Page Preloader - Display Progress Bar (Animated Loader) for PrestaShop
Add a preloader to your website as progress bar and animated loader
$49.99
$75.00
Available Options
Tags: Preloader, Loading Page, Progress Bar, loading attribute, Loader, Show progress, Page Loader, PrestaShop





The Page Preloader - Display Progress Bar (Animated Loader) module is designed to enhance user experience on your website by showing a preloader or progress indicator while your website pages are loading. By keeping visitors engaged during the loading process, this feature can reduce bounce rates, increase user satisfaction, and create a more professional appearance for your online store.
With the ability to fully customize the preloader, you can select from various progress bars, animated loaders, and background colors to match your website’s branding. Whether you're using a subtle animation or a bold loading indicator, the preloader keeps users informed that content is actively loading, improving the overall perception of your site's performance.
Key Benefits:
Enhanced User Experience:
The module prevents users from staring at a blank page during loading times. By displaying a visually appealing preloader, you keep visitors engaged, reducing frustration caused by slow loading pages.
Improved User Retention:
Slow page load times can lead to high bounce rates. By implementing a preloader, users are more likely to stay on your website, as the visual cue reassures them that content is being loaded.
Customizable Design:
The module offers flexibility in design, allowing you to tailor the preloader to match the style of your website. Choose from different progress bars, animated loaders, and background colors to create a cohesive look and feel that aligns with your branding.
Mobile-Friendly:
The preloader works seamlessly across all devices, ensuring that both desktop and mobile users have a consistent experience while navigating through your website.
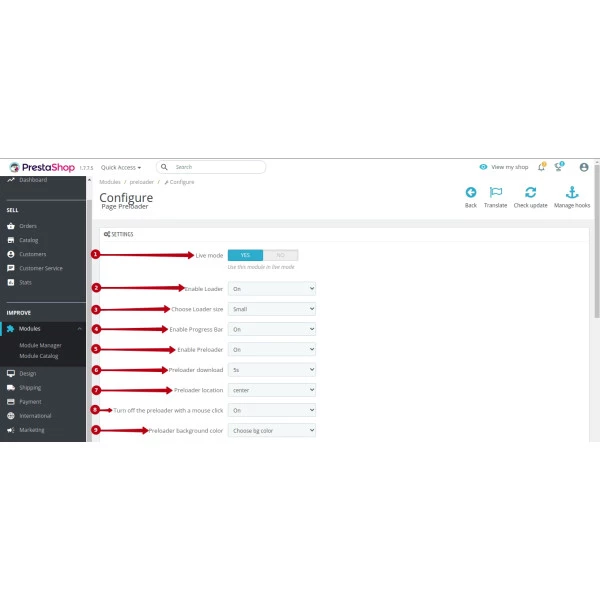
- Preloader Display During Page Load:
The module activates a preloader that is displayed whenever a page is loading on your website. This ensures that visitors are aware that the site is working on displaying content, enhancing the overall experience.
Progress Bar Options:
You can select from a range of progress bars to visually show the loading status. This gives users a clear indication of how long the page will take to load, which can help manage their expectations and reduce impatience.
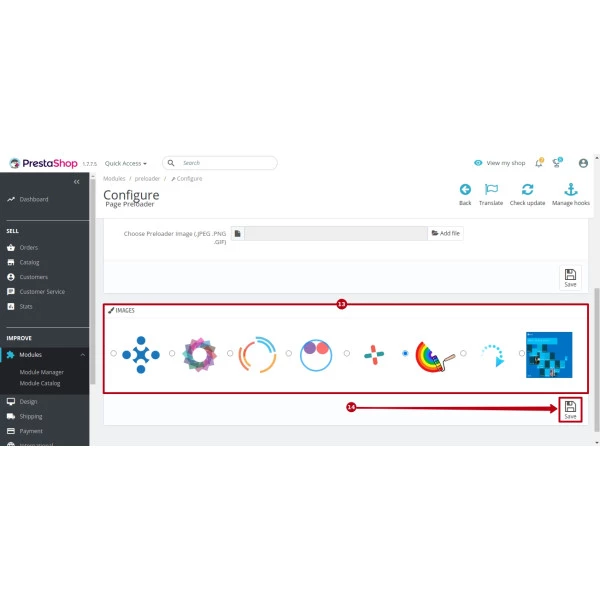
Animated Loader Display:
Choose from different animated loader styles to make the waiting period more visually engaging. These animations keep users' attention while pages are being loaded in the background.
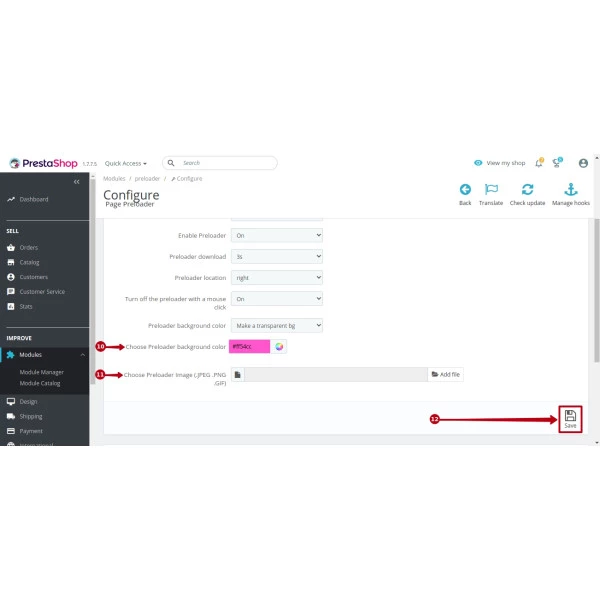
Background Color Customization:
To ensure that the preloader blends with your website’s aesthetic, you can select the background color of the preloader. Whether you prefer a transparent background or a solid color that matches your site’s theme, you have full control over the appearance.
Increased Customer Loyalty:
By offering a smoother, more polished experience, you can boost customer satisfaction. A well-designed preloader reassures customers that your website is responsive, which can positively impact their perception of your brand.
Faster Perceived Loading Times:
While the preloader doesn’t actually decrease your site’s load time, it can make the wait feel shorter for users. By visually representing the loading process, it gives the impression that the site is actively working, which can reduce frustration and encourage users to stay on the page.
No Coding Required:
You don't need any technical expertise to set up and customize the preloader. The module is user-friendly, allowing you to implement and modify the preloader with just a few clicks.
Support for All Themes:
The module is compatible with all website themes, ensuring that it integrates smoothly without interfering with your site’s existing design or functionality.
SEO-Friendly:
The preloader is lightweight and optimized for performance, ensuring that it doesn’t negatively impact your website’s SEO. It loads efficiently and does not hinder your site’s search engine ranking or load time metrics.

Use Cases:
E-Commerce Stores:
When customers are browsing your product pages or checking out, a preloader can keep them engaged while your store loads, preventing frustration and reducing cart abandonment rates.
Blogs and Content Websites:
Display a progress bar or animation while your articles and media-rich content load, providing a more professional and polished experience for readers.
Corporate Websites:
Improve the perception of your brand by offering a sleek and professional preloading experience that reassures visitors that your site is actively loading content, no matter the size of the site or the content being loaded.
Why Choose the Page Preloader - Display Progress Bar (Animated Loader) Module?
Improved UX and Retention:
Keep users engaged during loading periods, reducing bounce rates and improving their overall experience on your site.
Customization for Branding:
Tailor the look of your preloader to perfectly match your brand identity, ensuring that every part of your website, even the loading period, reflects your brand’s professionalism.
Ease of Use:
With simple setup and intuitive settings, you can quickly implement and customize the preloader without needing any advanced technical skills.
Increase Customer Loyalty:
By providing a polished, responsive experience, you show customers that your website is reliable and easy to use, leading to better engagement and loyalty.
The Page Preloader - Display Progress Bar (Animated Loader) module is a must-have for any website looking to provide a professional, seamless user experience. Whether you want to reduce bounce rates, enhance user satisfaction, or simply add an extra layer of visual engagement, this module is the perfect solution for making your site stand out.

1. Please fill in the required fields before purchasing a plugin on the product page:
- DOMAIN NAME(S) - for example, “.com”, “.ua”, etc;
- LICENSE(S) - Single domain, Up to 5 domains or Unlimited domains;
- SUPPORT PERIOD - 6, 12, 18 or 24 months;
- TYPE OF CS-CART - CS-cart, Multivendor or CS-cart Ultimate. This field is filled, if you buy a plugin for CMS CS-cart.
2. Press the BUY button.
3. Go to the SHOPPING CART to order a plugin (https://shop.pinta.pro/index.php?route=checkout/cart).
4. When placing an order, you must register a personal account on the website (https://shop.pinta.pro/index.php?route=checkout/simplecheckout).
To do this, fill out the form, check the ACCOUNT REGISTRATION checkbox and enter the password.
A personal account is needed, because you can write a letter to support, if you have any questions about working with the plugin.
You can also register an account on the site in the MY ACCOUNT section.
5. After placing your order, you can pay and enter your billing details.
6. After successful payment, you will receive an email with a one-time link to download the plugin and instructions on how to install and configure it.
Besides, you can download the plugin in My Account in the DOWNLOADS section (https://shop.pinta.pro/index.php?route=account/download).
Also you can find the instructions for the plugin in the DOCUMENTS section of the website (https://shop.pinta.pro/docs).
7. If you have any questions about the plugin, click the REQUEST CUSTOMIZATION button on the product page and write to us.