Instruction Messenger Buttons for OpenCart3.0
Download and install
Download the plugin archive from the Shop Pinta store and save it on your computer.
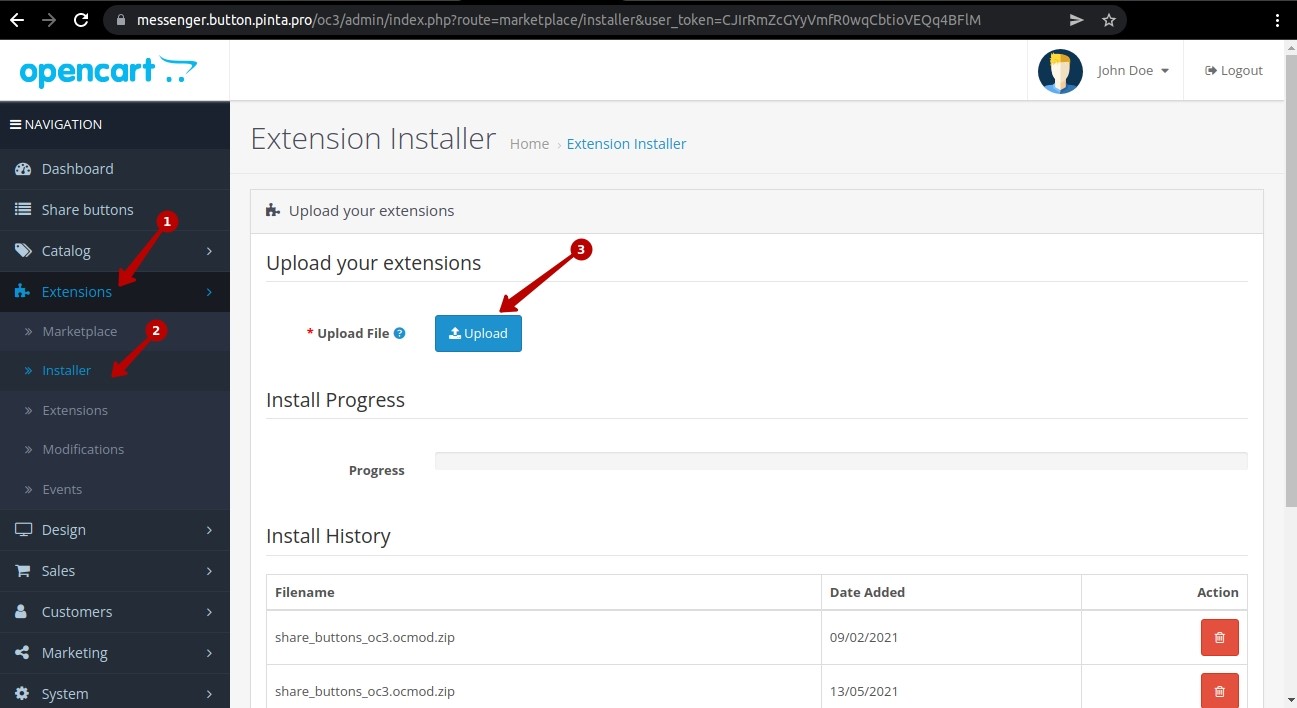
In the admin panel of your website, select Extensions (1) > Installer (2).
In the Upload your extensions block, click the Upload button (3).

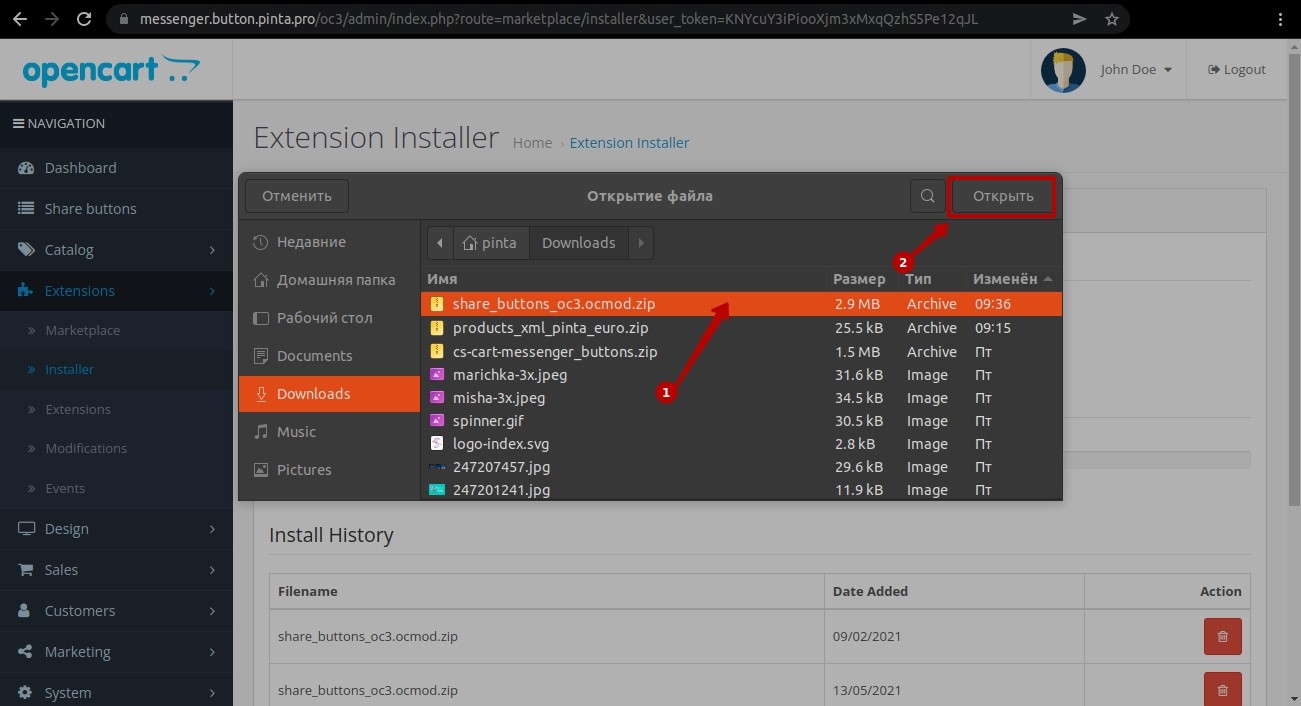
In the opened window, select the plugin archive (1) and click the Open button (2).

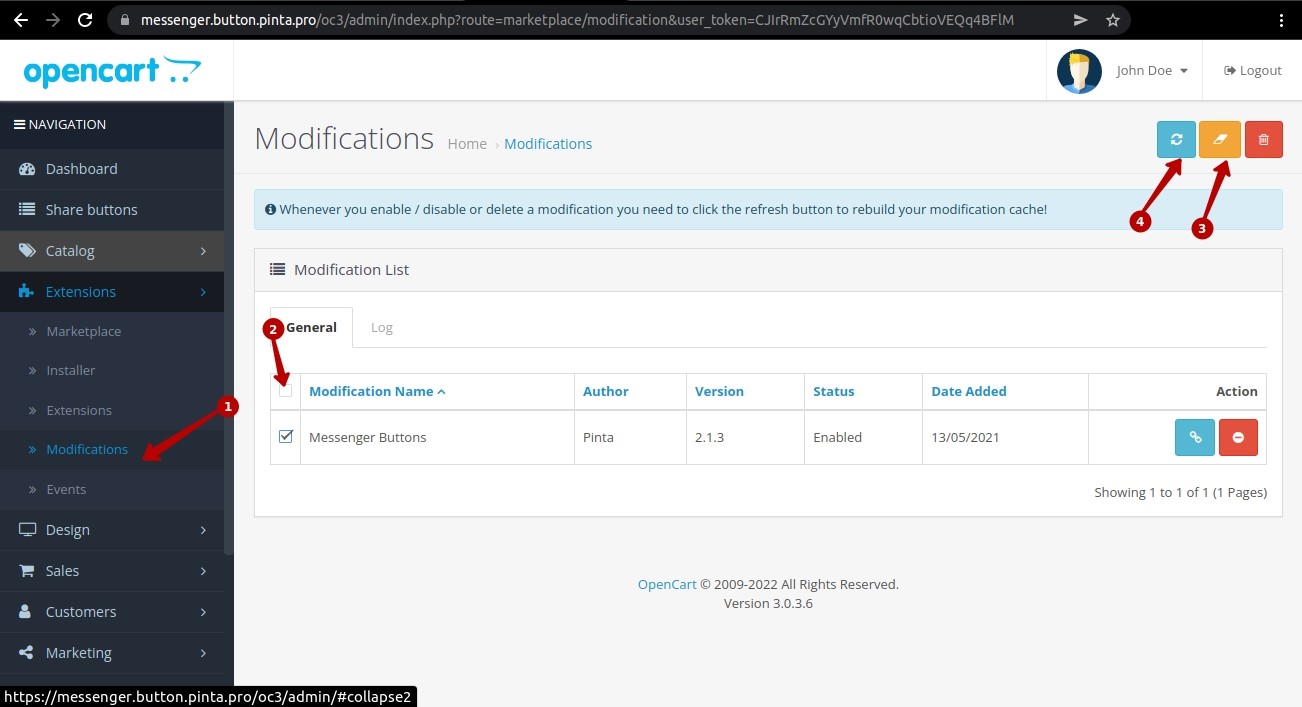
Clear the cache (recommend). In the Modifications subcategory (1), check the plugin checkbox (2), click the Clear (3) and Refresh (4) buttons.

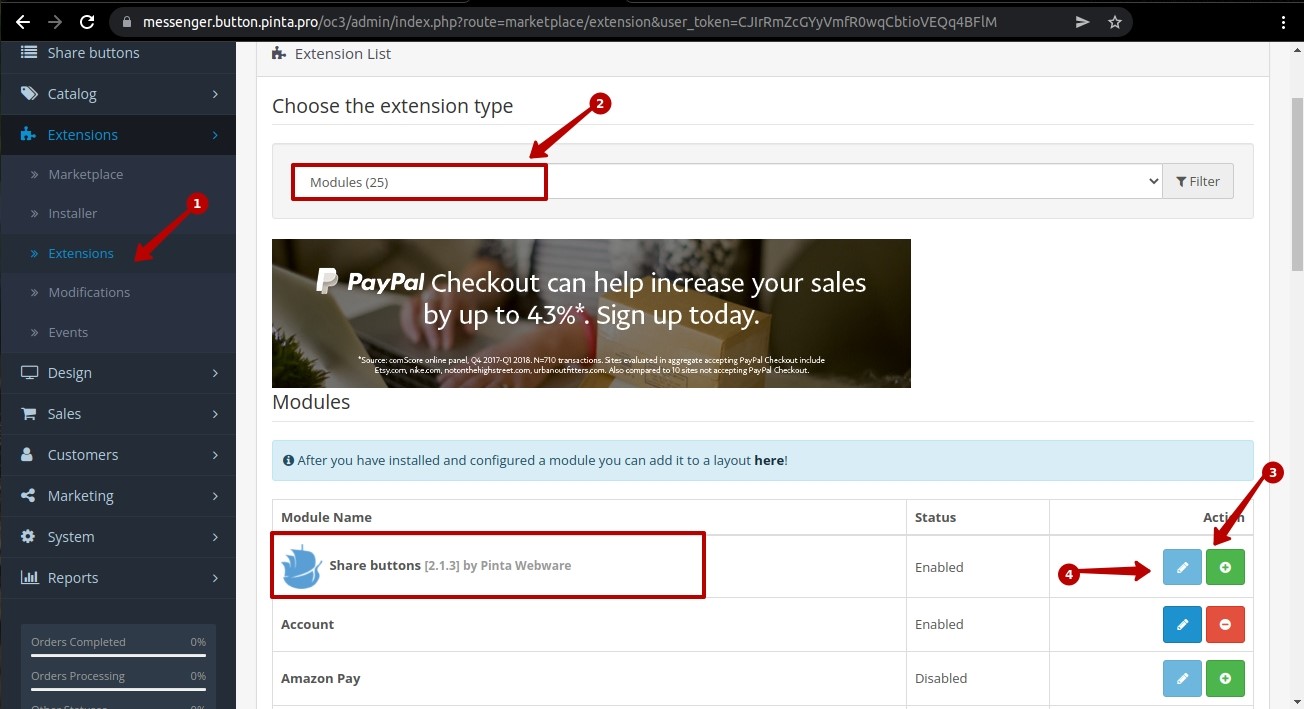
Go to the Extensions subsection (1). In the Extension List, select Modules (2).
Find the Share buttons plugin and click the Install button (3).
To configure the plugin, click the Edit button (4).

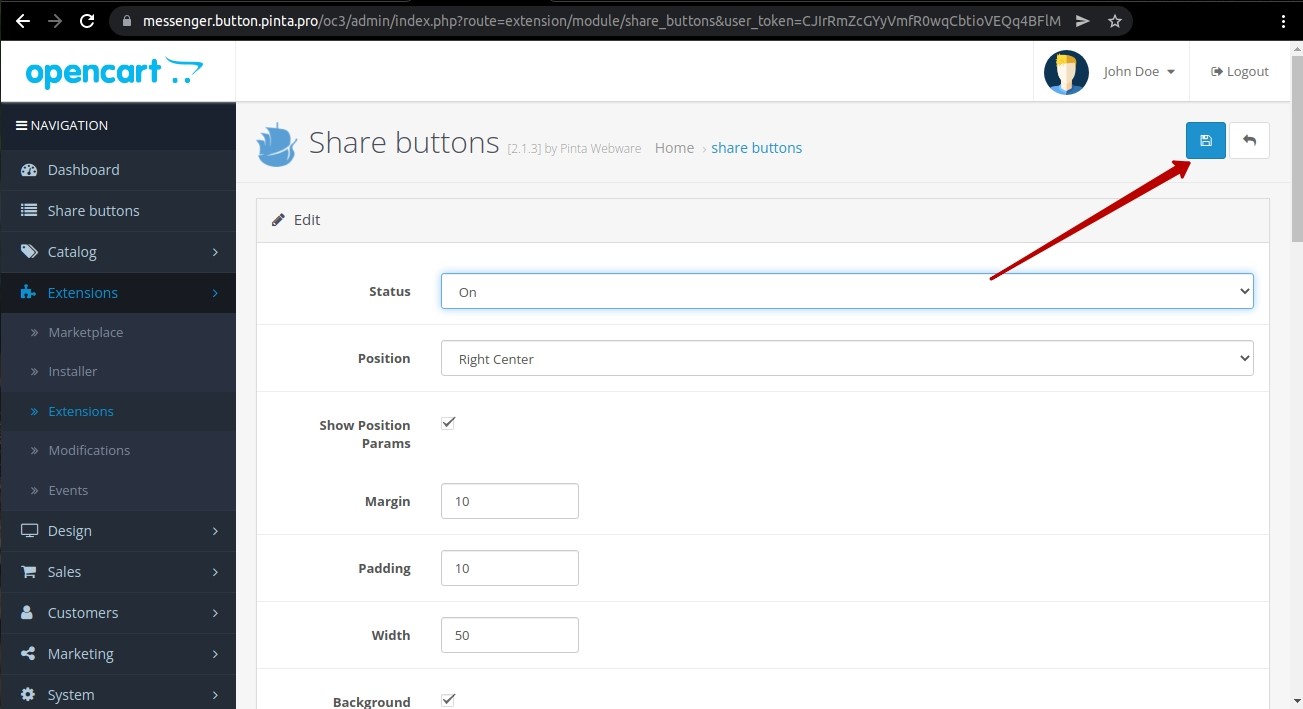
Plugin page
The plugin page consists of:
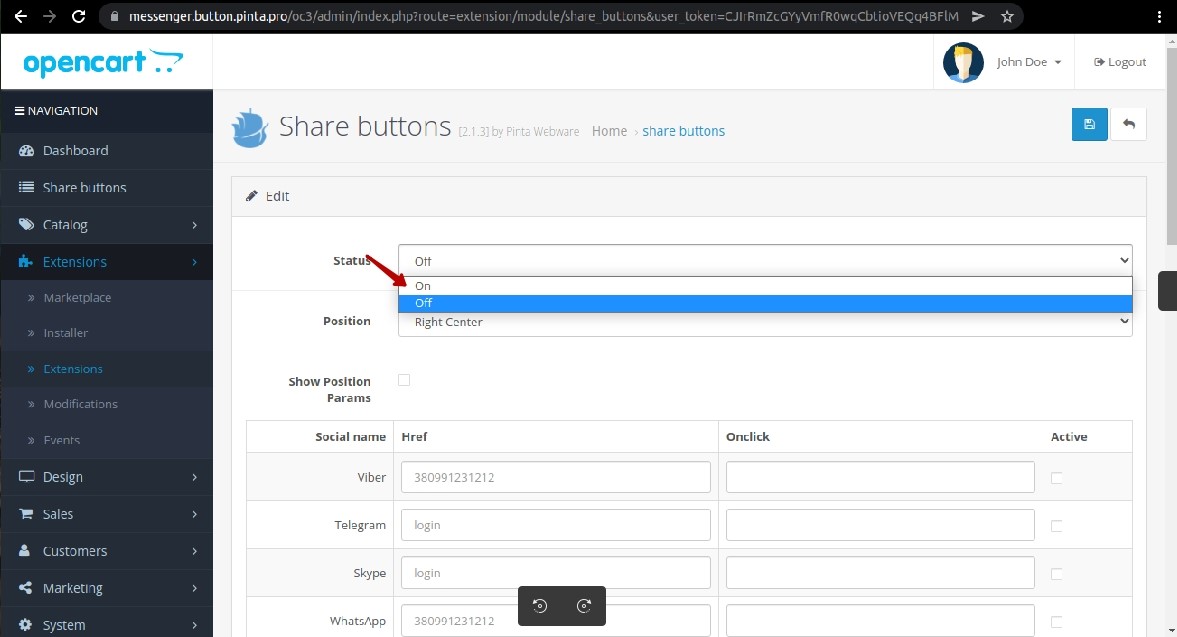
The Status field - to display the block with messenger buttons on your website (position On / Off).

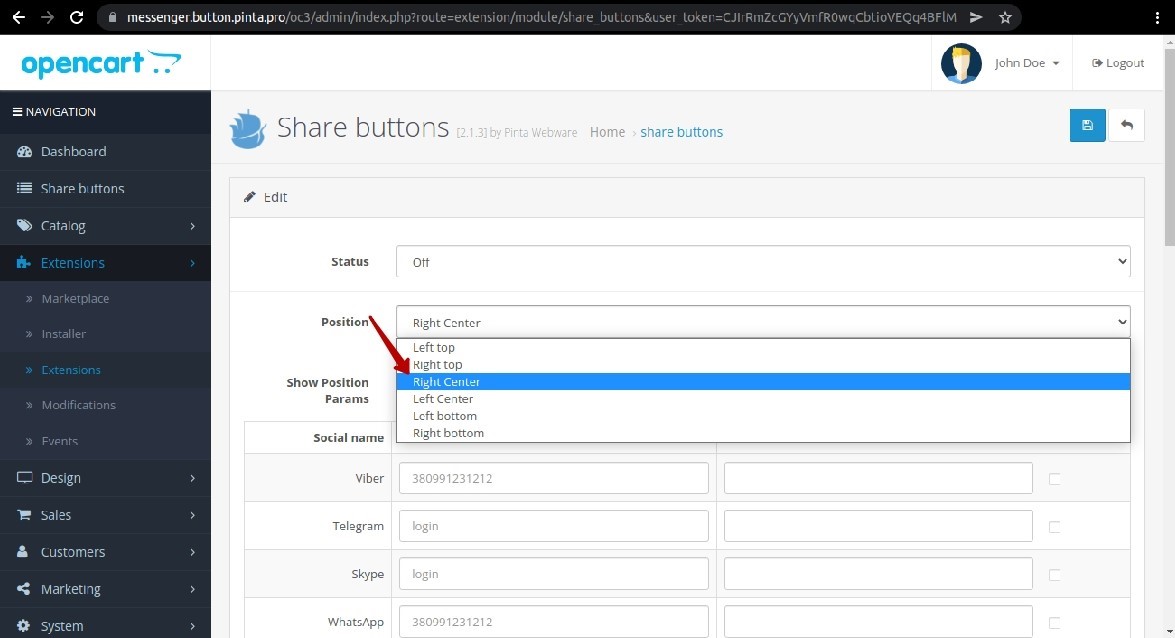
The Position field - to select the location of the block with messenger buttons on your website page.

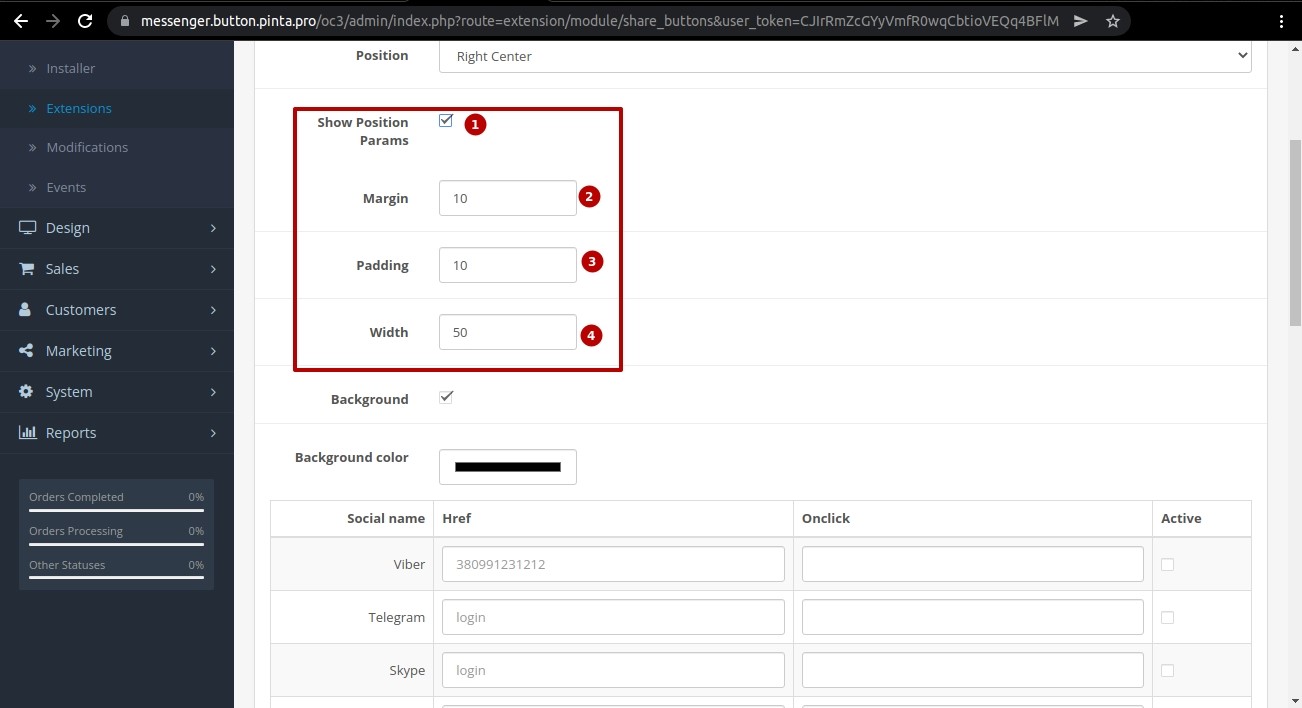
To select the parameters of the block with messenger buttons check the Show Position Params checkbox (1):
The Margin field (2) - to select horizontal and vertical margins. These margins allow you to place a block with messenger buttons at a certain distance from the side of your website page.
The Padding field (3) - to select the distance directly between the messenger buttons.
The Width field (4) - to adjust the size of messenger buttons.

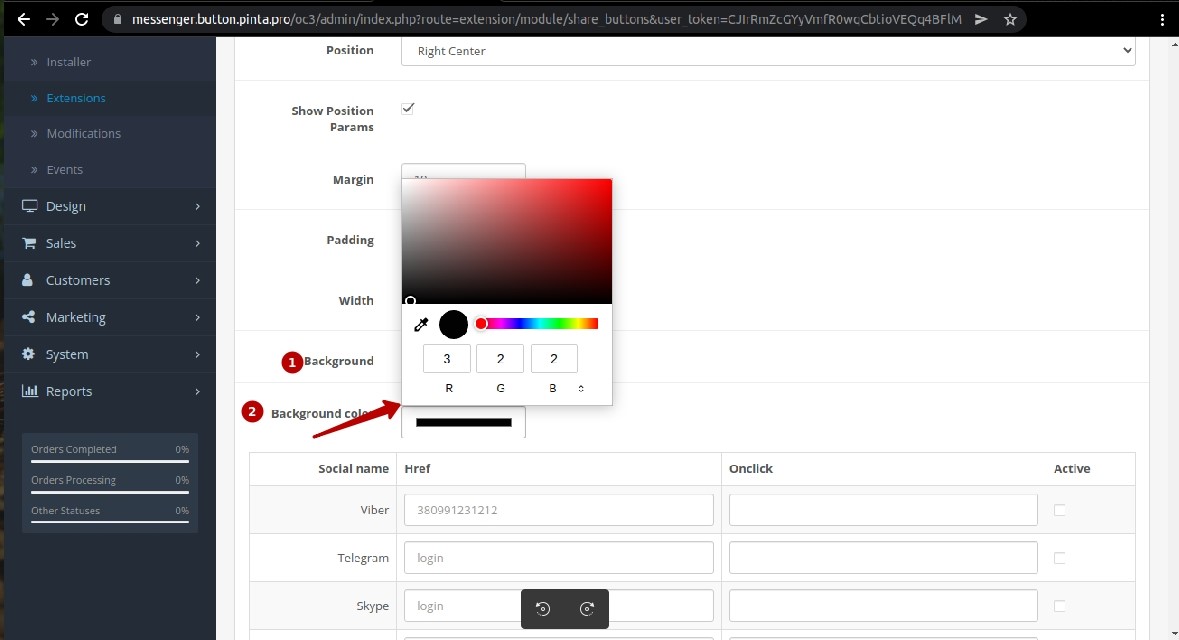
To change the background color of the block with messenger buttons, check the Background checkbox (1). Next, select a color in the Background color field (2).

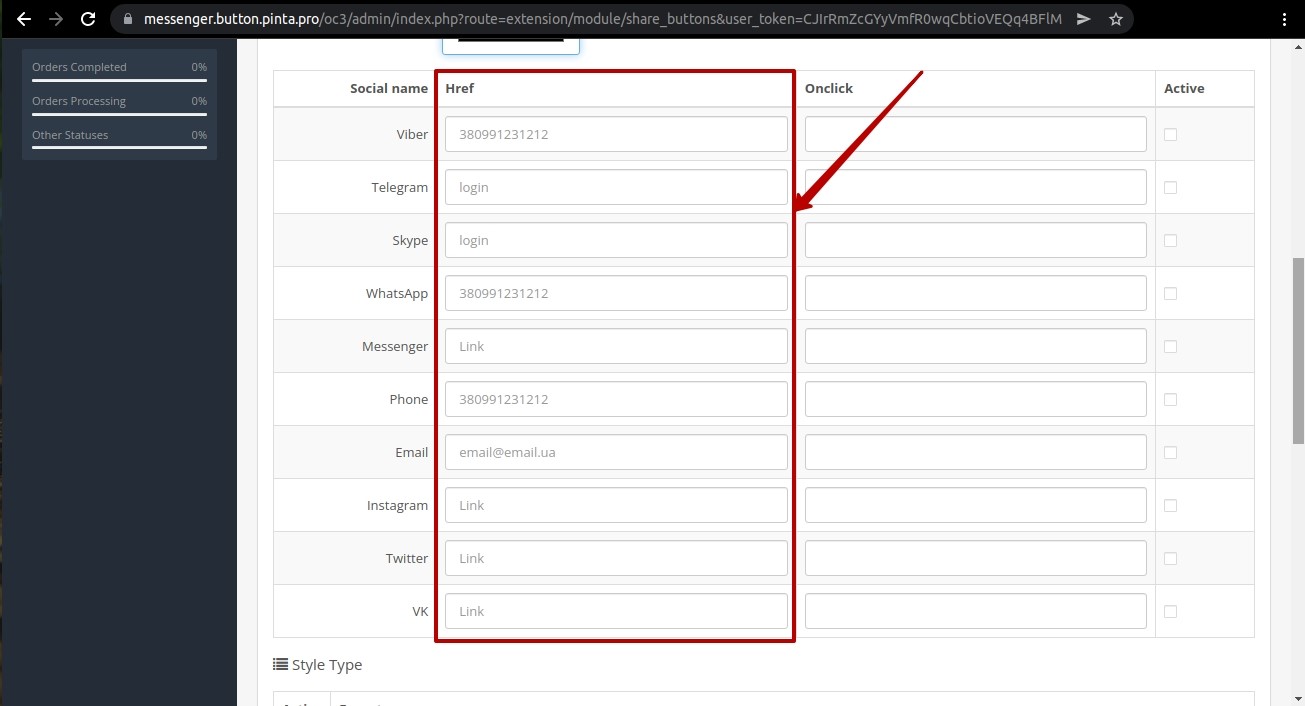
The settings table of messenger buttons - fill in the data for social networks that you want to use on your website:
The Href column - to enter your data (see field hints).

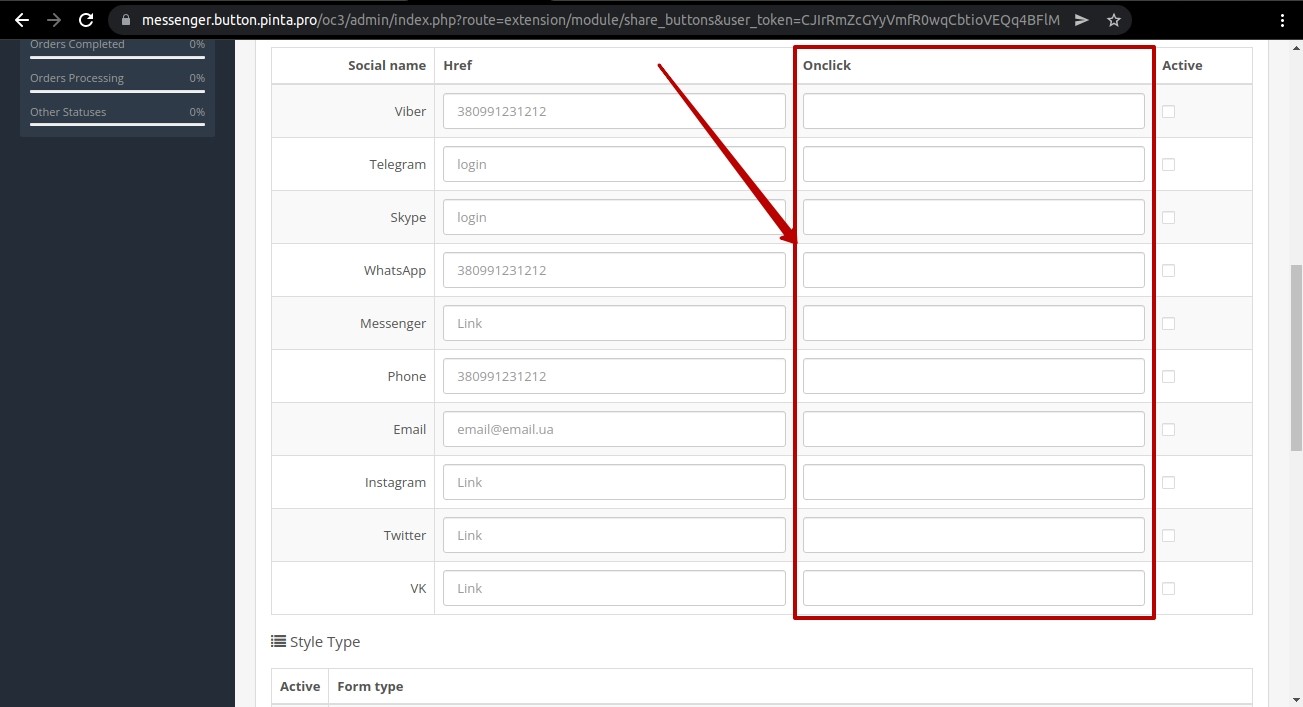
The Onclick column - to add a function to track the click numbers on the messenger button by users of your website.
Information about the button click numbers for each messenger will be transmitted to Google Analytics (the Onclick event).

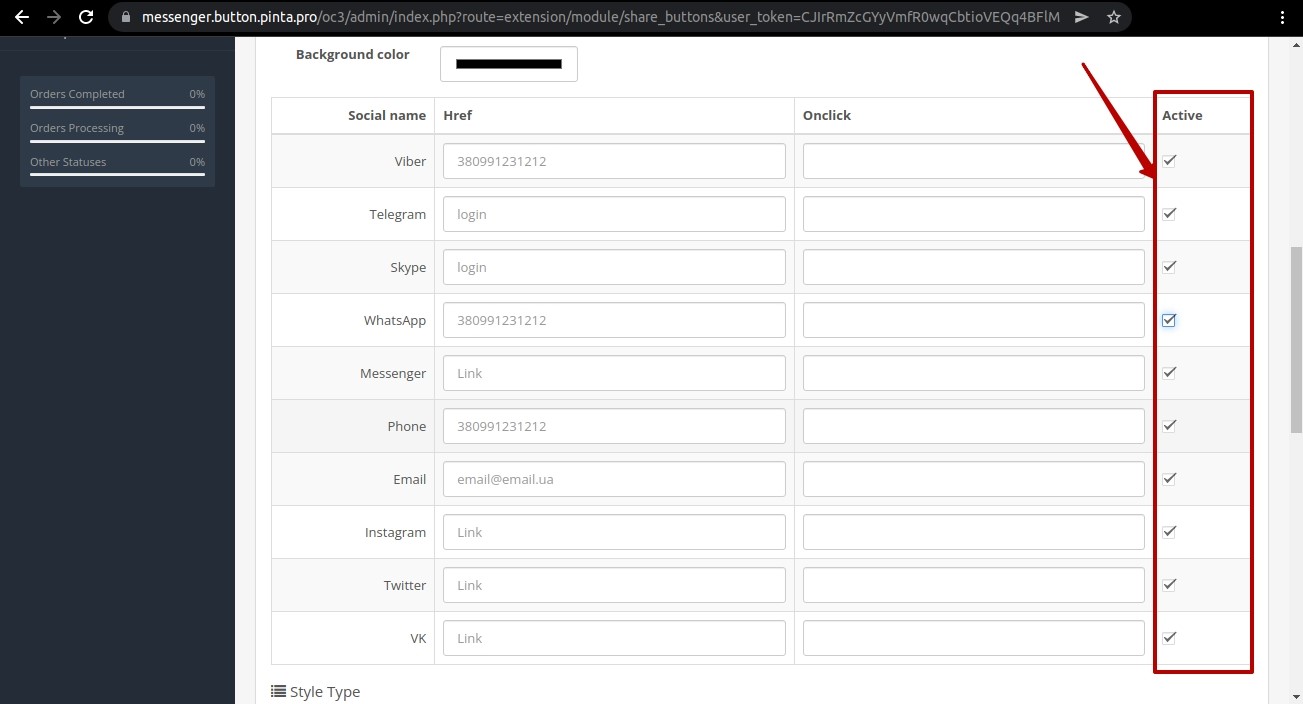
The Active column - to activate the messenger button, check the checkbox.

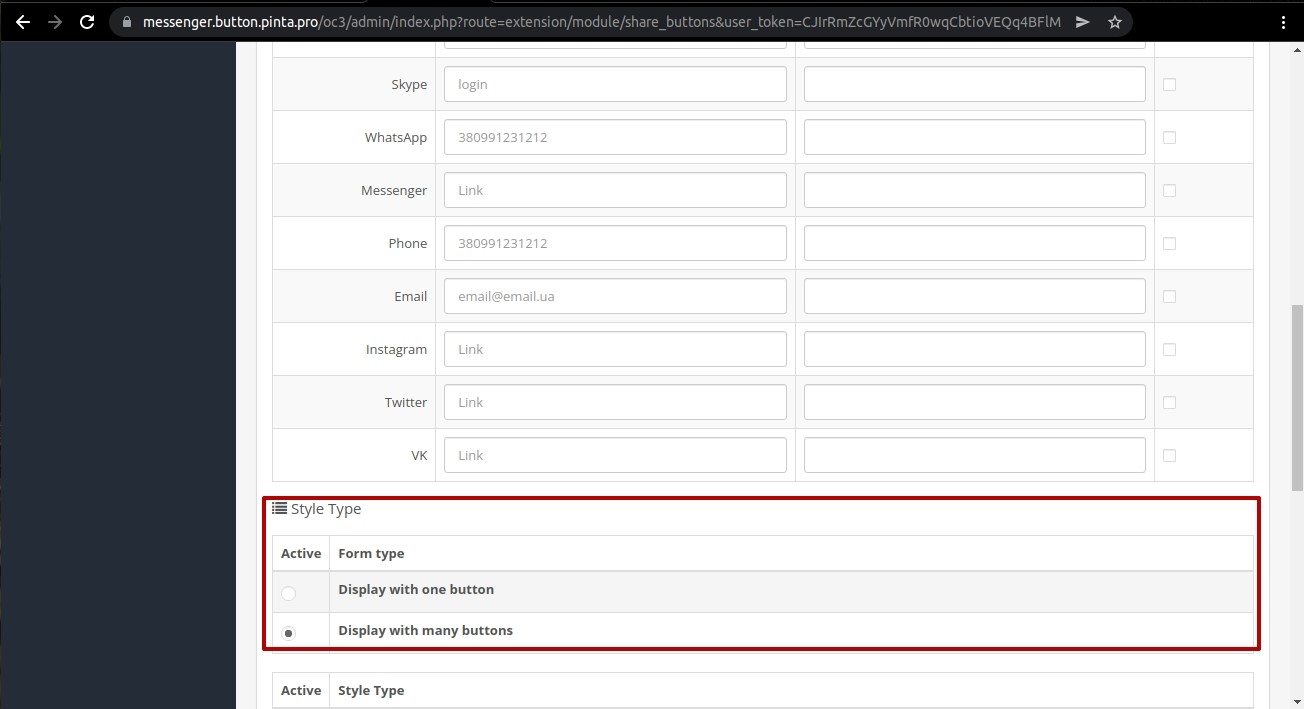
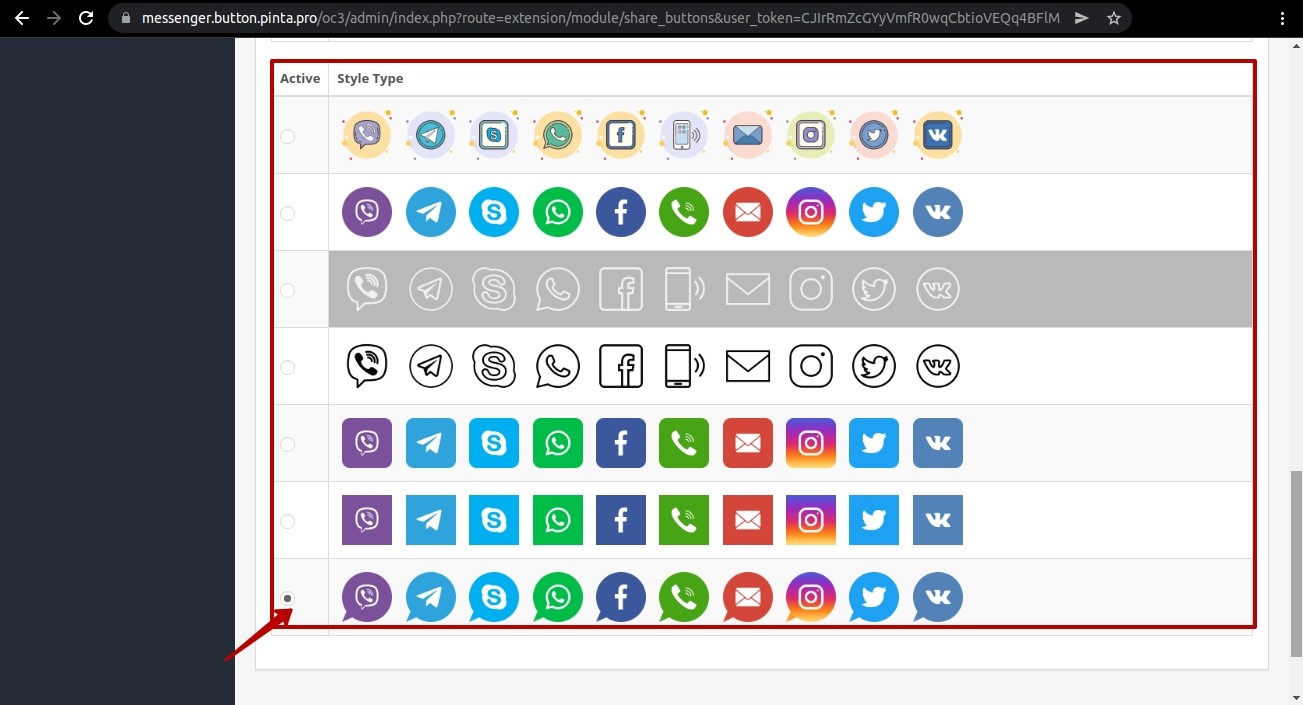
The Style Type block allows you to select the visual display of the block with messenger buttons.
To select the type of block with messenger buttons, check:
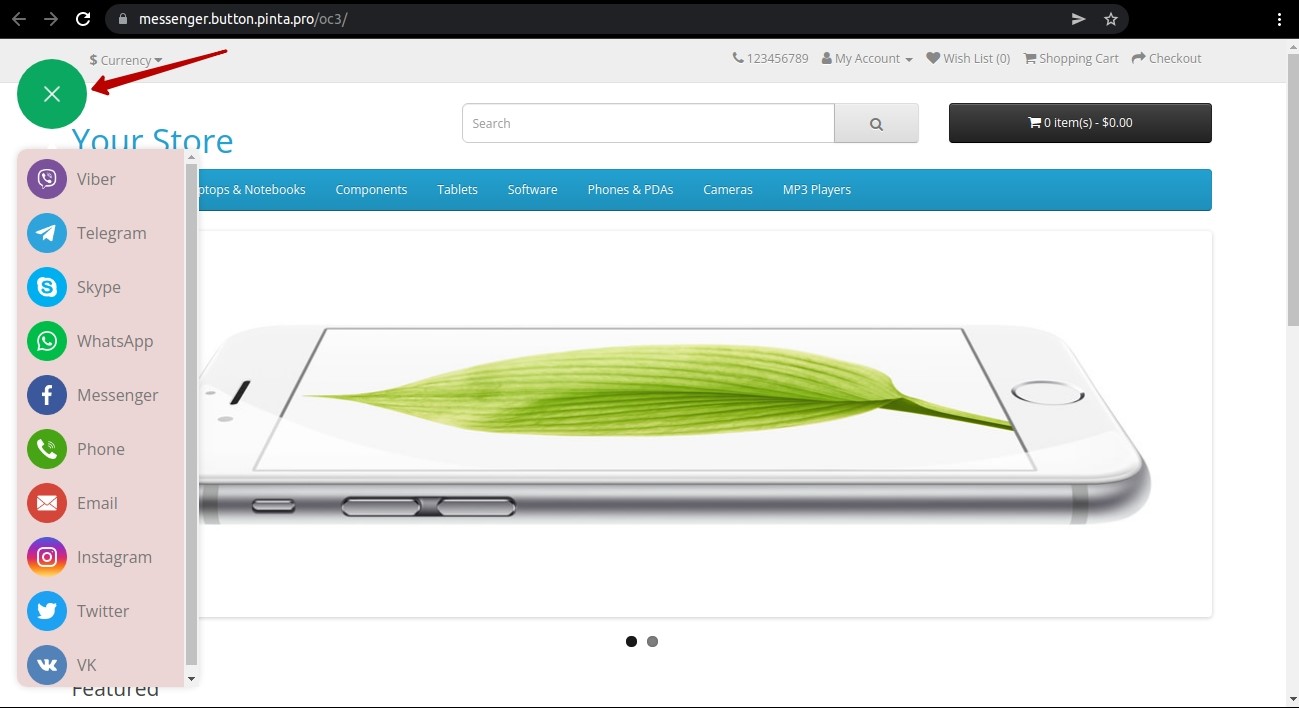
The Display with one button сheckbox - to display one button on your website, after clicking on it a block with all active messenger buttons becomes available.
The Display with many buttons сheckbox - to display a block with all active messenger buttons on your website.

To select the style of social network icons, select the checkbox beside the desired version.

After selecting the settings, click the Save button.

Go to your website and update it.

Now the messenger buttons are displayed on your website.
After clicking on the messenger button, a window will open for communication between the client and the administrator.

VIDEO INSTRUCTION