How to Compress Images with Squeezeimg in CS-Cart
Download and install
Download the plugin archive in the Shop Pinta store and save it on your computer.
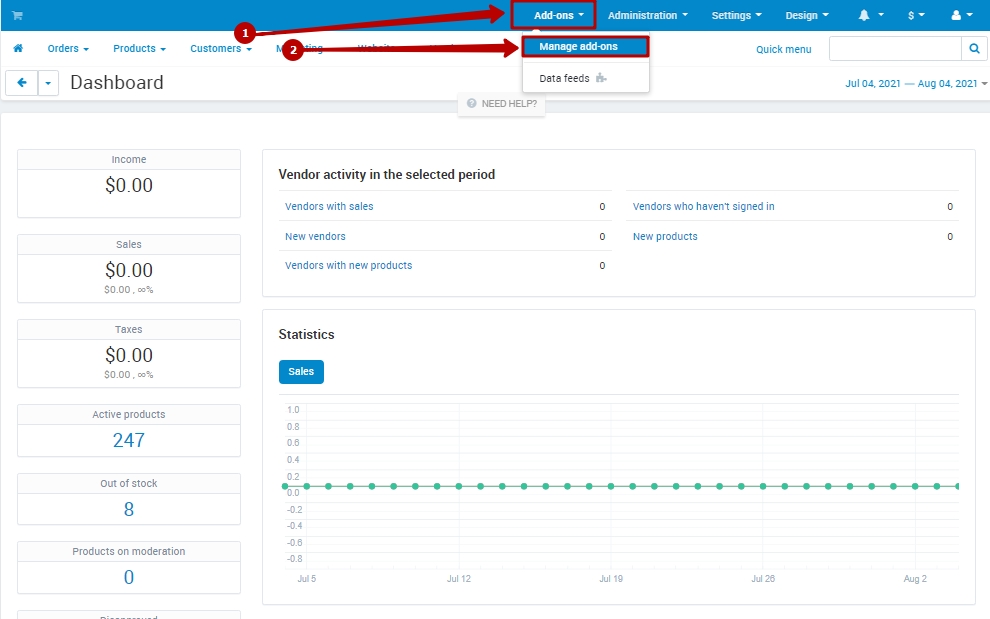
In the admin panel of your website, select Add-ons (1) > Manage add-ons (2).

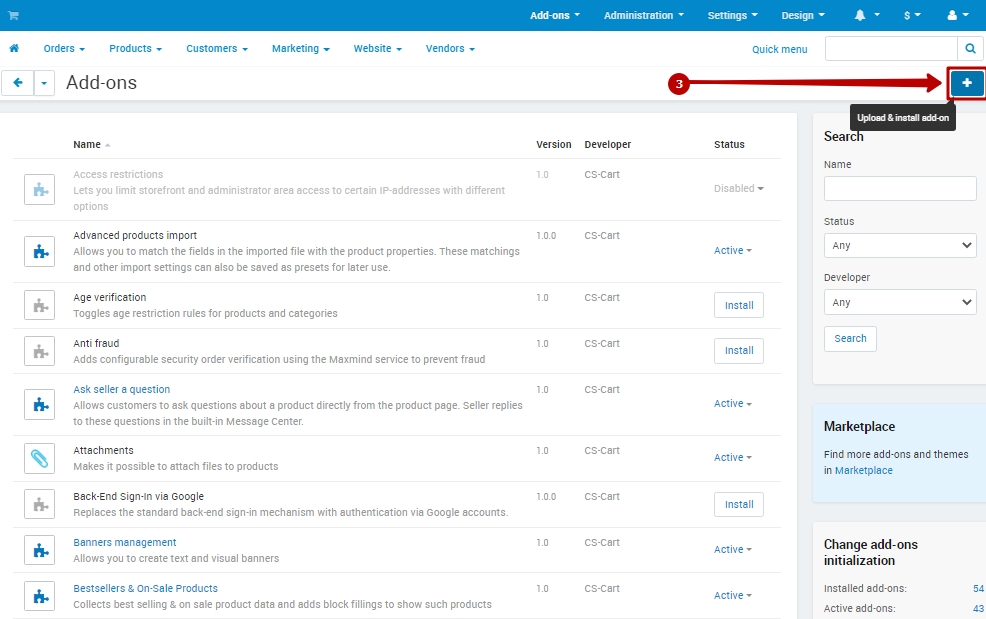
Click the Upload & install add-on button (3).

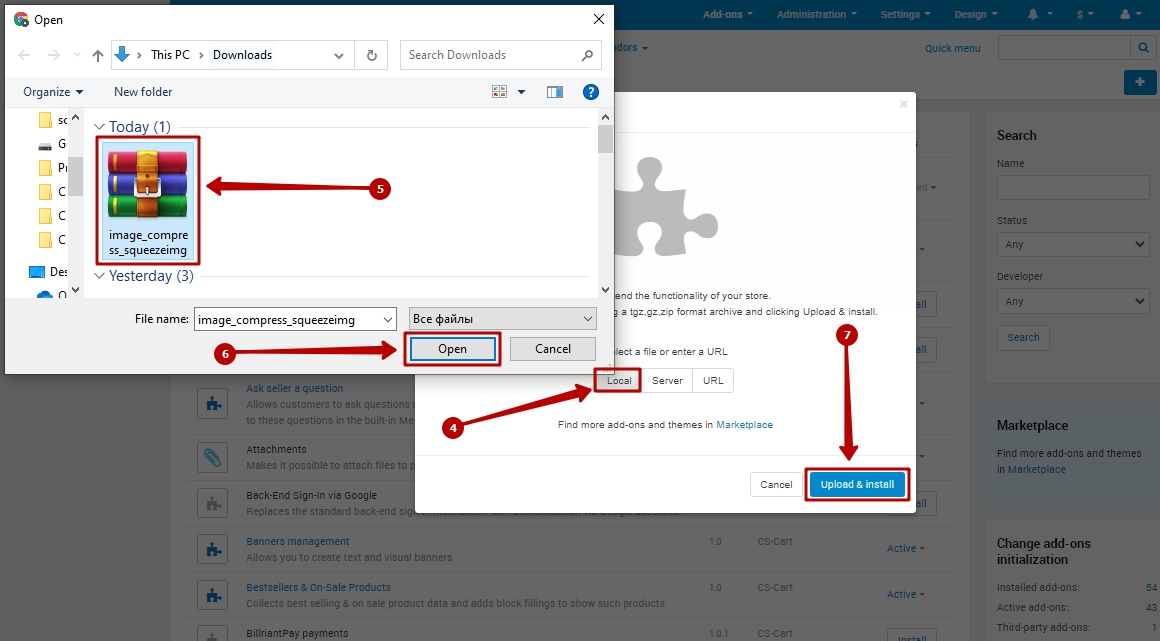
Upload the plugin archive from your computer (4, 5, 6) and click the Upload & install button (7).

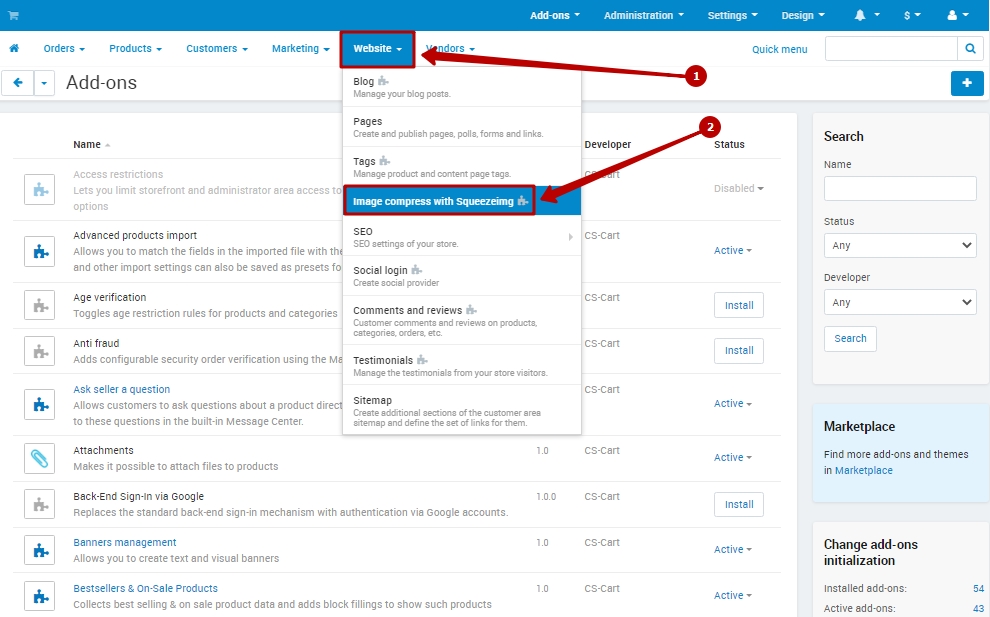
To configure the plugin, select the section on the main menu of the admin panel Website (1) > Image compress with Squeezeimg (2), which appears after installation.

Plugin page
The plugin page consists of such tabs as Global settings, CDN, Origin, WEBP, AVIF, JP2, Lazy load, Image sitemap, Cron, Convert folder, Server config.
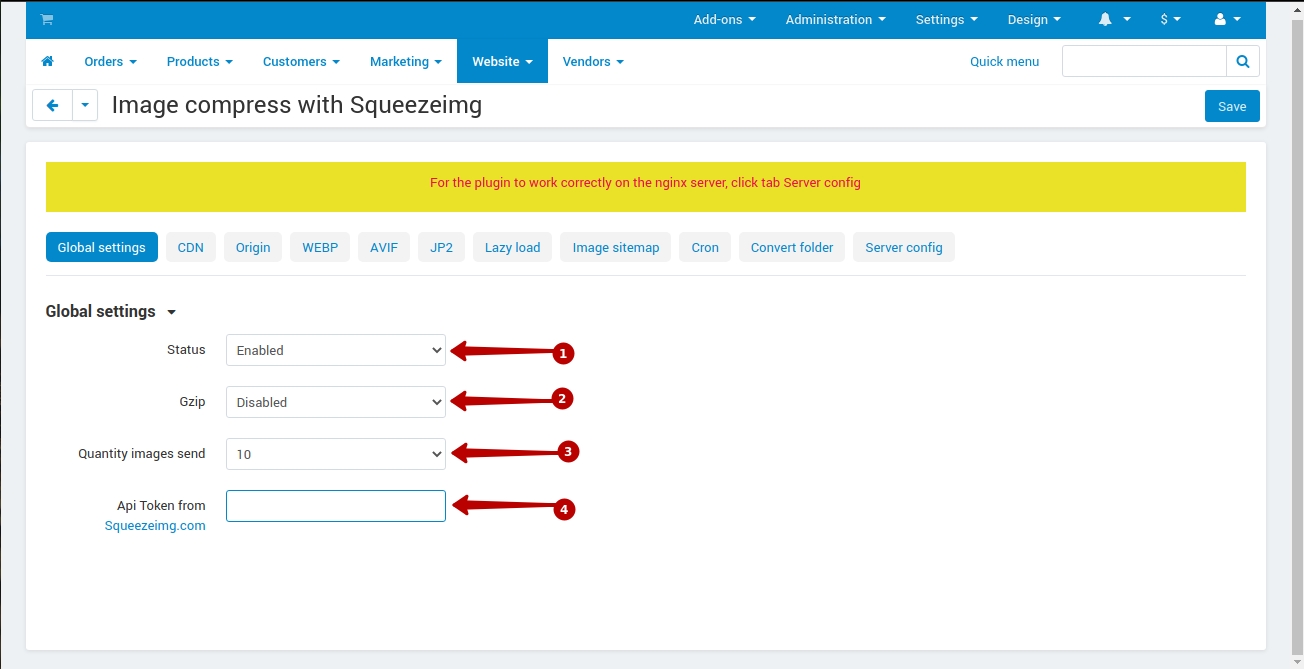
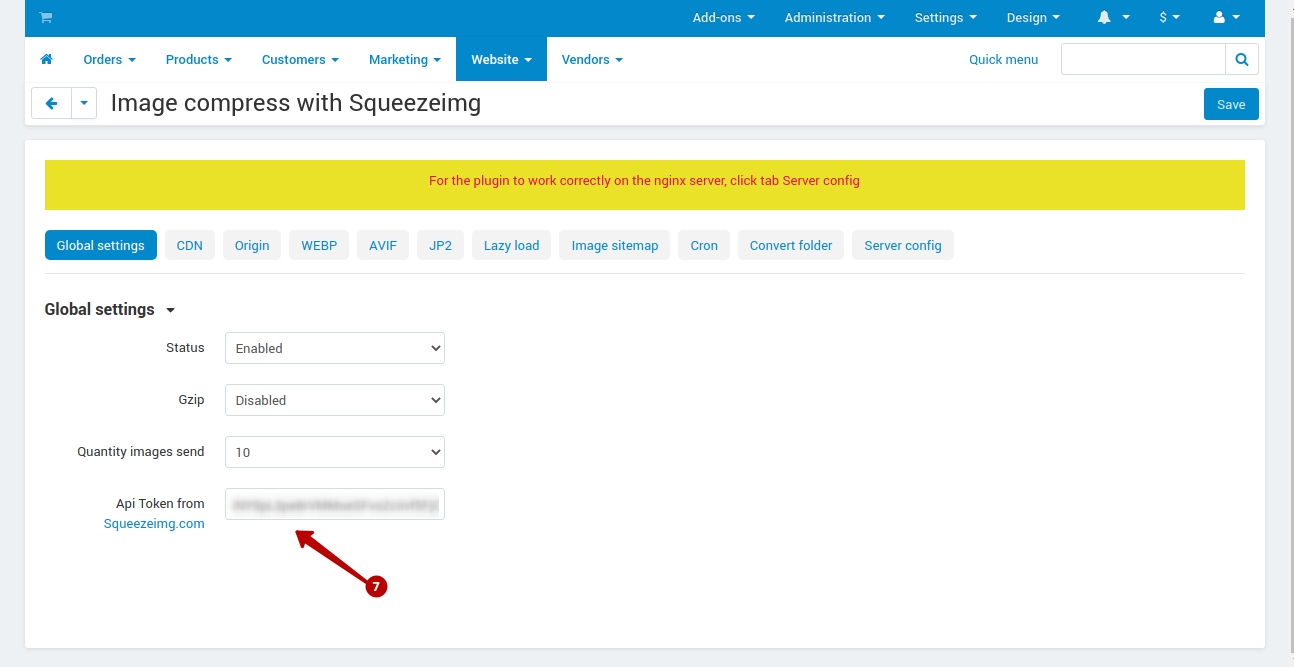
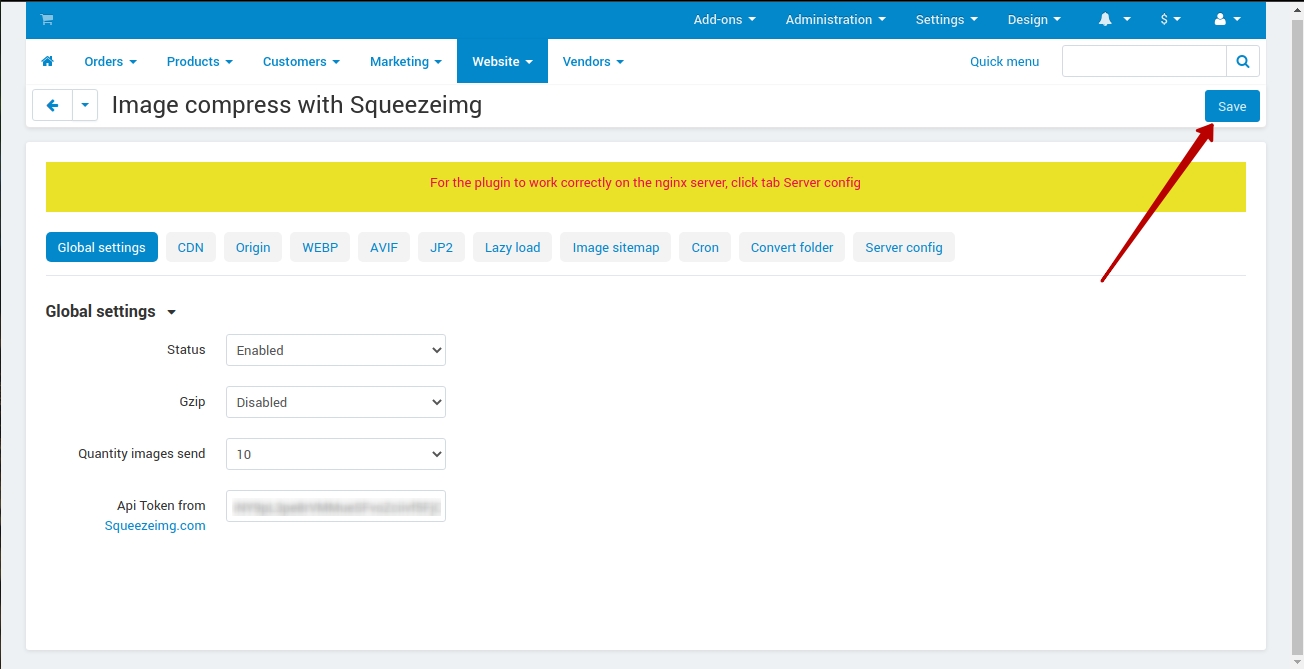
The Global settings tab includes:
The Status field (1) - to enable / disable the plugin (position Enabled / Disabled).
The Gzip field (2) - select the Enabled position, if you want to enable gzip compression for your website.
The Quantity images send field (3) - select how many images will be sent for processing at one time.
The Api Token from Squeezeimg.com field (4) - to enter the API key generated after registration of a Squeezeimg account.

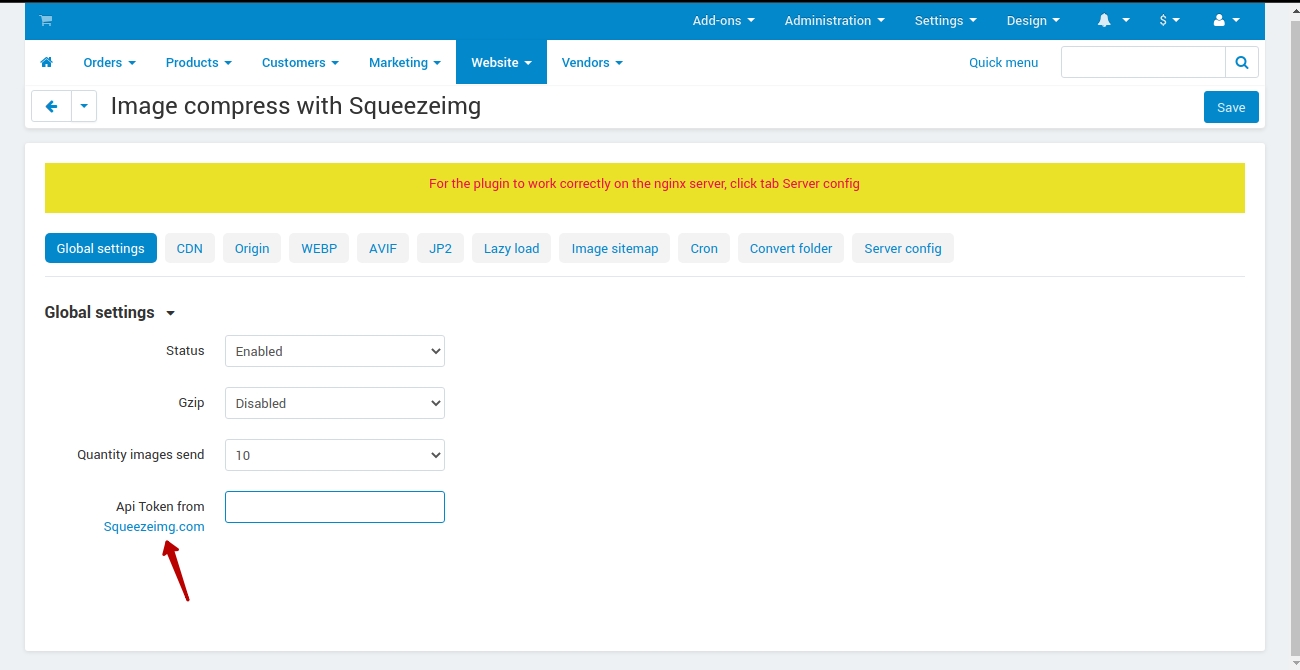
To fill the Api Token from Squeezeimg.com field, you need to get an API key.
To do this, click in the Api Token from Squeezeimg.com field on the link.

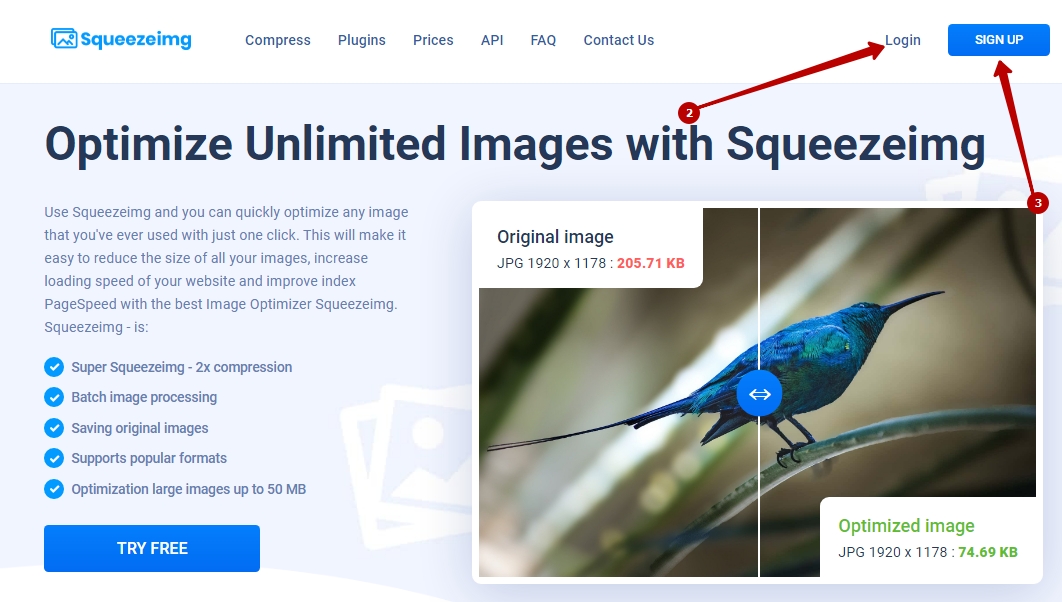
Next, in the Squeezeimg service window that opens, Login (2), if you are already registered with the service, or register a new account - SIGN UP (3).

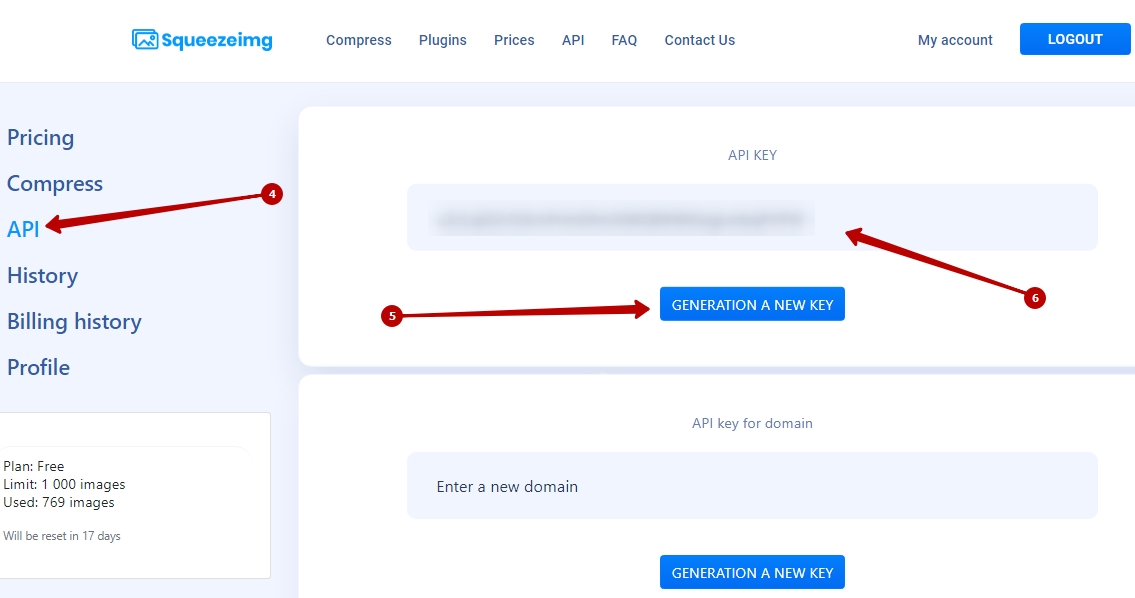
After registration, go to the My account section, open the API tab (4) and click the GENERATION A NEW KEY button (5) to generate the API KEY (6).

Insert the generated token from the API KEY field into the Api Token from Squeezeimg.com field (7) on the plugin page.

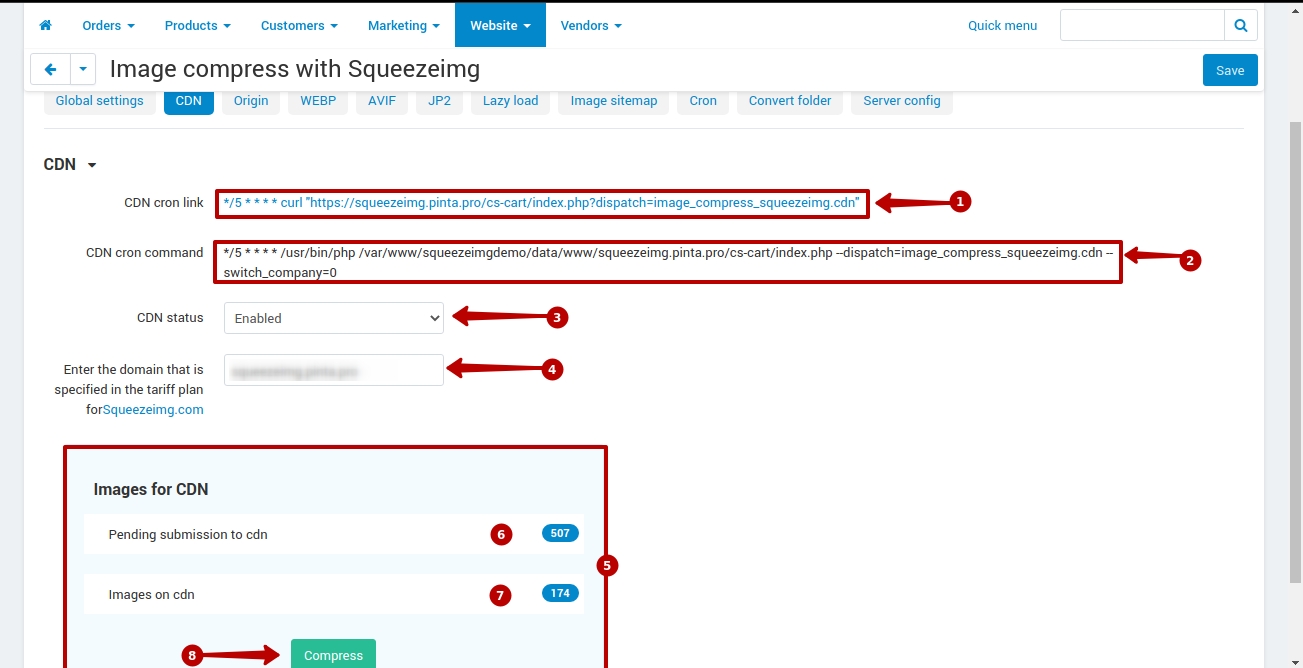
The CDN tab allows you to compress images using the CDN server and includes:
The CDN cron link field (1) - the link for the Cron task is displayed.
The CDN cron command field (2) - the link for the Cron command is displayed.
The СDN status field (3) - to enable / disable the compression of images (position Enabled / Disabled).
Attention! For correct processing of images by the CDN server, you need to disable the image compression / conversion from such tabs as Origin, WEBP, AVIF, JP2 (position Disabled).
The Enter the domain that is specified in the tariff plan for Squeezeimg.com field (4) - to enter the domain from your Squeezeimg tariff plan.
The Images for CDN block (5) consists of:
The Pending submission to cdn counter (6) - displays the total number of images on your website.
The Images on cdn counter (7) - displays the number of compressed images.
The Compress button (8) - to start the compression your images.

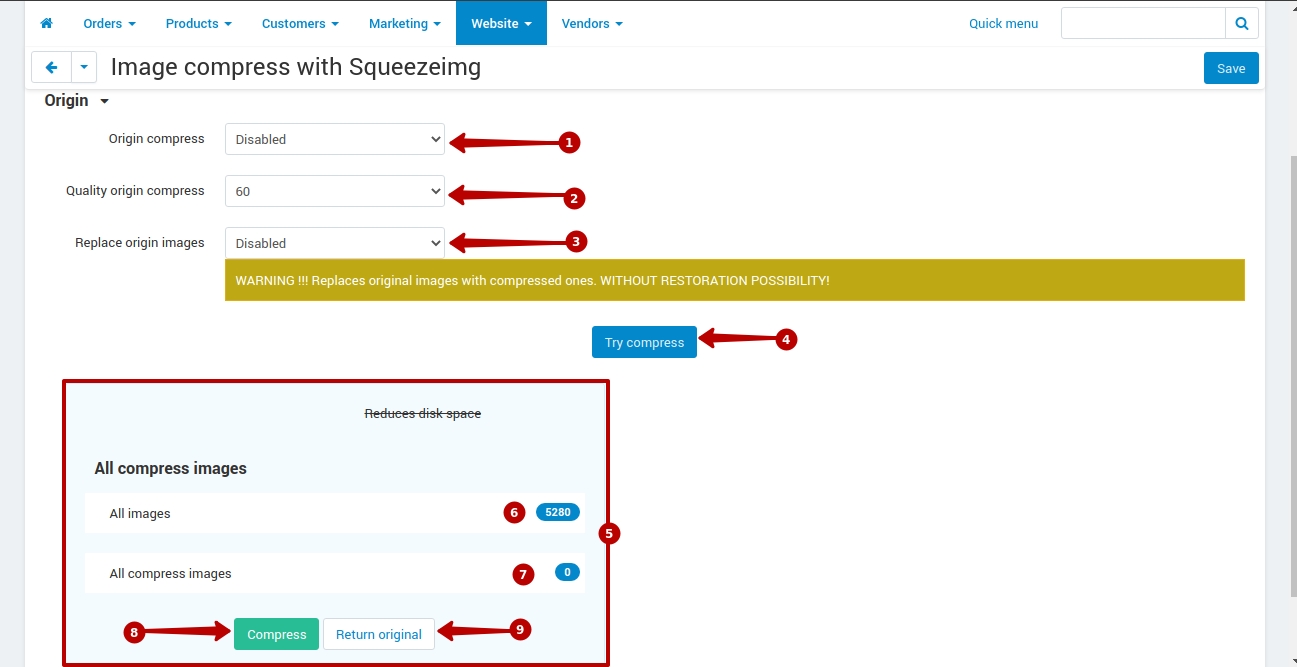
The Origin tab allows you to compress images of your website in jpg format and includes:
The Origin compress field (1) - to enable / disable the compression of images in jpg format (position Enabled / Disabled).
The Quality origin compress field (2) - select a value for the compression quality.
The Replace origin images field (3) - select the Enabled position, if you want to replace the original files with converted images
The Try compress button (4) - for visual display of the random image in the original and processed state.
The All compress images block (5) consists of:
The All images counter (6) - displays the total number of images on your website.
The All compress images counter (7) - displays the number of compressed images.
The Compress button (8) - to start the compression your images.
The Return original button (9) - to return the images to the original state.

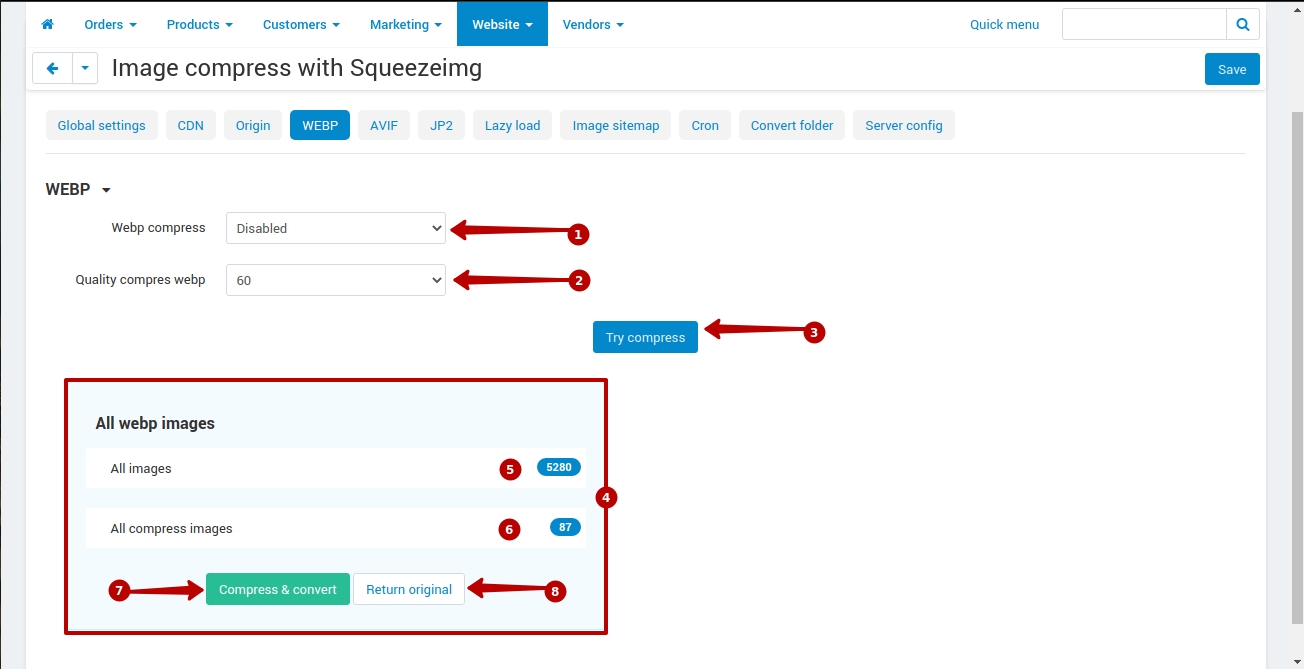
The WEBP tab allows you to convert images of your website to webp format and includes:
The Webp compress field (1) - to enable / disable the conversion of images to webp format (position Enabled / Disabled).
The Quality compress webp field (2) - select a value for the compression quality.
The Try compress button (3) - for visual display of the random image in the original and processed state.
The All webp images block (4) consists of:
The All images counter (5) - displays the total number of images on your website.
The All compress images counter (6) - displays the number of compressed images.
The Compress & convert button (7) - to start the conversion your images.
The Return original button (8) - to return the images to the original state.

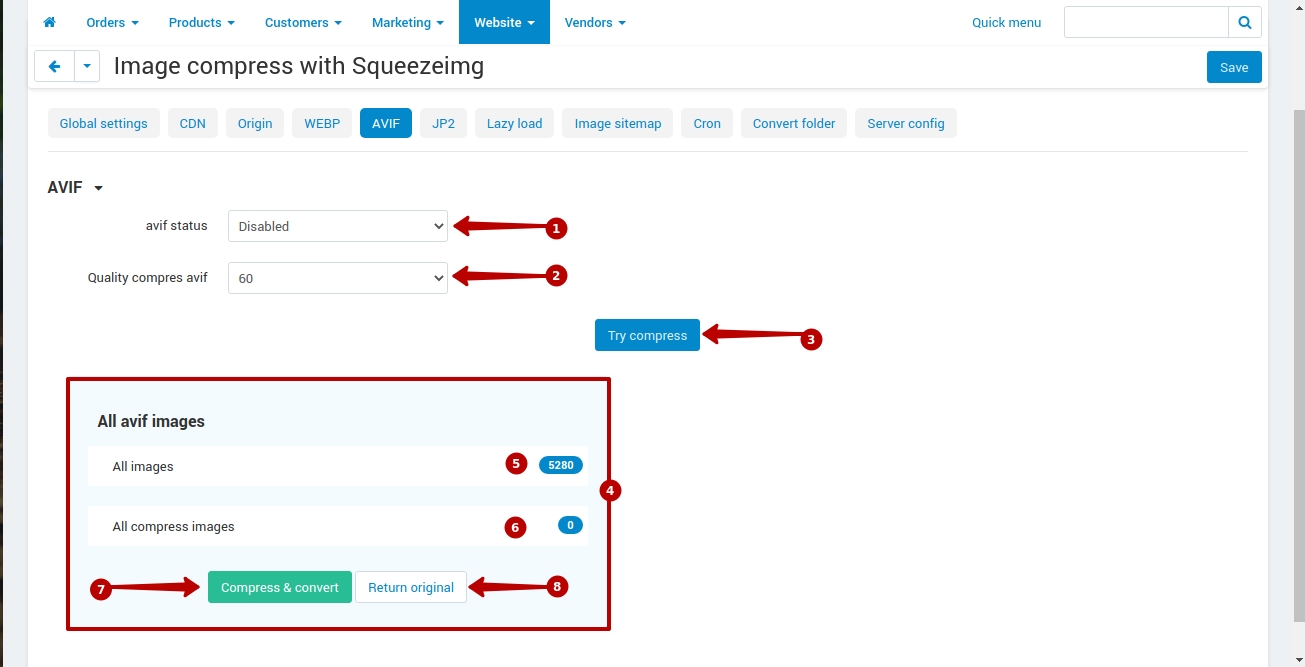
The AVIF tab allows you to convert images of your website to AVIF format and includes:
The avif status field (1) - to enable / disable the conversion of images to AVIF format (position Enabled / Disabled).
The Quality compress avif field (2) - select a value for the compression quality.
The Try compress button (3) - for visual display of the random image in the original and processed state.
The All avif images block (4) consists of:
The All images counter (5) - displays the total number of images on your website.
The All compress images counter (6) - displays the number of compressed images.
The Compress & convert button (7) - to start the conversion your images.
The Return original button (8) - to return the images to the original state.

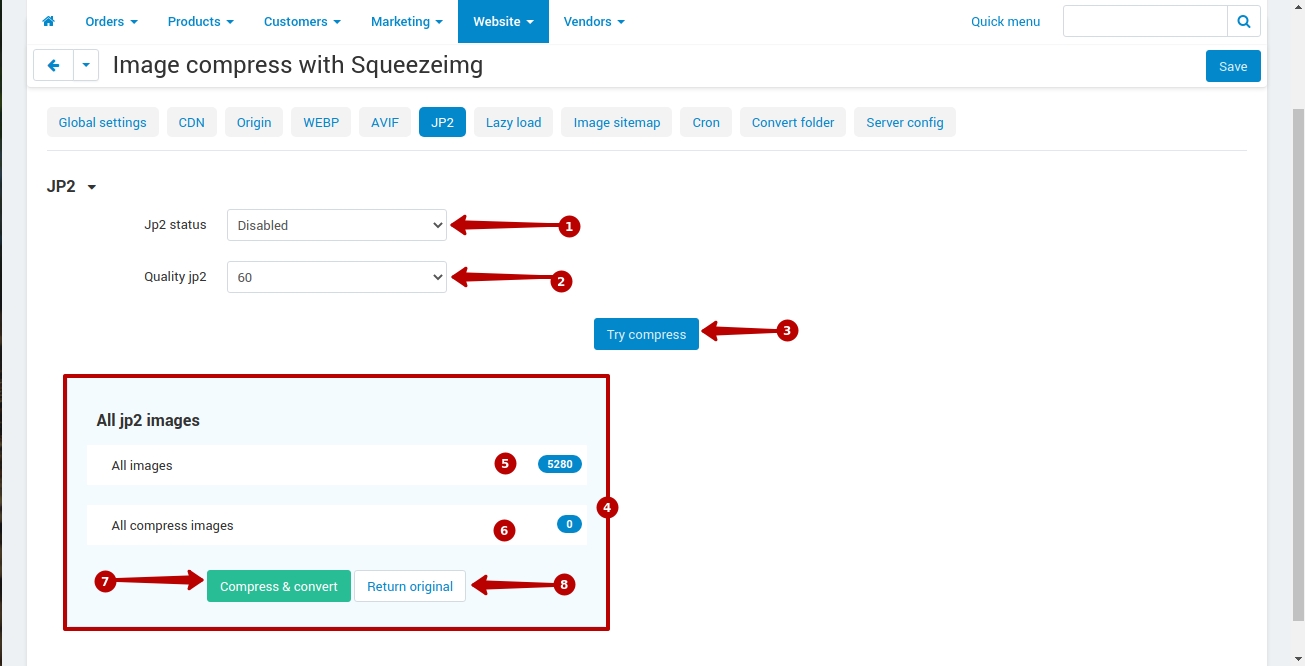
The JP2 tab allows you to convert images of your website to Jp2 format and includes:
The Jp2 status field (1) - to enable / disable the conversion of images to Jp2 format (position Enabled / Disabled).
The Quality compress jp2 field (2) - select a value for the compression quality.
The Try compress button (3) - for visual display of the random image in the original and processed state.
The All jp2 images block (4) consists of:
The All images counter (5) - displays the total number of images on your website.
The All compress images counter (6) - displays the number of compressed images.
The Compress & convert button (7) - to start the conversion your images.
The Return original button (8) - to return the images to the original state.

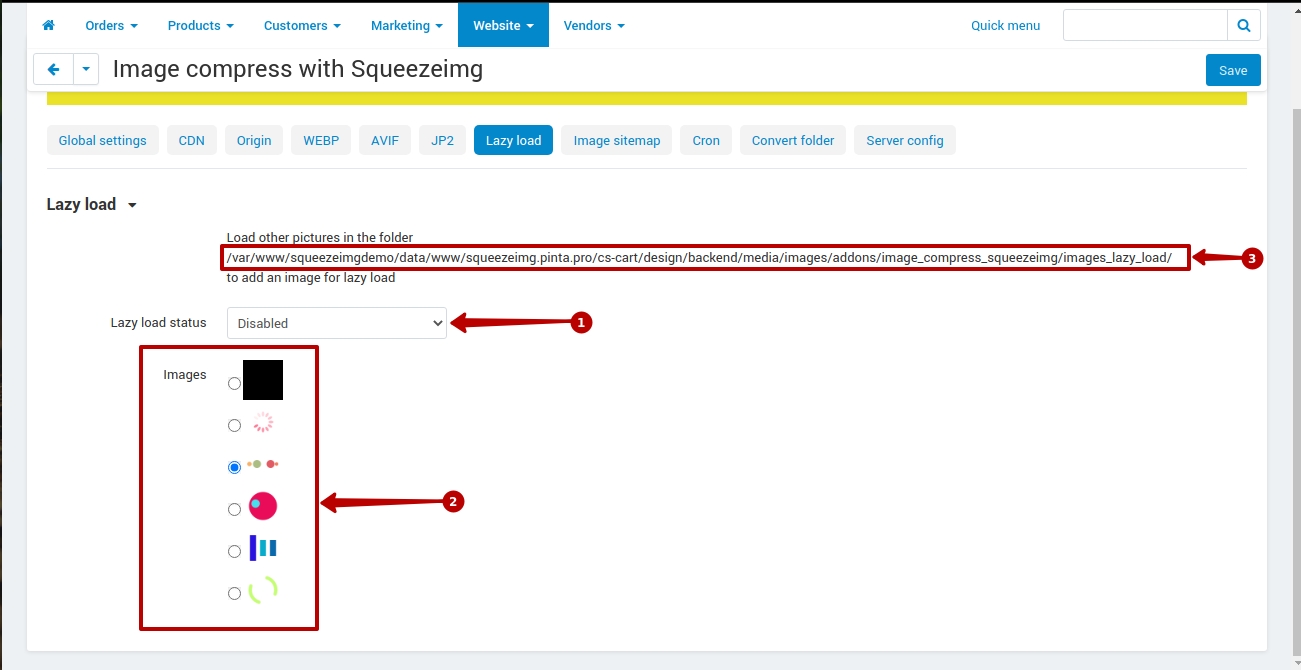
The Lazy load tab includes:
The Lazy load status field (1) - select the Enabled position, if you want to increase the website loading speed using lazy-load images.
The Images block (2) - allows you to select the option to display the loading images on your website.
You can also use an image that differs from the standard ones. To do this, add it to the specified folder (3).

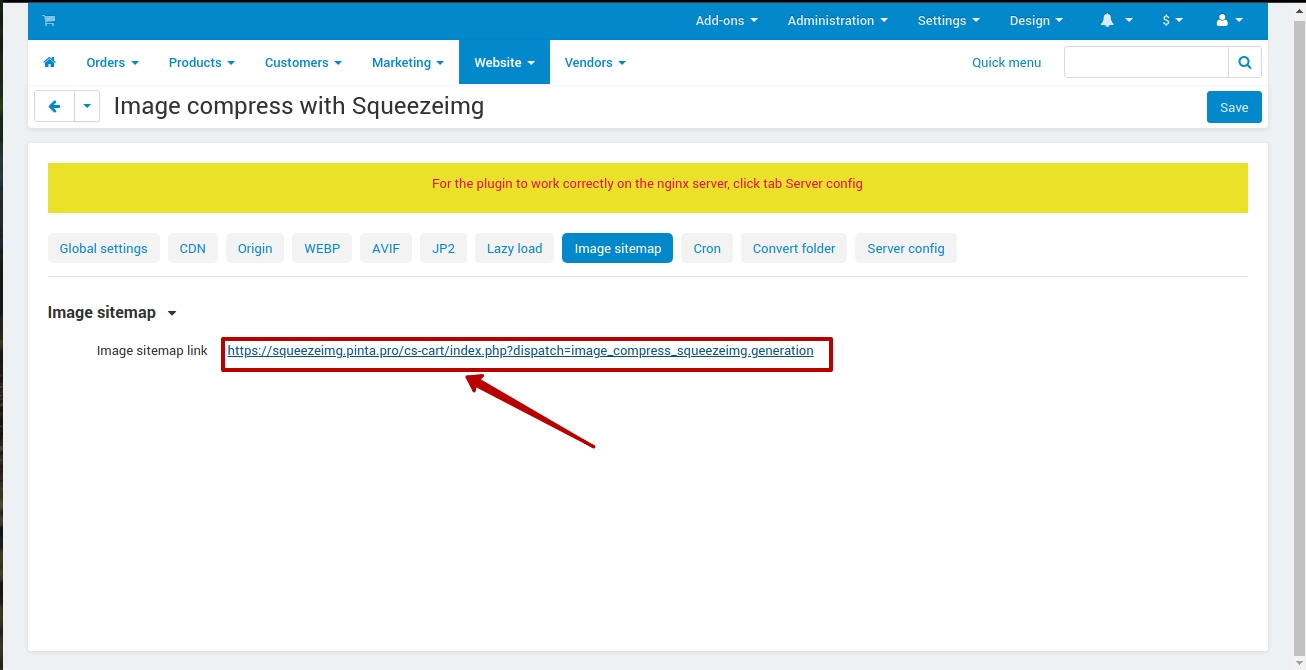
In the Image sitemap tab, a link to a feed with a complete map of your website's images is generated. Use this link for Google Search Console and Yandex.Webmaster services.
To view the generated xml file, open the Image sitemap link in a new browser window.
Your website's image map is dynamically updated to help search engines find and index the actual images of your website faster.


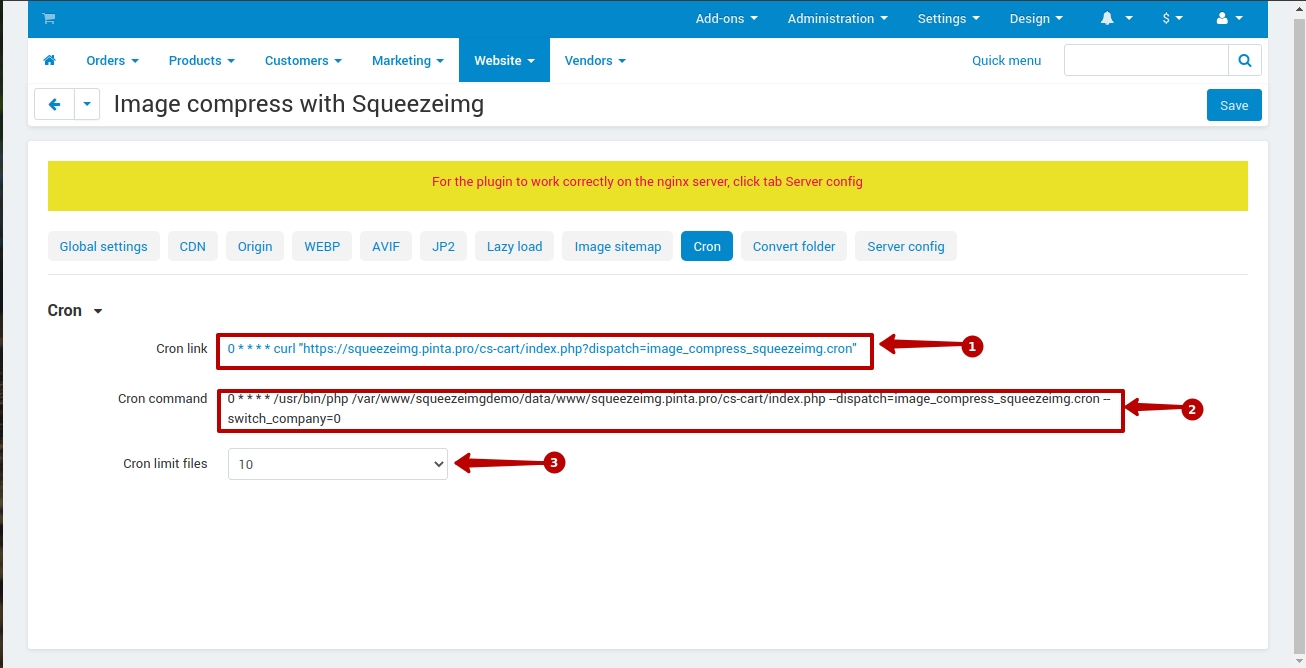
The Cron tab is designed to create a Cron task and automate the process of compressing images of your website.
Attention! If images are compressed via a CDN server, use the options from the CDN tab.
This tab consists of fields:
Cron link (1) - the link for the Cron task is displayed.
Cron command (2) - the link for the Cron command is displayed.
Cron limit files (3) - to select how many images will be sent for processing at one time.
To check how the Cron task works, click on the Cron link (1).

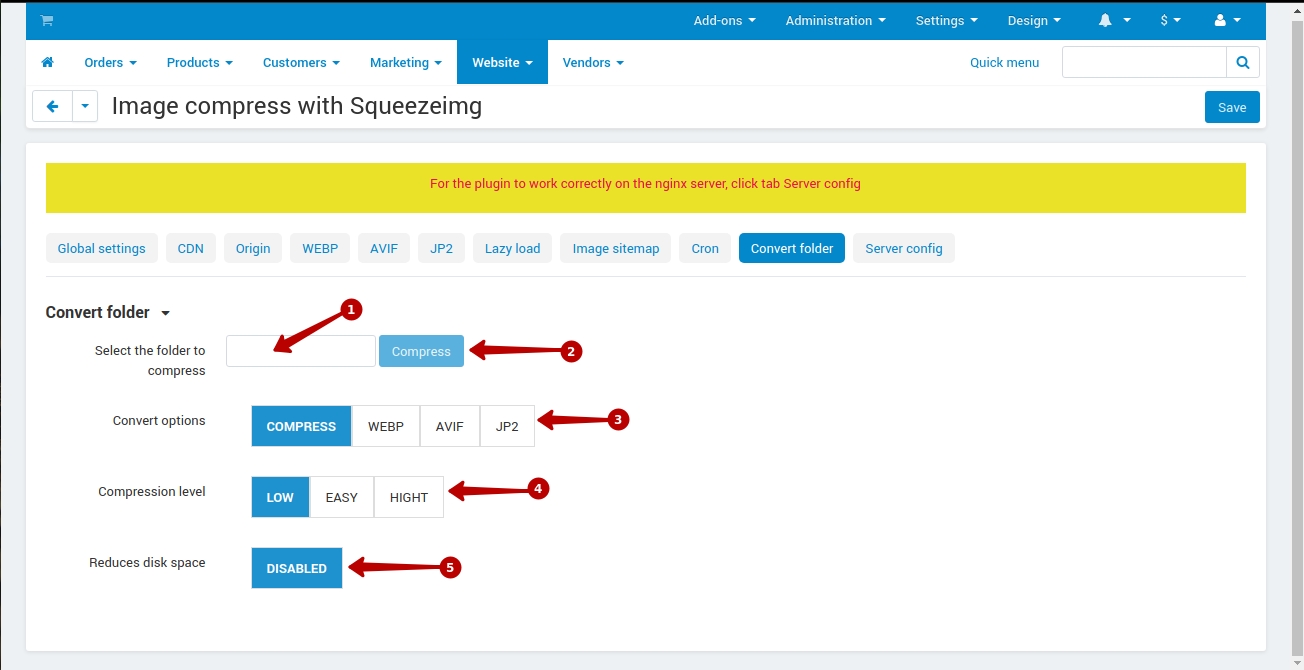
The Convert folder tab is designed to process the images of your website, which are located in a specific folder, and consists of:
The Select the folder to compress field (1) - to select a folder, images from which you want to process.
The Compress button (2) - to start the compression / conversion your images.
The Convert options field (3) - allows you to select the type of image processing:
COMPRESS - images are compressed without changing the format.
WEBP - images are compressed with conversion to WebP format.
AVIF - images are compressed with conversion to AVIF format.
JP2 - images are compressed with conversion to jp2 format.
The Compression level field (4) - to select the image compression rate (LOW, EASY, HIGHT).
The Reduces disk space field (5) - displays the status of replacement of original images (Enabled - original images will be replaced, Disabled - processed images will be created in the original folder). To change the status, go to the Origin > Replace origin images.

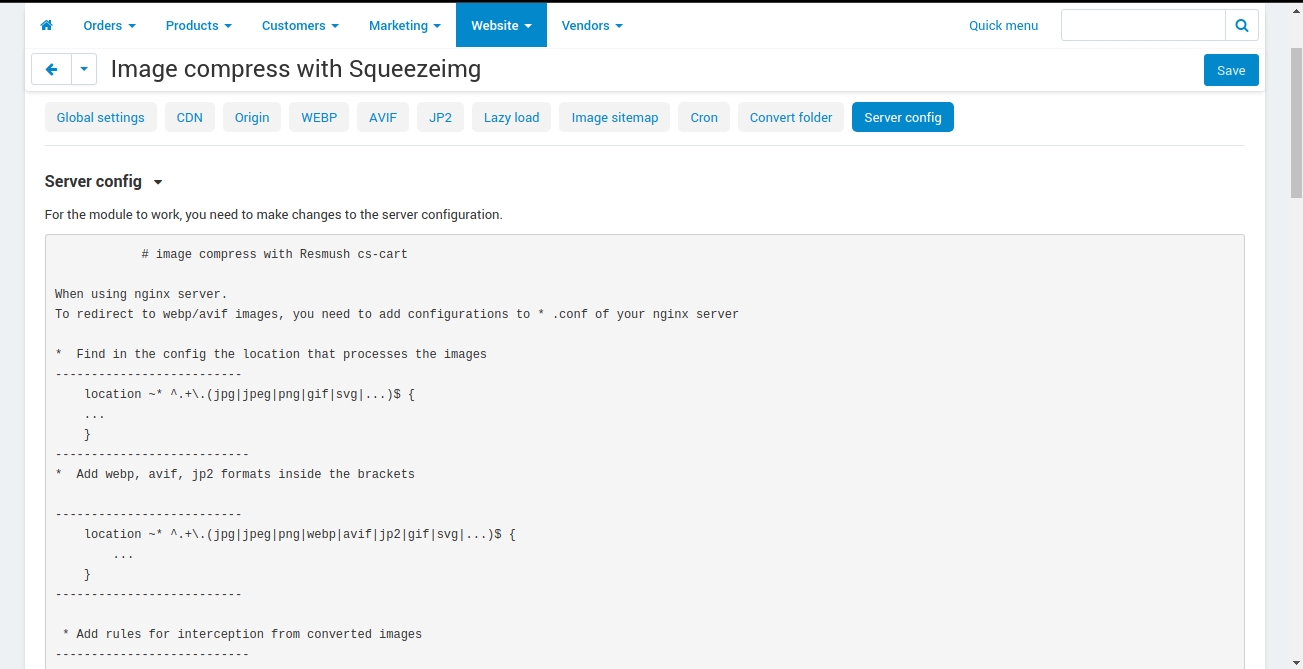
The Server config tab contains instructions for configuring the nginx server.

After completing the plugin configuration, click the Save button.

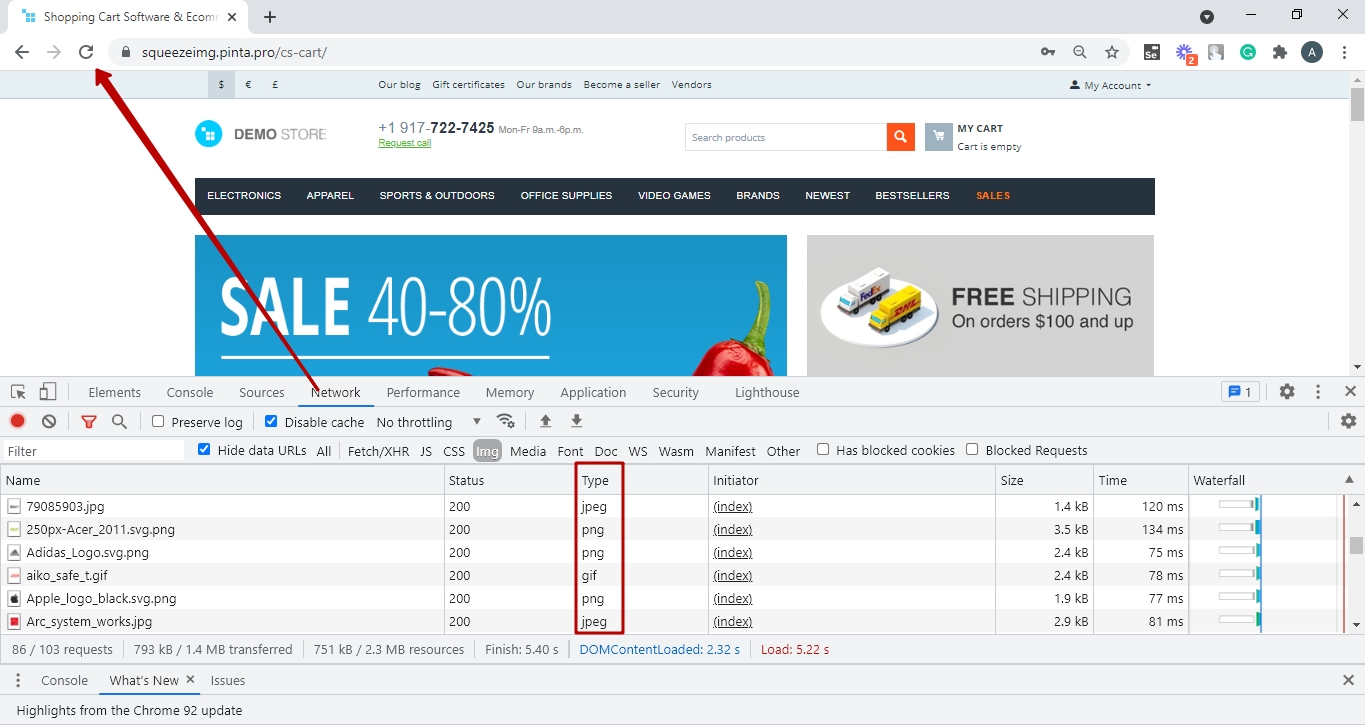
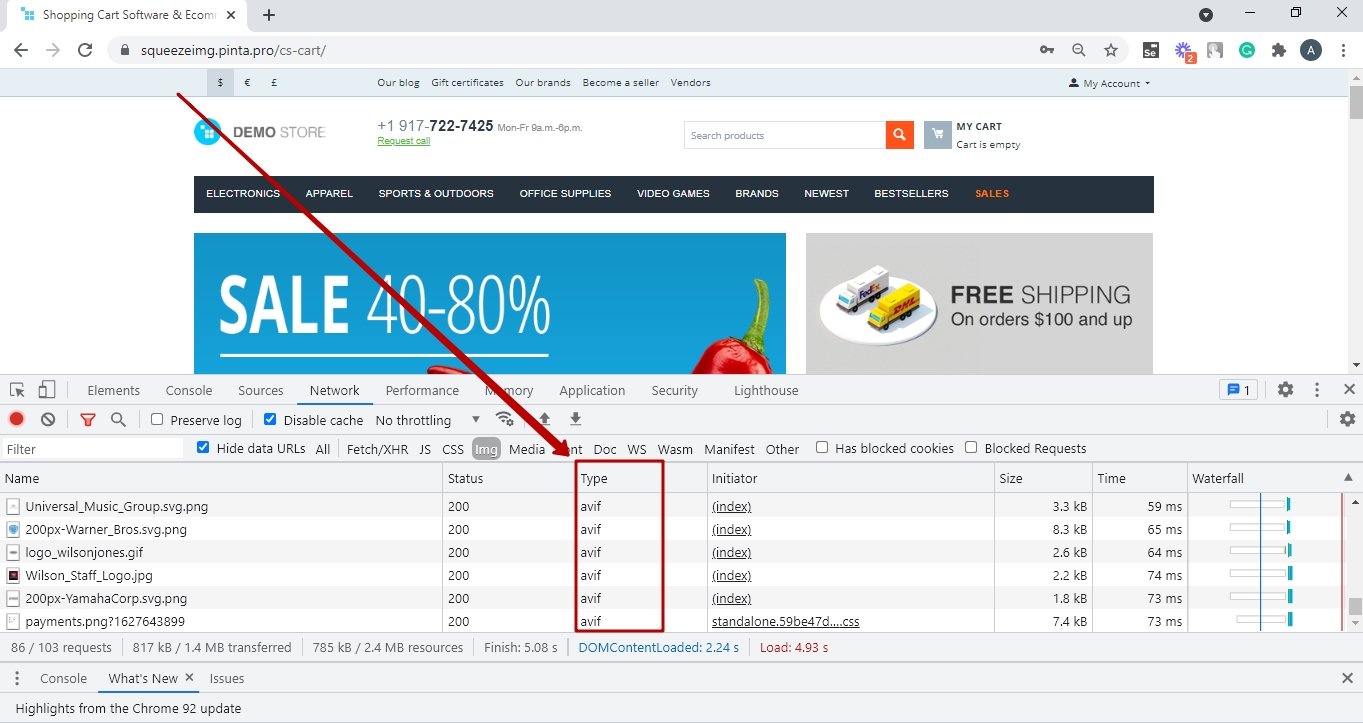
After completing the image compression / conversion process, update your website.

The converted images are now displayed on your website.

VIDEO INSTRUCTION