Instruction Image Compress with reSmush for Prestashop1.7
Download and install
Download the plugin archive from the Shop Pinta store and save it to your computer.
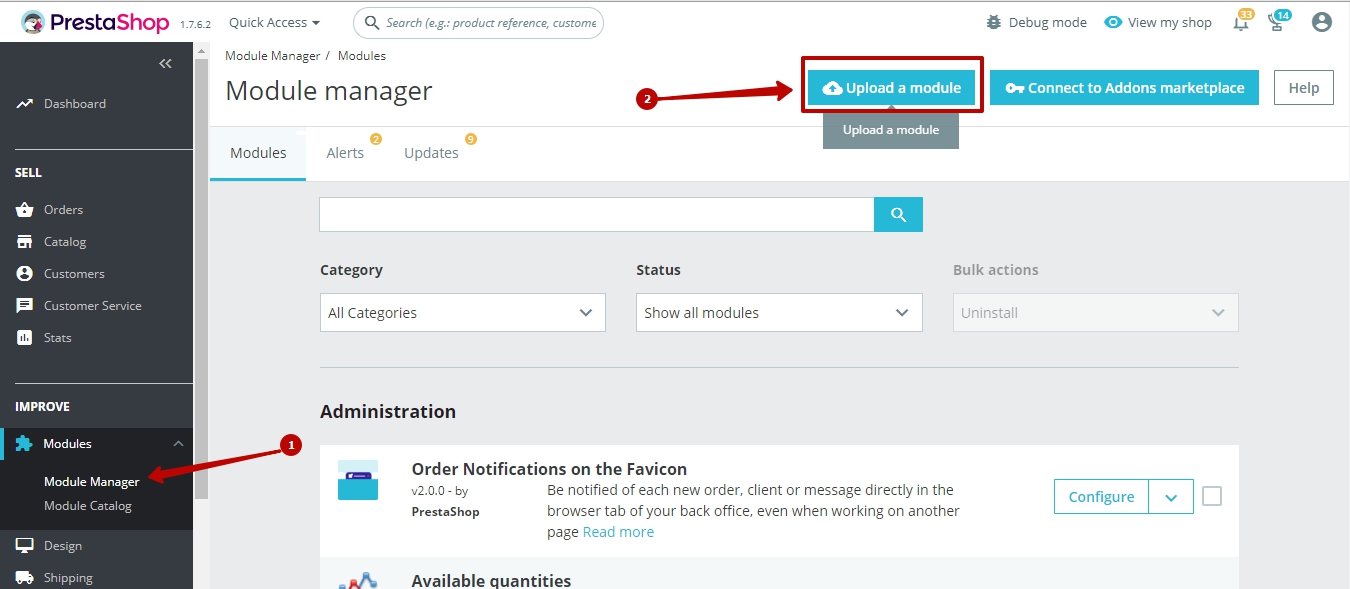
In the admin panel of your website, select Modules > Module Manager (1).
Click the Upload a module button (2).

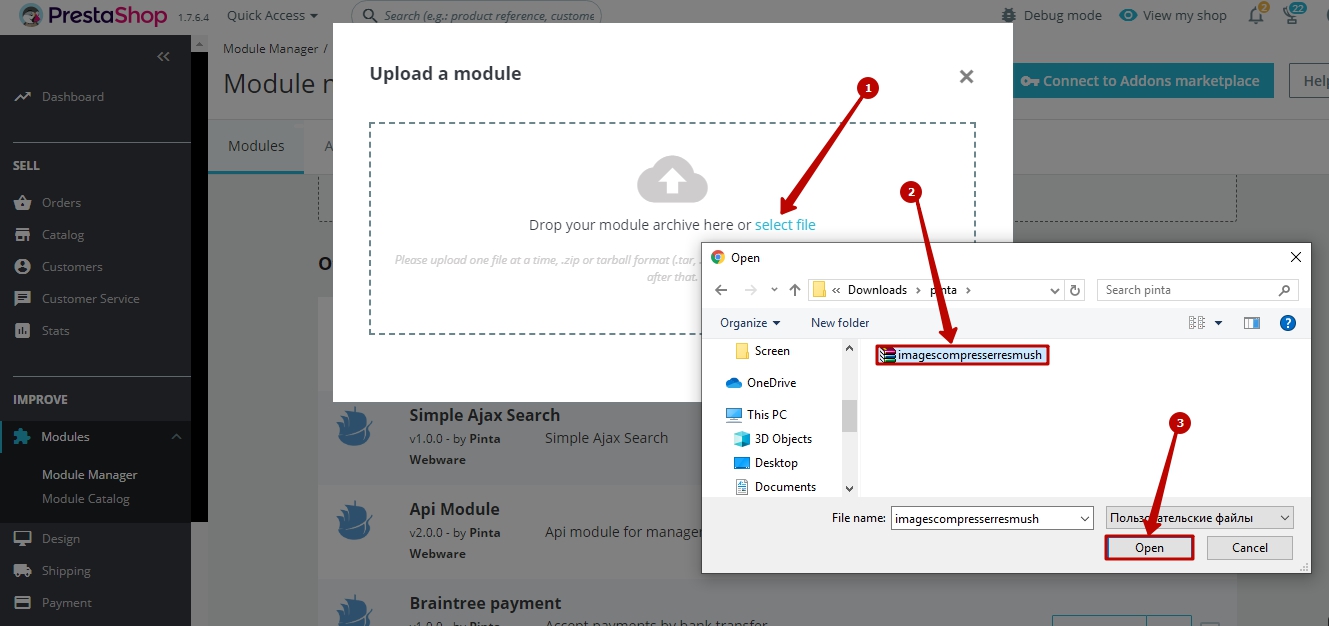
In the opened window, click on select file (1).
Next, select the plugin archive (2) and click the Open button (3).

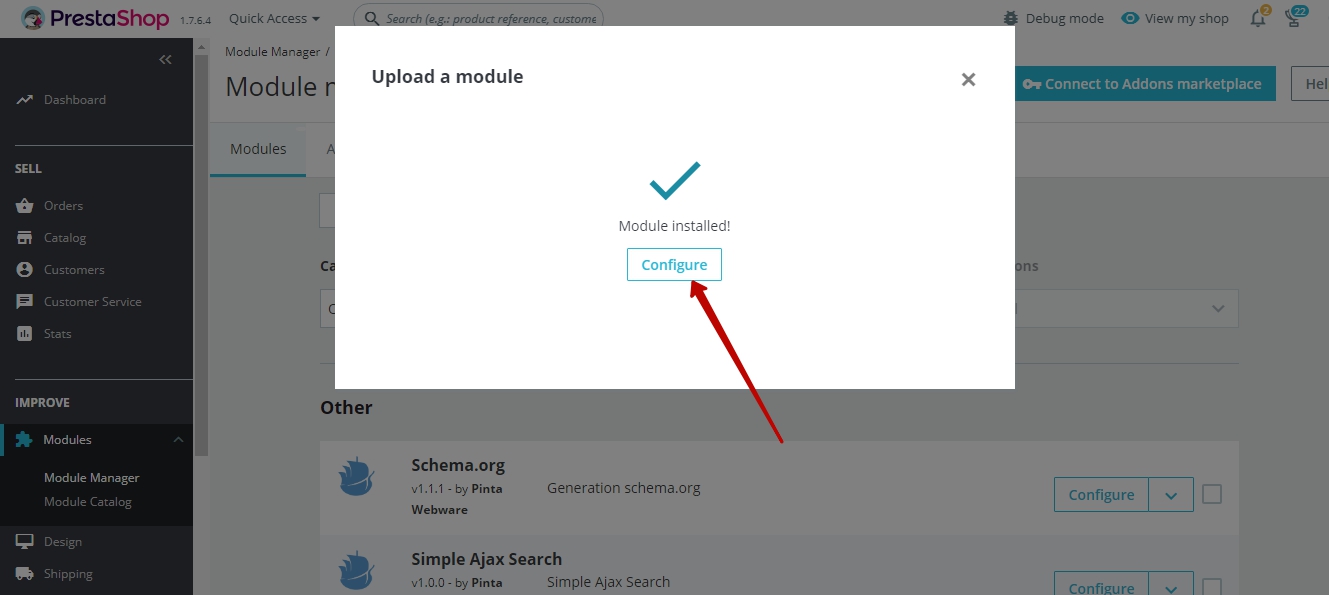
To configure the plugin, click the Configure button.

Plugin page
The plugin page consists of tabs - COMPRESS IMAGE, WEBP CONVERT, JP2 CONVERT, LAZY LOAD, IMAGES SITEMAP, COMPRESS FOLDER, CRON TASK, README.
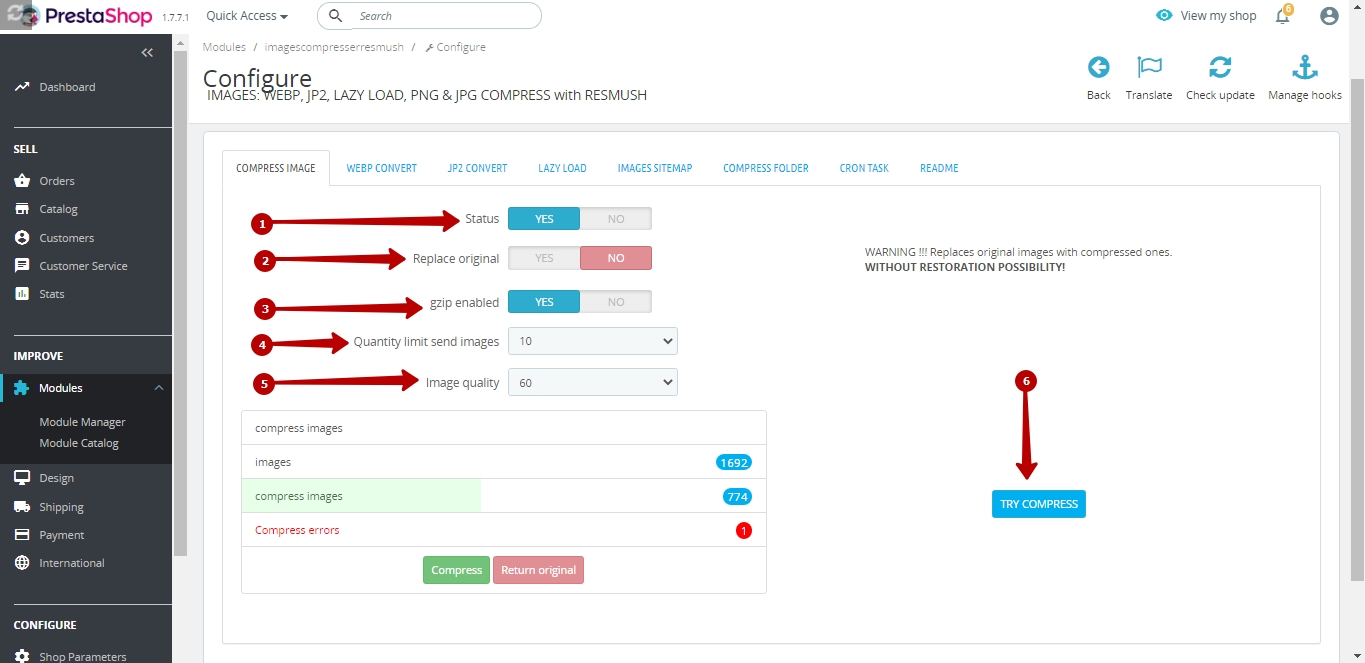
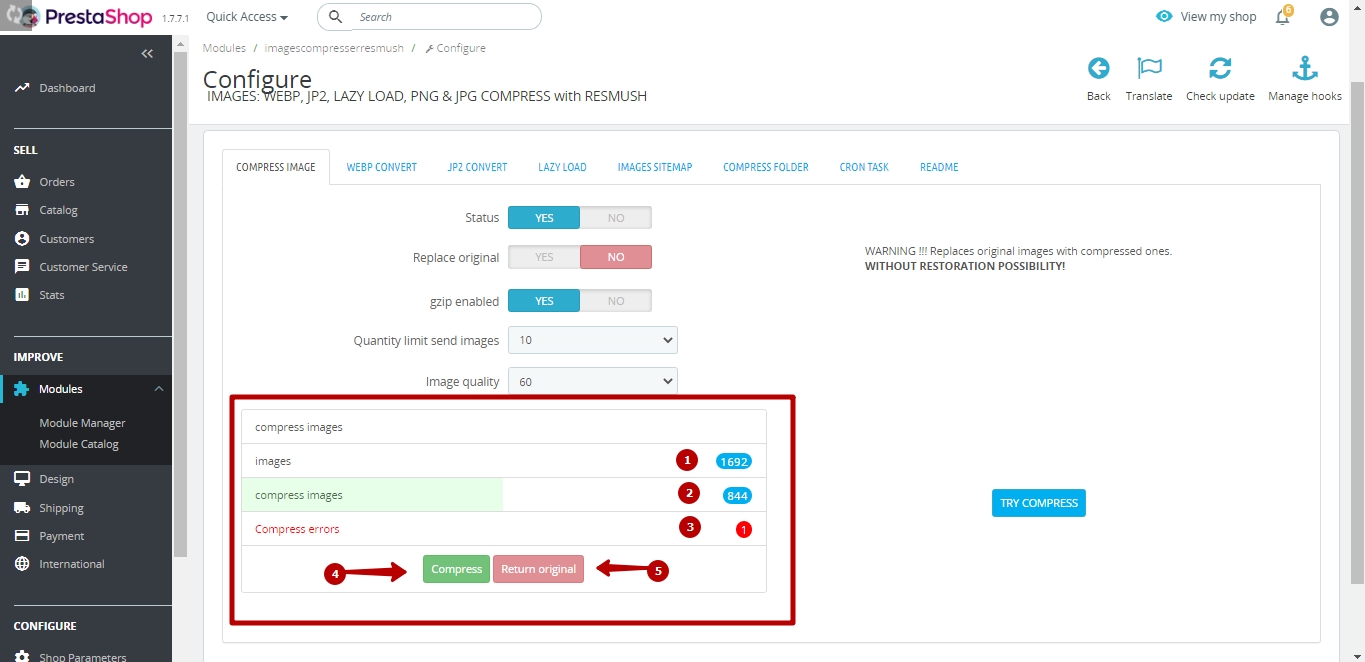
The COMPRESS IMAGE tab includes:
The Status field (1) - to enable / disable the plugin (position YES / NO).
The Replace original field (2) - select the YES position, if you want to replace the original files with converted images.
The gzip enabled field (3) - select the YES position, if you want to enable gzip compression for your website.
The Quantity limit send images field (4) - to select the number of images to be sent for processing at one time.
The Image quality field (5) - to select a value for the compression quality.
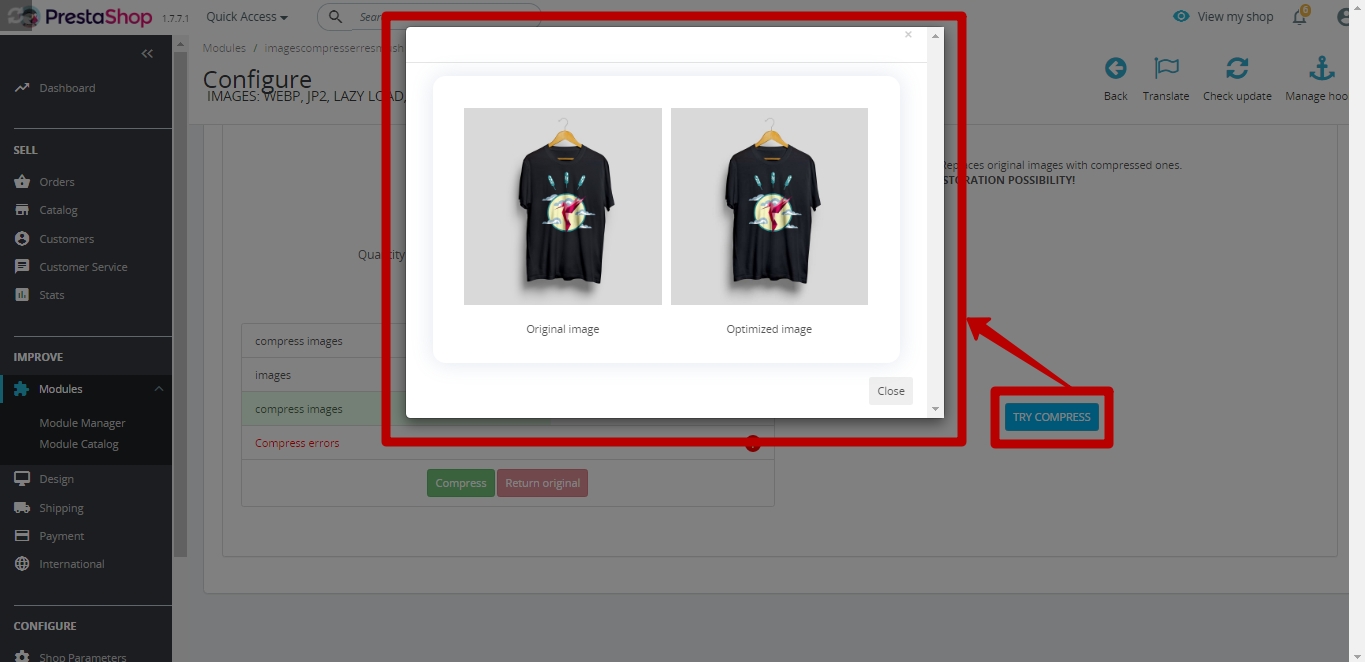
The TRY COMPRESS button (6) - for the visual display of the random image in the original and processed state.
The compress images block - for the image compression.


The compress images block consists of:
The images counter (1) - displays the total number of images on your website.
The compress images counter (2) - displays the number of all compressed images.
The Compress errors counter (3) - displays the number of images that could not be compressed.
The Compress button (4) - to start the compression of your images.
The Return original button (5) - to return images to their original state.

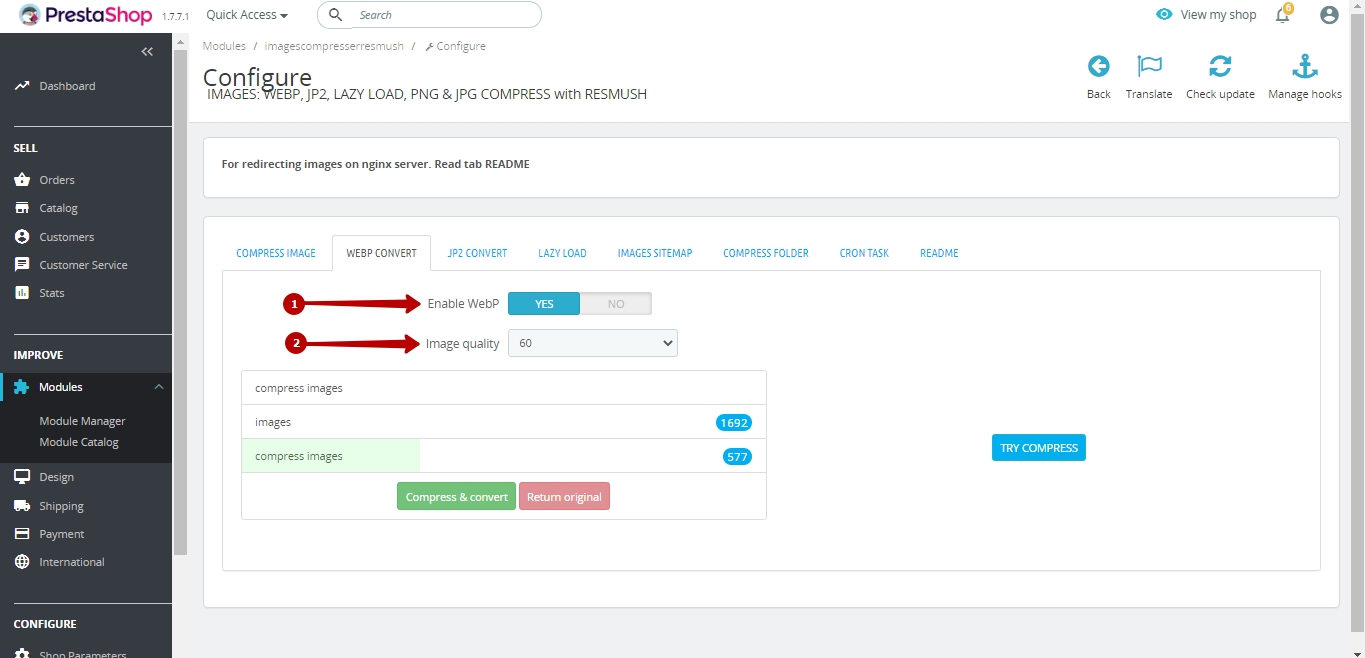
The WEBP CONVERT tab includes:
The Enable WebP field (1) - select the YES position, if you want to display the converted images on your website.
The Image quality field (2) - to select a value for the compression quality.
The TRY COMPRESS button - for the visual display of the random image in the original and processed state.
The compress images block - for the image conversion:
The images counter - displays the total number of images on your website.
The compress images counter - displays the number of all compressed images.
The Compress errors counter - displays the number of images that could not be compressed.
The Compress & convert button - to start the conversion of your images.
The Return original button - to return images to their original state.

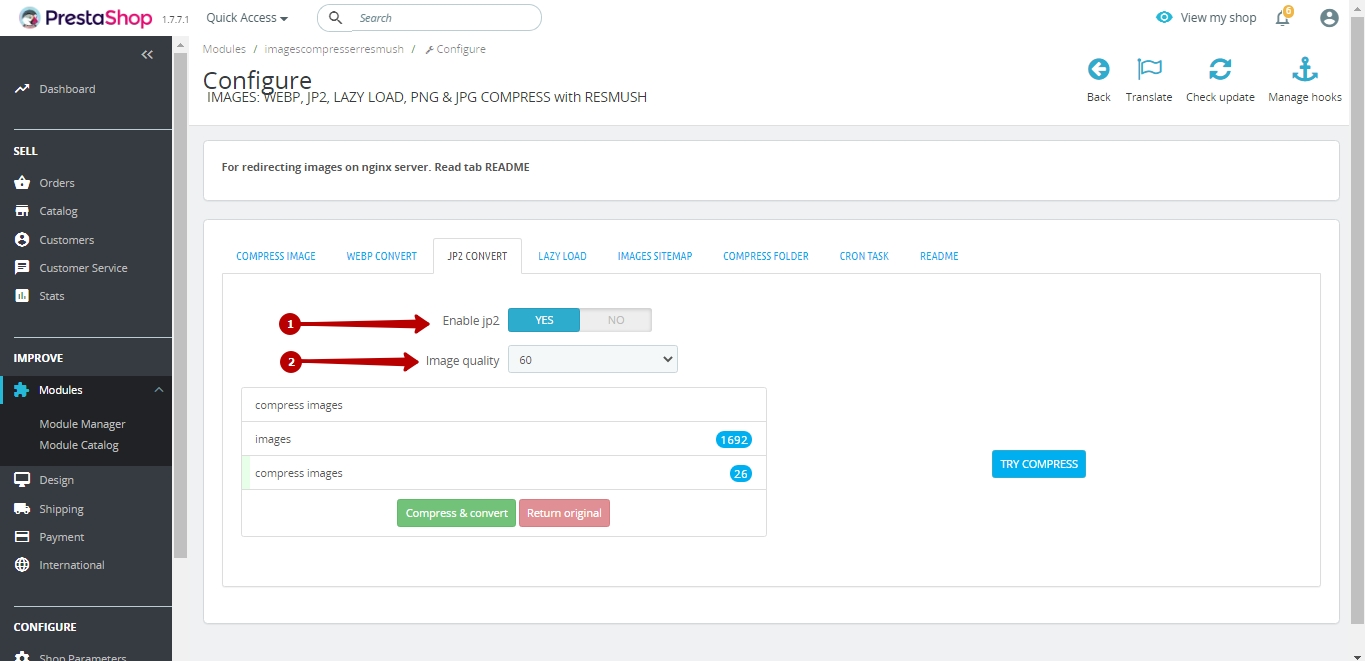
The JP2 CONVERT tab includes:
The Enable jp2 field (1) - select the YES position, if you want to display the converted images on your website.
The Image quality field (2) - to select a value for the compression quality.
The TRY COMPRESS button - for the visual display of the random image in the original and processed state.
The compress images block - for the image compression:
The images counter - displays the total number of images on your website.
The compress images counter - displays the number of all compressed images.
The Compress errors counter - displays the number of images that could not be compressed.
The Compress & convert button - to start the conversion of your images.
The Return original button - to return images to their original state.

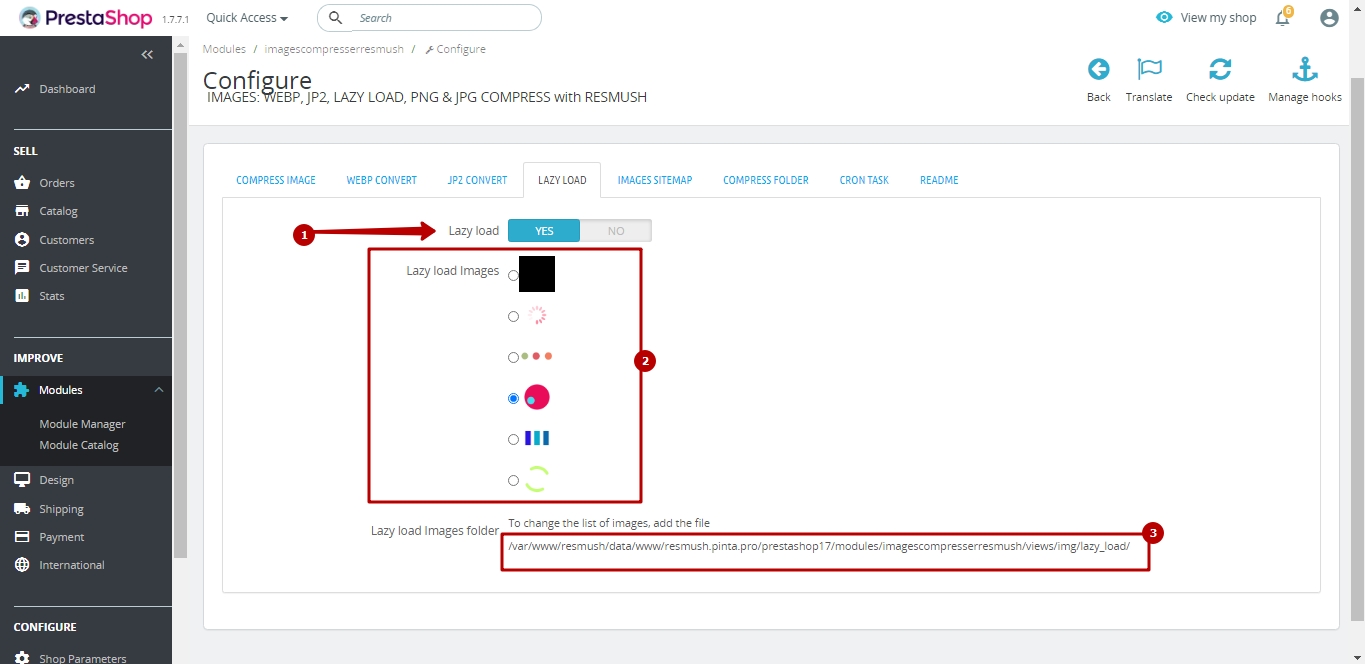
The LAZY LOAD tab includes:
The Lazy load field (1) - select the YES position, if you want to increase the website loading speed using lazy-load images.
The Lazy load Images block (2) - allows you to select the option to display the loading images on your website.
You can also use an image that differs from the standard ones. To do this, add it to the specified folder (3).

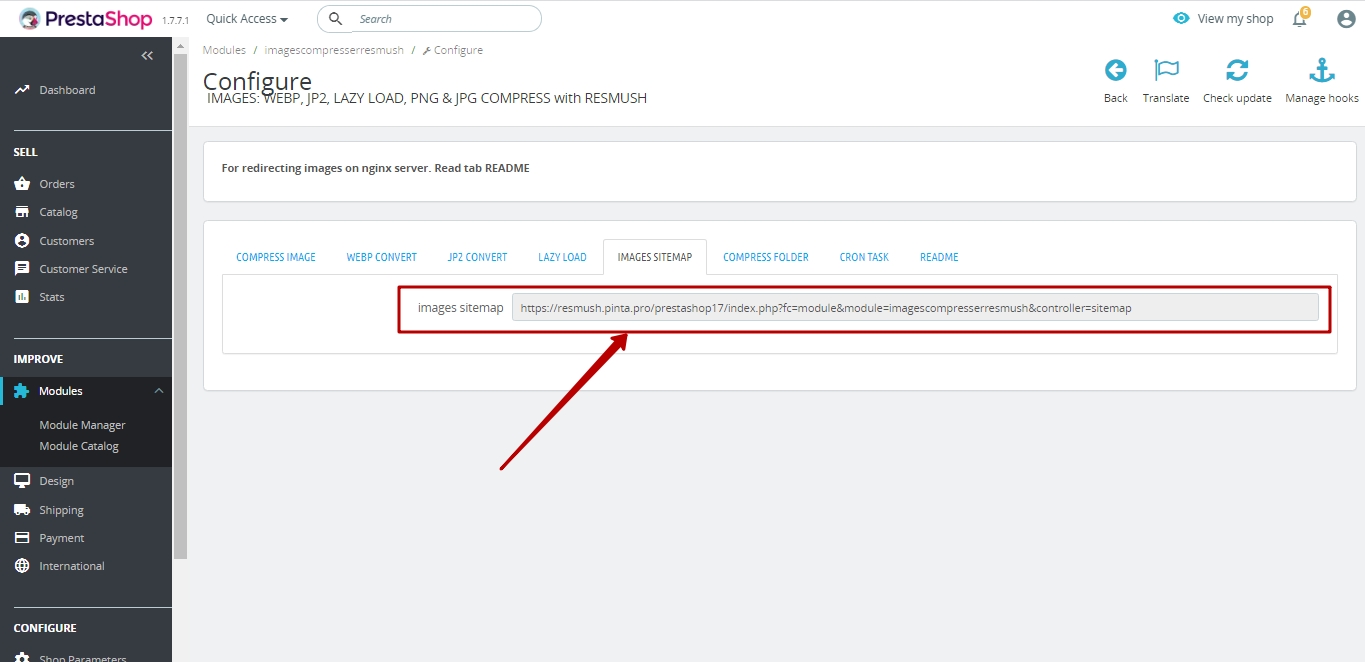
In the IMAGES SITEMAP tab, a link to a feed with a complete map of your website's images is generated. Use this link for Google Search Console and Yandex.Webmaster services.
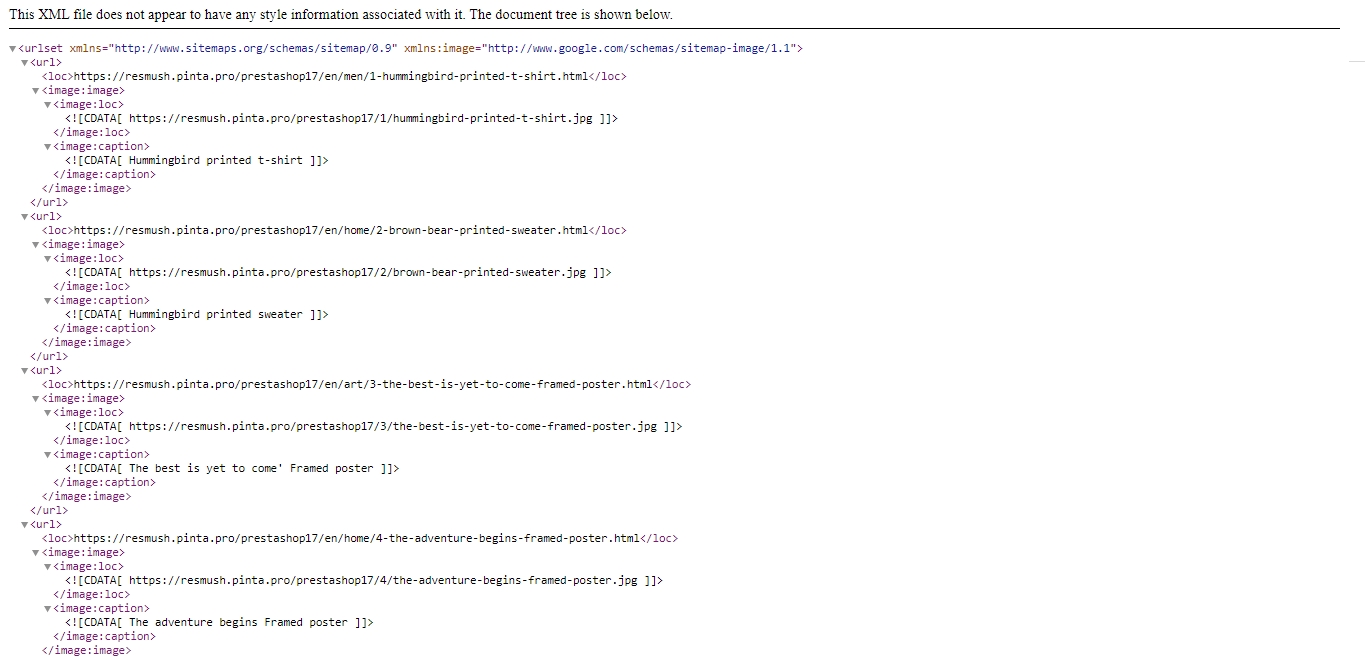
To view the generated xml file, open the link in a new browser window.
Your website's image map is dynamically updated to help search engines find and index the actual images of your website faster.


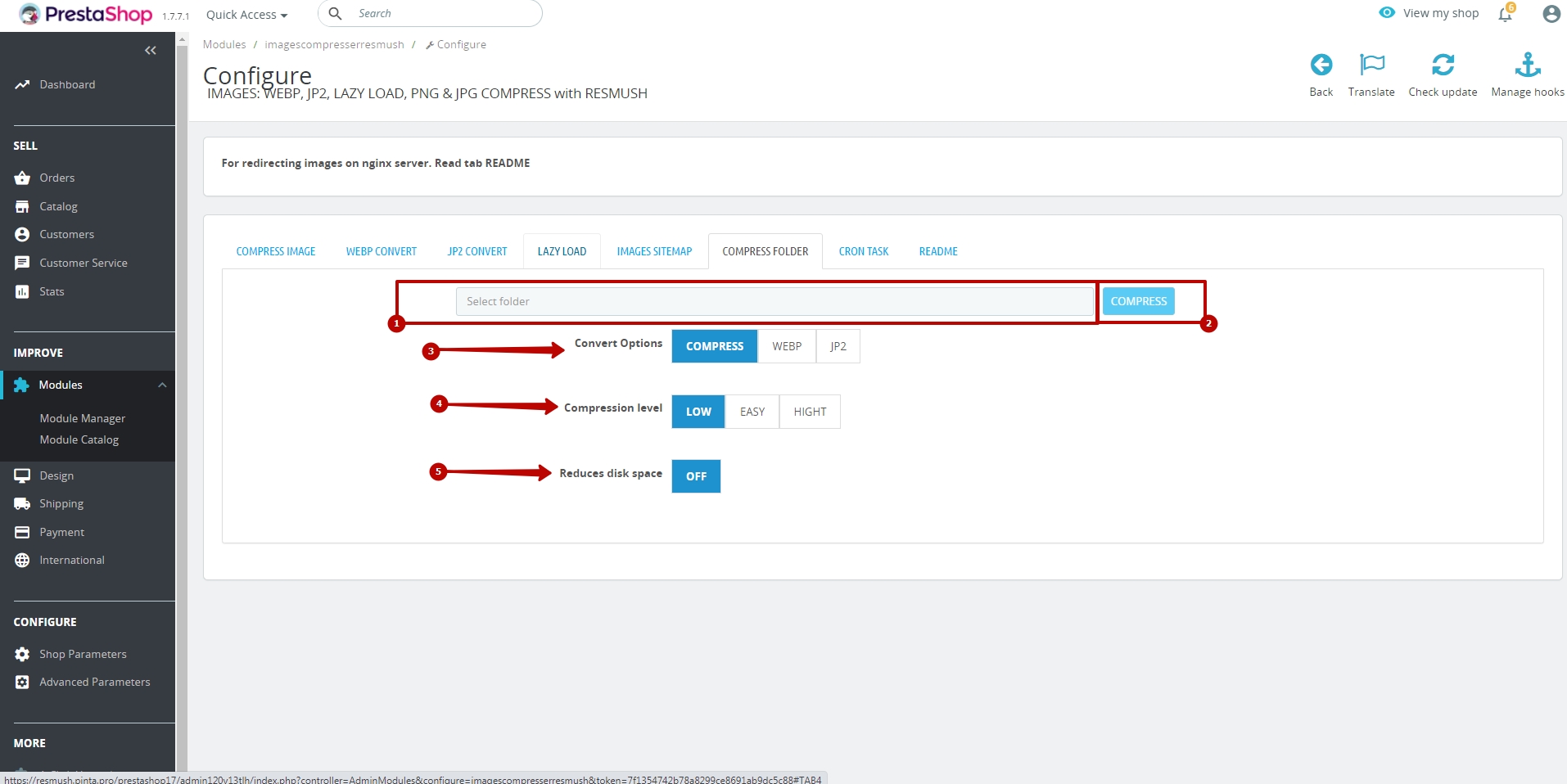
The COMPRESS FOLDER tab is designed to process the images of your website, which are located in a specific folder, and consists of:
The Select folder field (1) - to select a folder, images from which you want to process.
The COMPRESS button (2) - to start the compression / conversion of your images.
The Convert Options field (3) - allows you to select the type of the image processing:
COMPRESS - images are compressed without changing the format.
WEBP - images are compressed with conversion to WebP format.
JP2 - images are compressed with conversion to jp2 format.
The Compression level field (4) - to select the image compression rate (LOW, EASY, HIGHT).
The Reduces disk space field (5) - displays the status of replacement of original images (ON - original images will be replaced, OFF - processed images will be created in the original folder). To change the status, go to the COMPRESS IMAGE tab > Replace original.

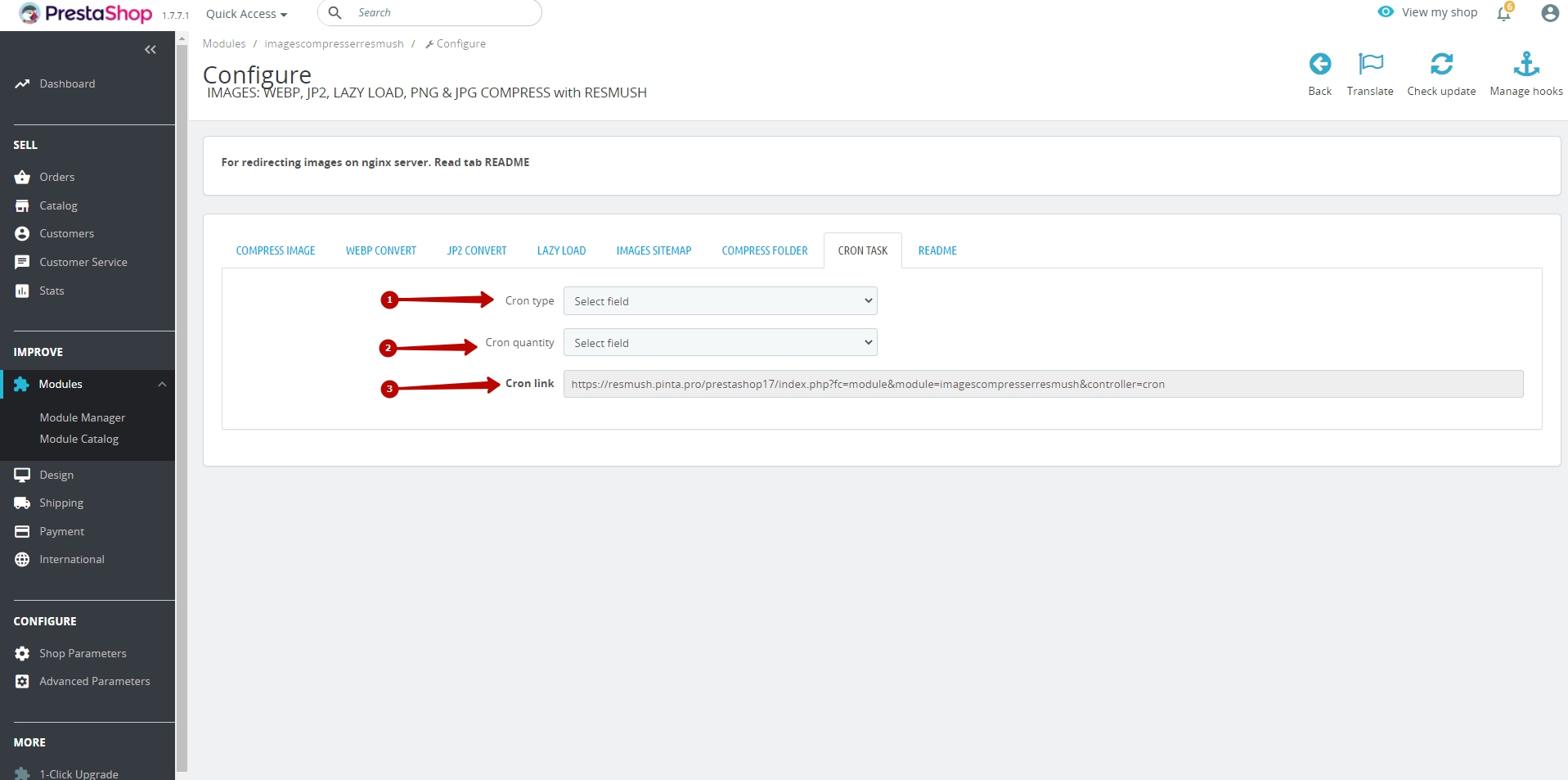
The CRON TASK tab is designed to create a Cron task and automate the process of the image compression of your website.
This tab consists of fields:
Cron type (1) - to select the type of the image processing.
Cron quantity (2) - to select the number of images to be sent for processing at one time.
Cron link (3) - the link for the Cron task is displayed.
To check how the Cron task works, open the link in the address bar of the browser.

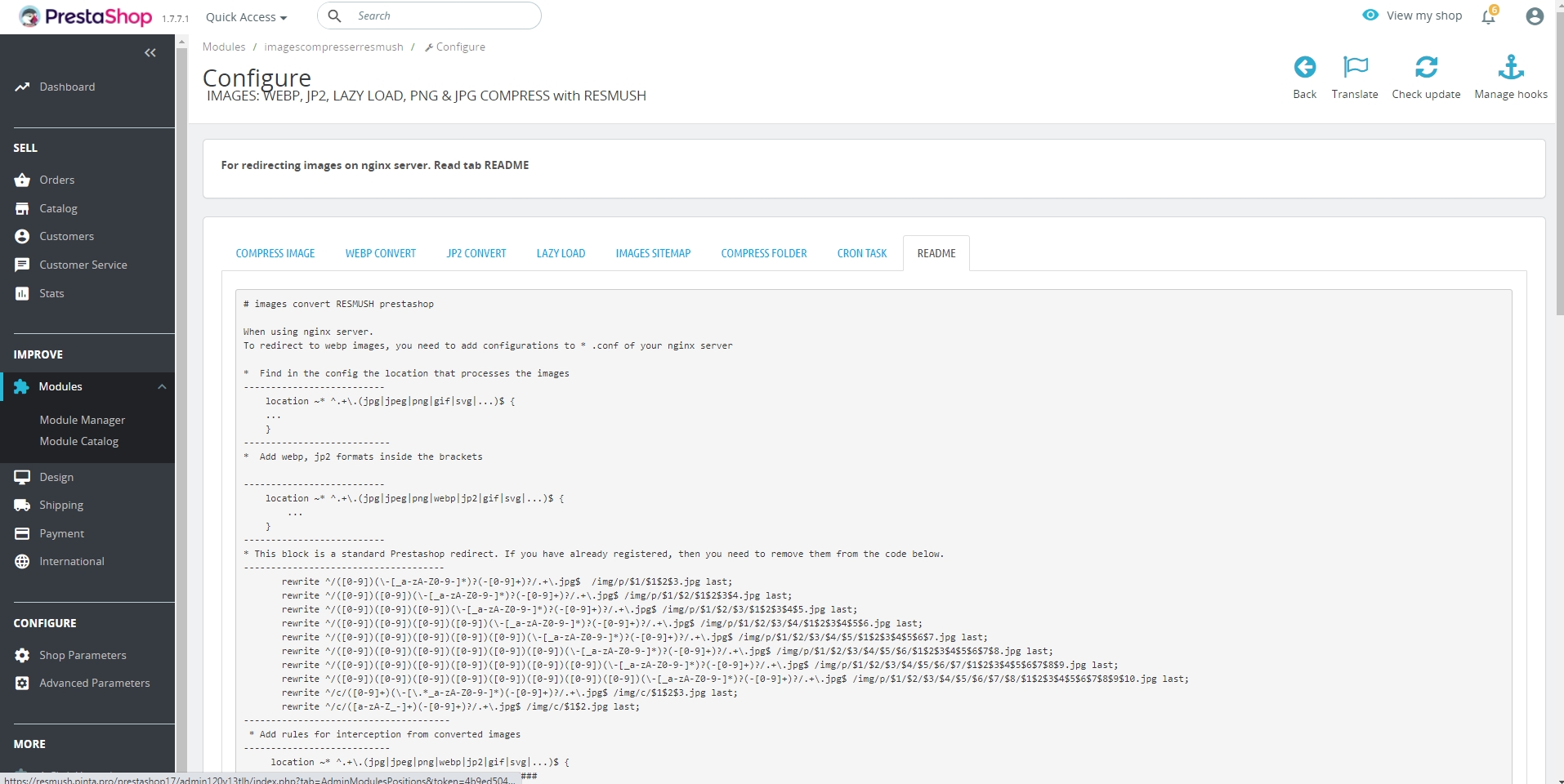
The README tab contains instructions for configuring the nginx server.

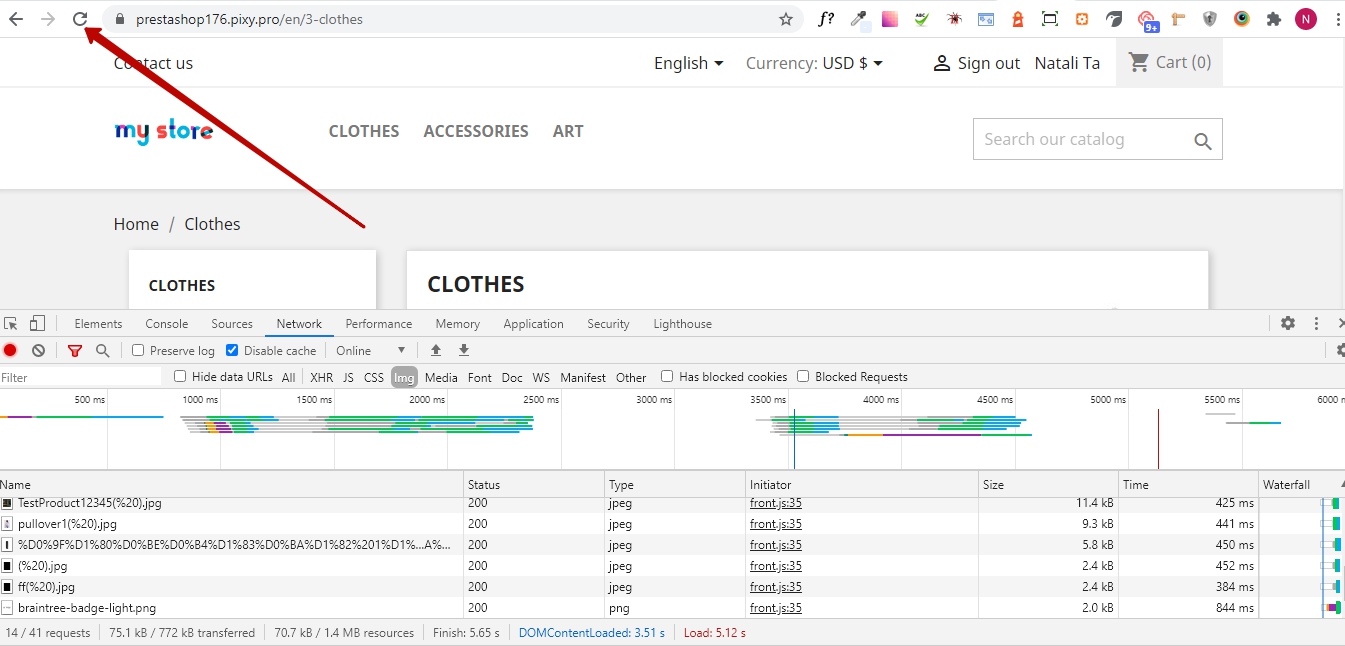
After completing the image compression / conversion process, update your website.

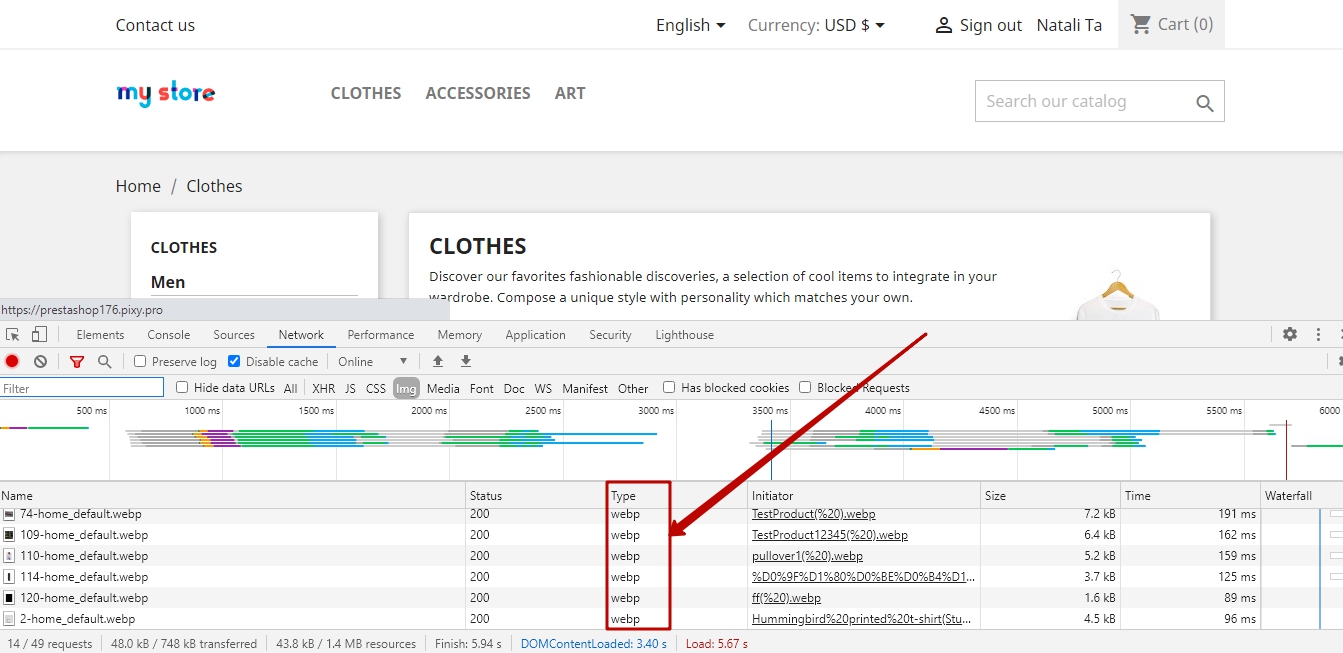
The converted images are now displayed on your website.

VIDEO INSTRUCTION