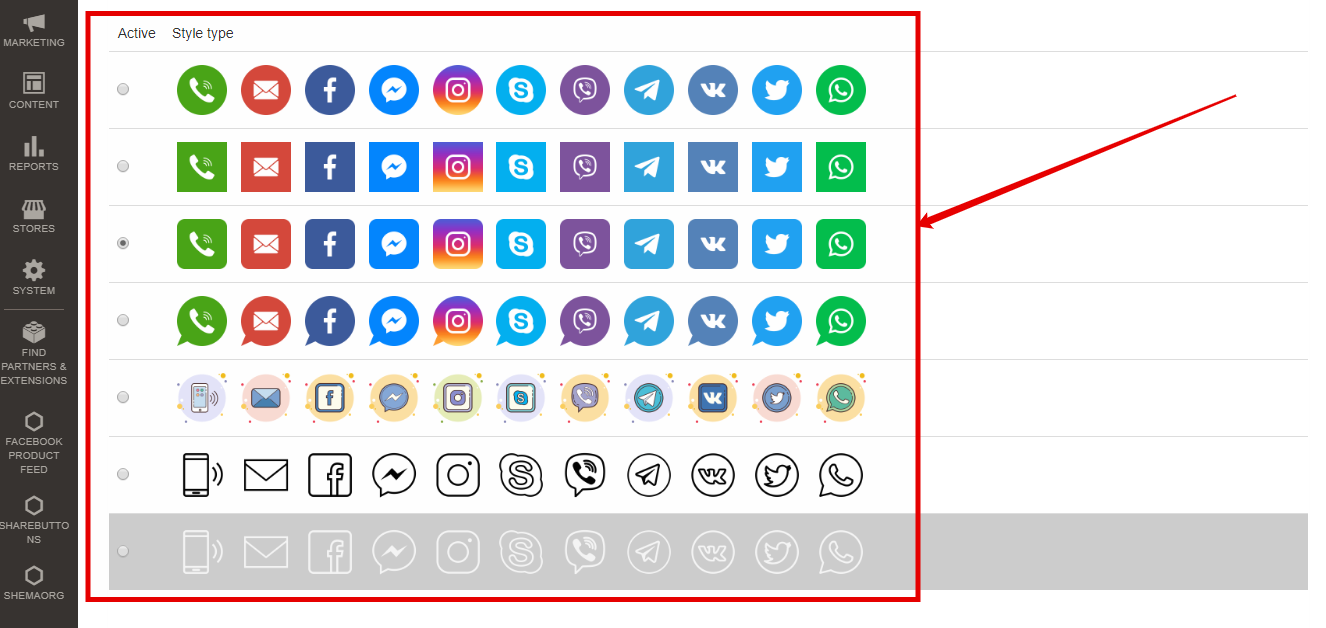
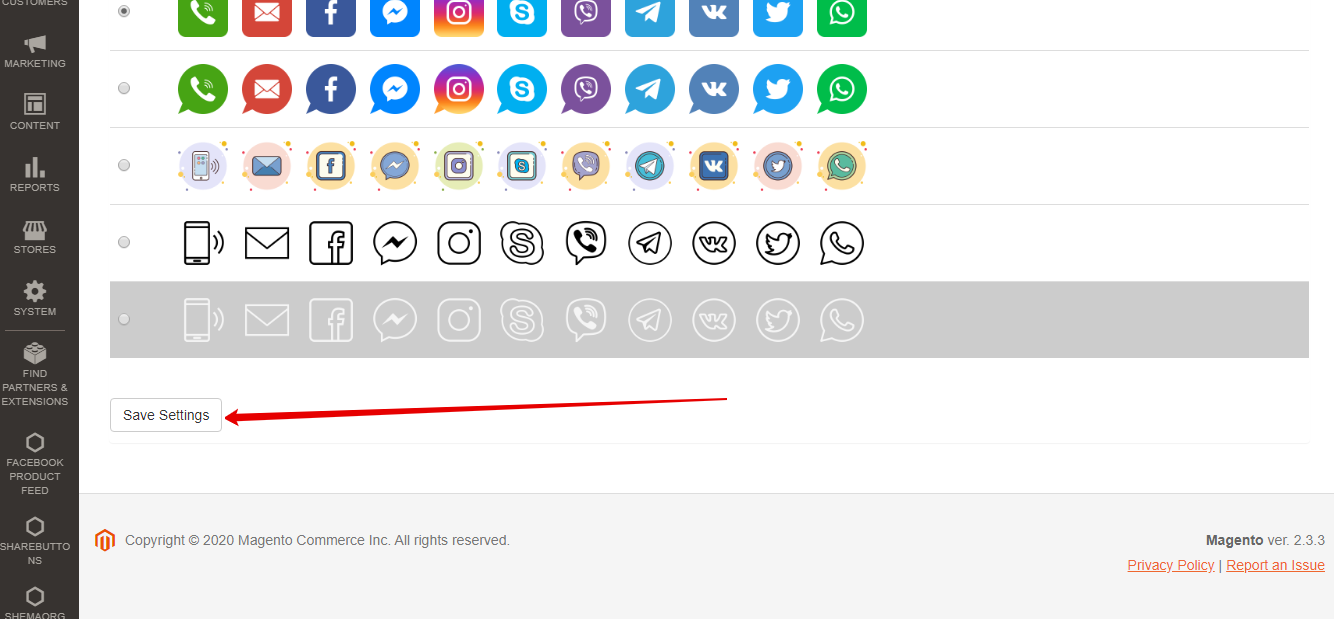
In the Style type block, select the style of social network icons.

After selecting the settings, click the Save Settings button.

Go to your website and update it.

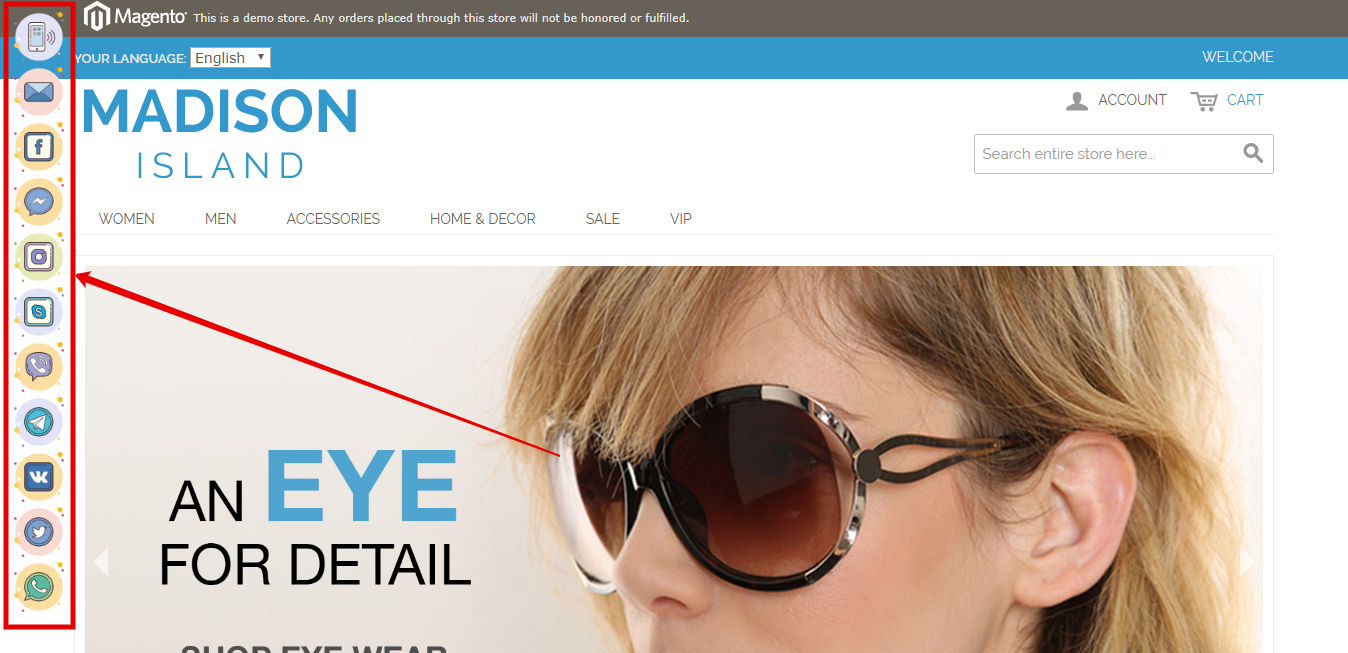
Now the messenger buttons are displayed on your website.
After clicking on the messenger button, a window will open for communication between the client and the administrator.

VIDEO INSTRUCTION