How to Optimize Images in OpenCart with Squeezeimg
Download and install
Download the plugin archive from the Shop Pinta store and save it to your computer.
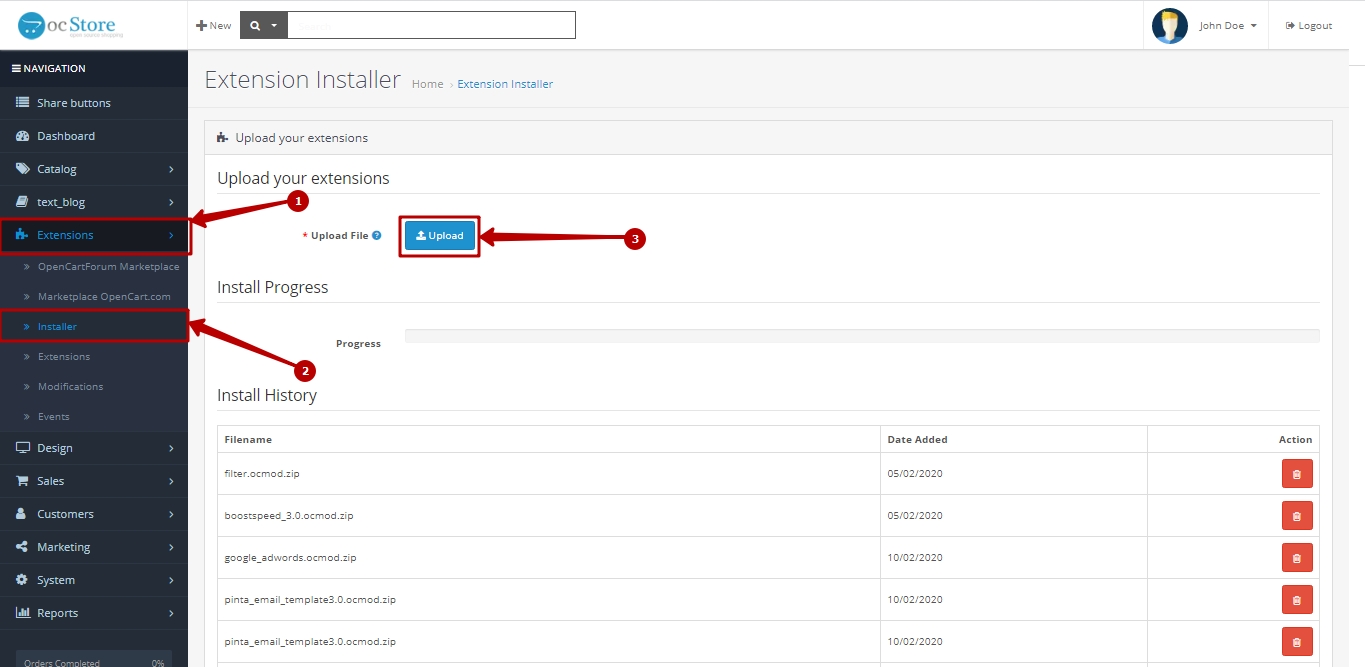
In the admin panel of your website, select Extensions (1) > Installer (2).
In the Upload your extensions section, click the Upload button (3).

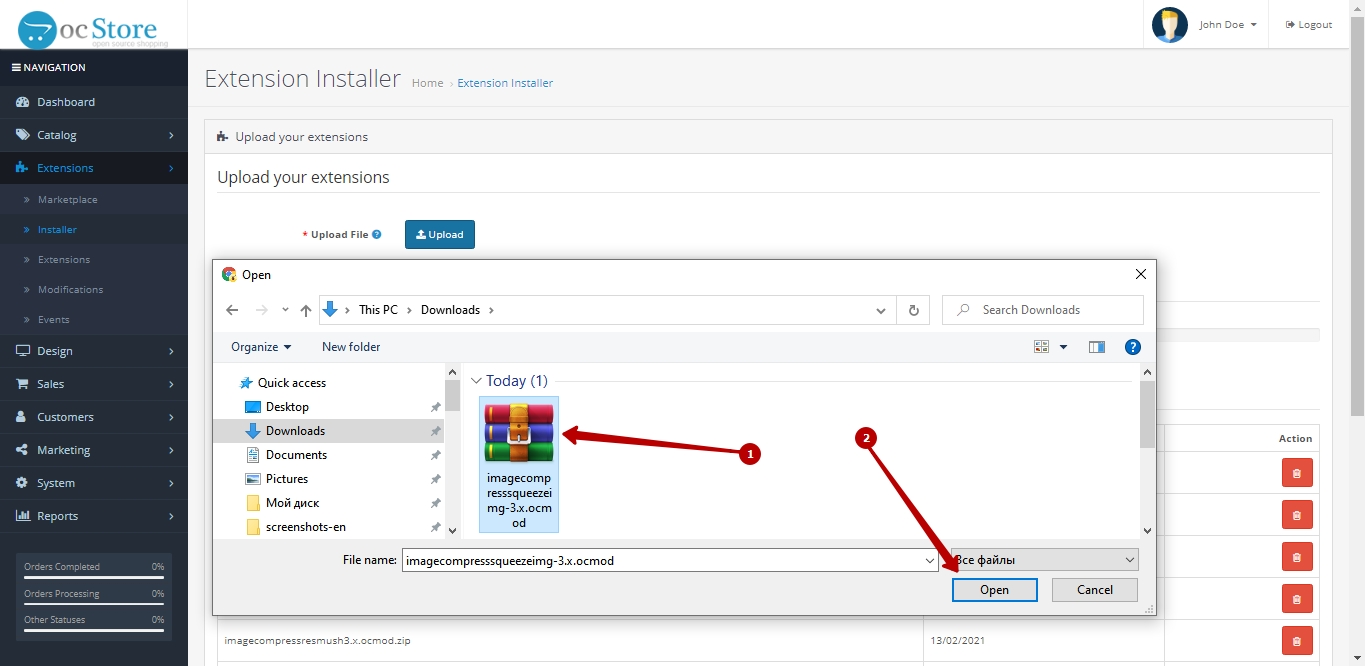
In the opened window, select the plugin archive (1) and click the Open button (2).

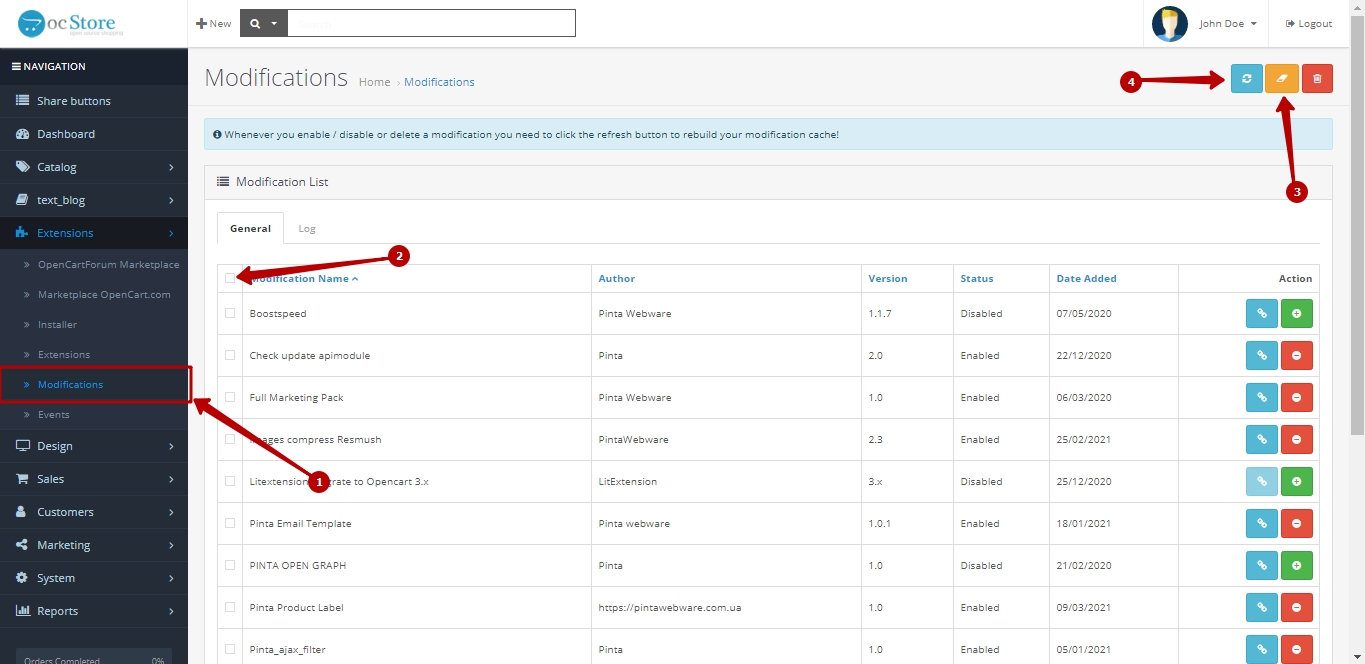
Clear the cache (recommended). Go to the Modifications subcategory (1), check the checkbox (2), click Clear (3) and Refresh (4) buttons.

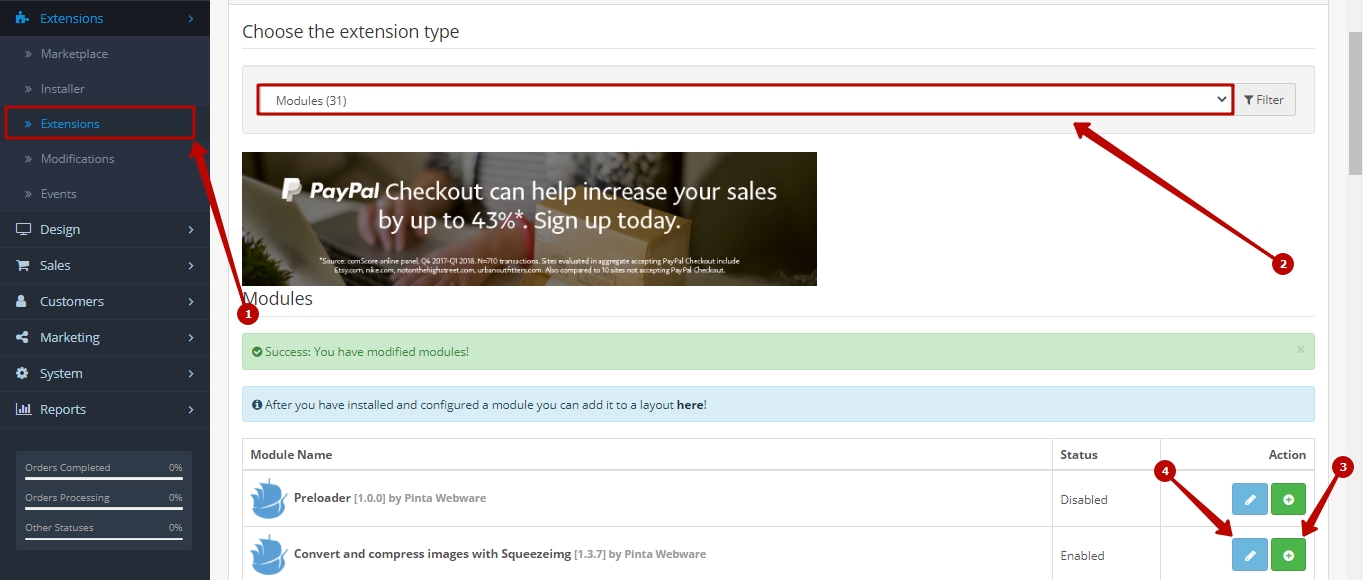
Go to the Extensions subcategory (1) in the Modules list (2), find the Convert and compress images with Squeezeimg plugin, and click the Install button (3).
To configure the plugin, click the Edit button (4).

Plugin page
The plugin page consists of such tabs - Options, CDN, Compress and convert, Convert folder, Cron.
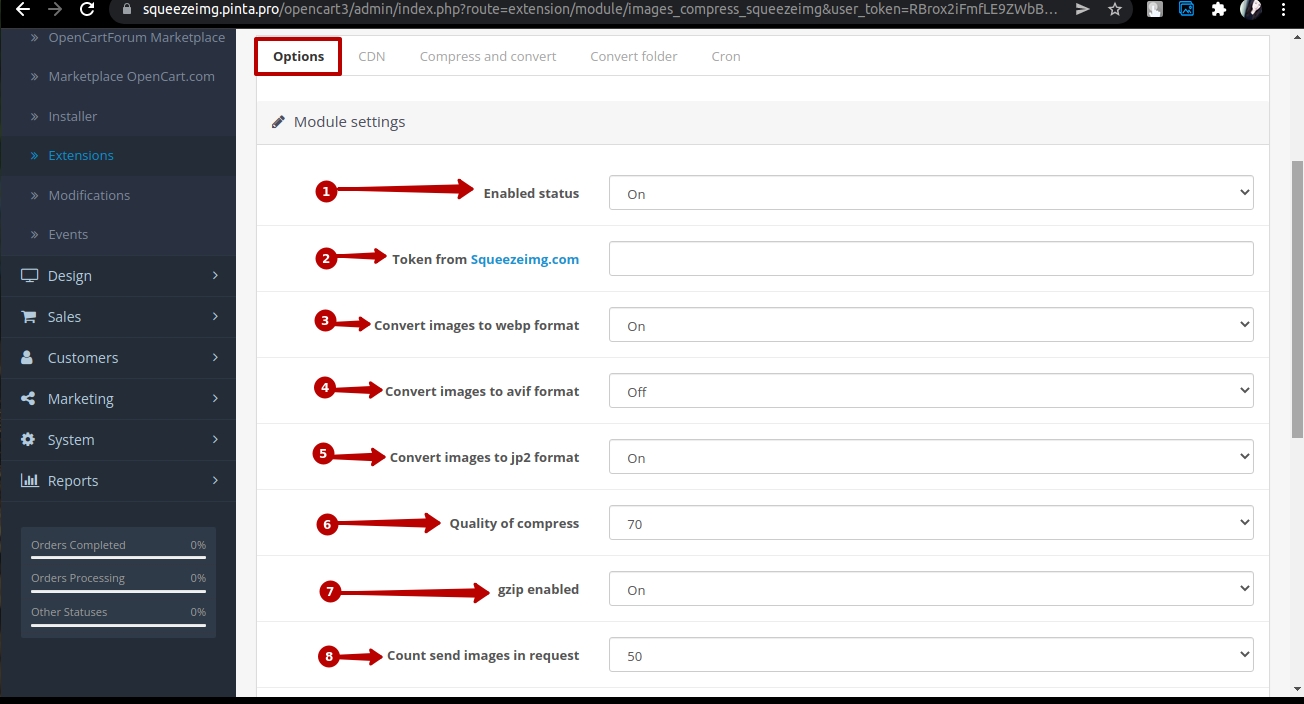
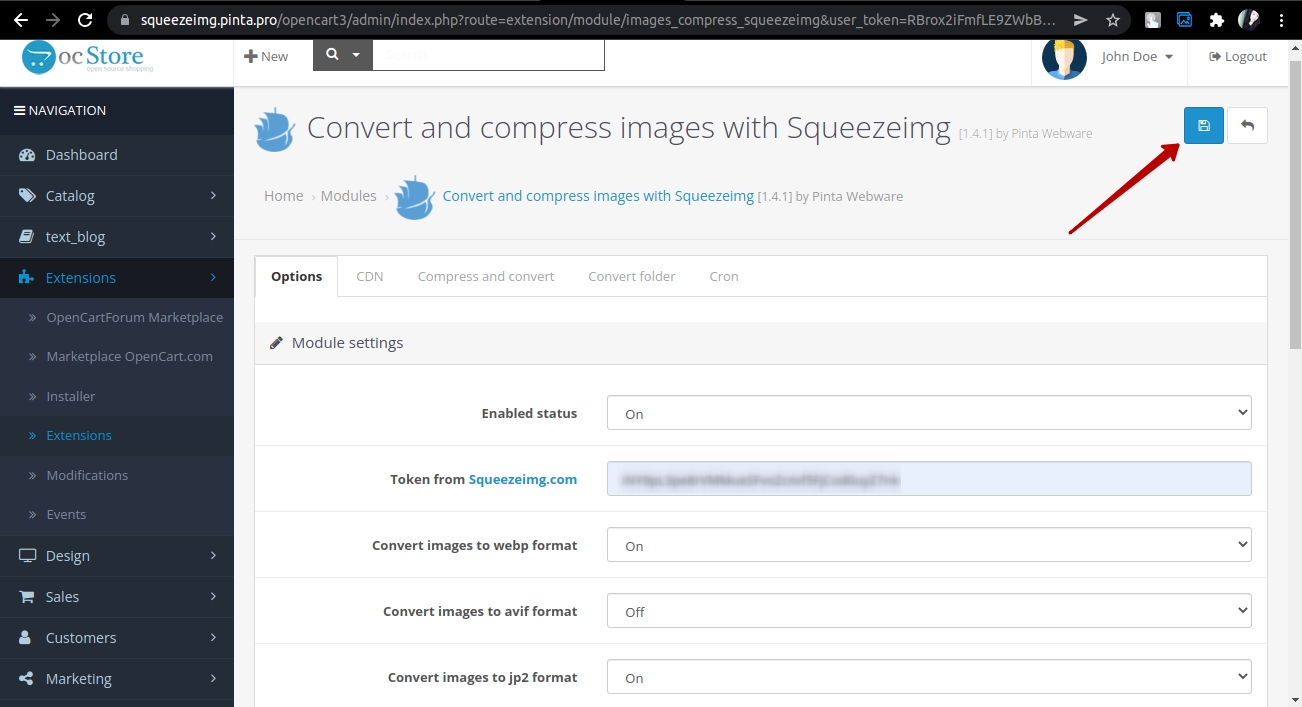
The Options tab includes:
The Enabled status field (1) - to enable / disable the plugin (position on / off).
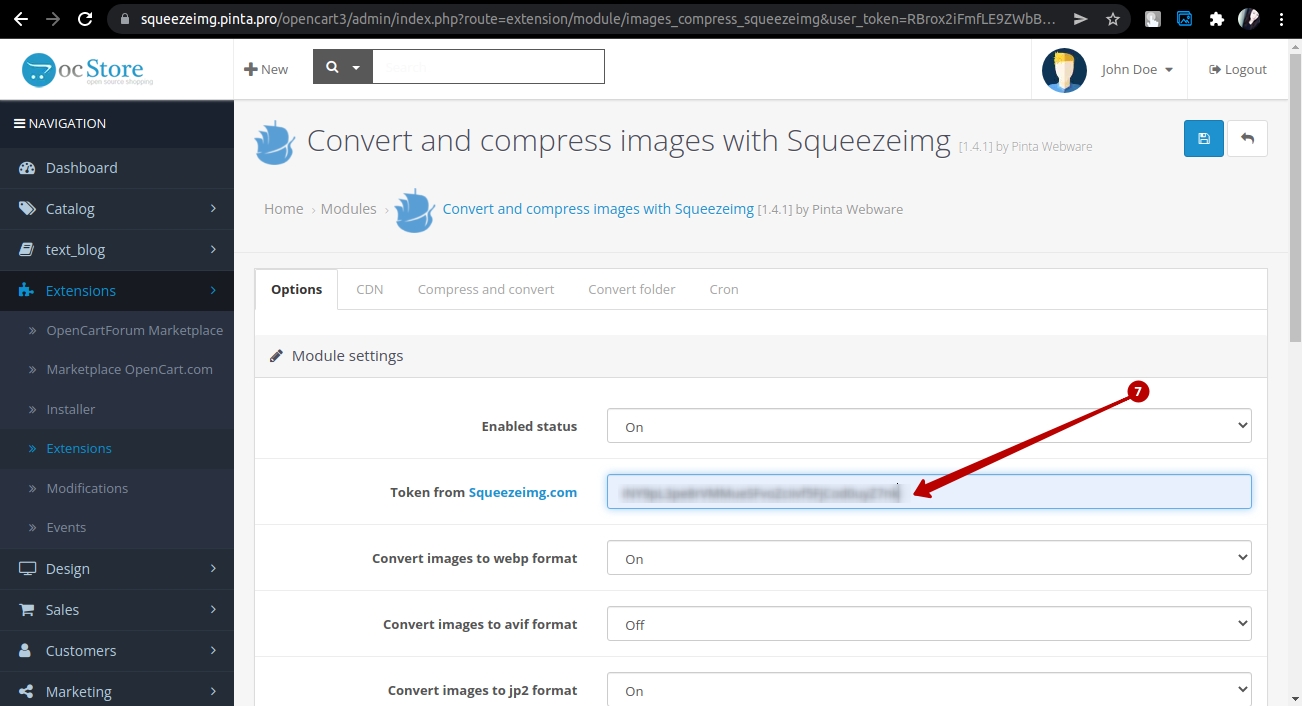
The Token from Squeezeimg.com field (2) - to enter the API key generated after registration of a Squeezeimg account.
The Convert images to webp format field (3) - select the on position, if you want to display the converted images in webp format on your website.
The Convert images to avif format field (4) - select the on position, if you want to display the converted images in avif format on your website.
The Convert images to jp2 format field (5) - select the on position, if you want to display the converted images in jp2 format on your website.
The Quality of compress field (6) - select a value for the compression quality.
The gzip enabled field (7) - select the on position, if you want to enable gzip compression for your website.
The Count send images in request field (8) - select how many images will be sent for processing at one time.
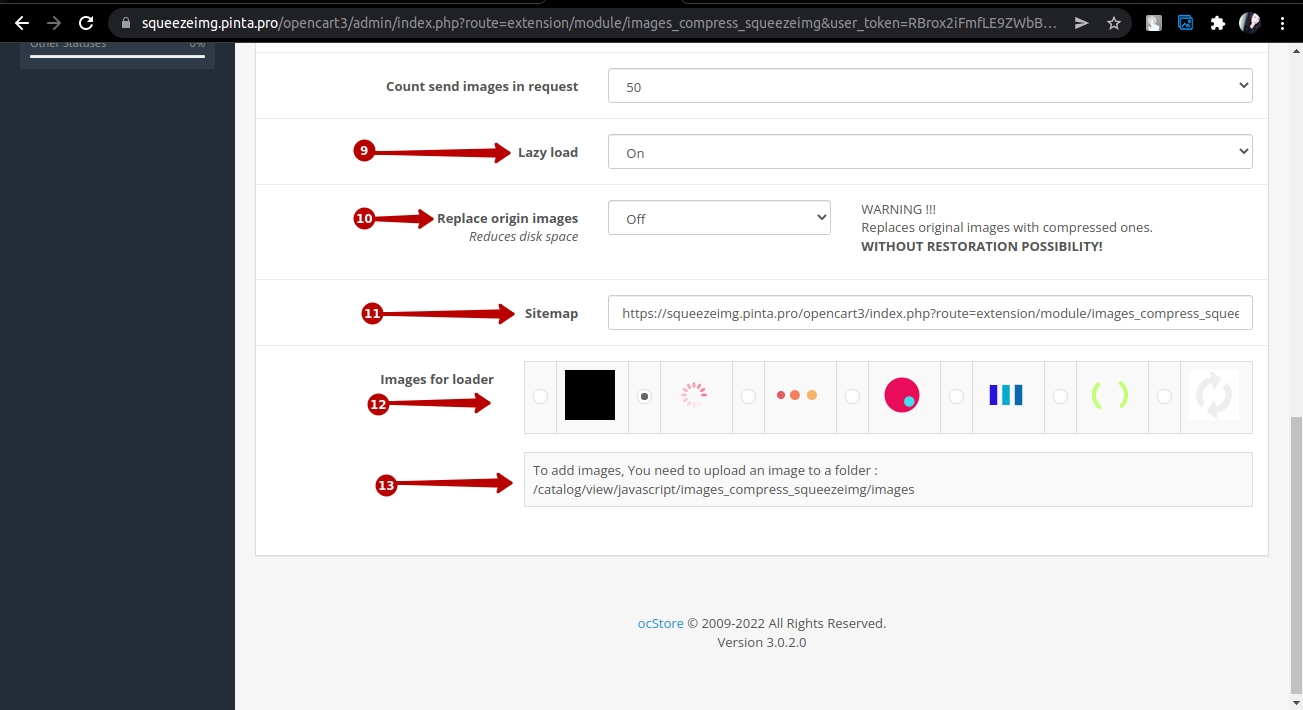
The Lazy load field (9) - select the on position, if you want to increase the website loading speed using lazy-load images.
The Replace origin images (Reduces disk space) field (10) - select the on position, if you want to replace the original files with converted images.
In the Sitemap field (11), a link to a feed with a complete map of your website's images is generated. Use this link for Google Search Console and Yandex.Webmaster services.
To view the generated xml file, open the link in a new browser window.
Your website's image map is dynamically updated to help search engines find and index the actual images of your website faster.
The Images for loader block (12) - allows you to select the option to display the loading images on your website.
You can also use an image that differs from the standard ones. To do this, add it to the specified folder (13).


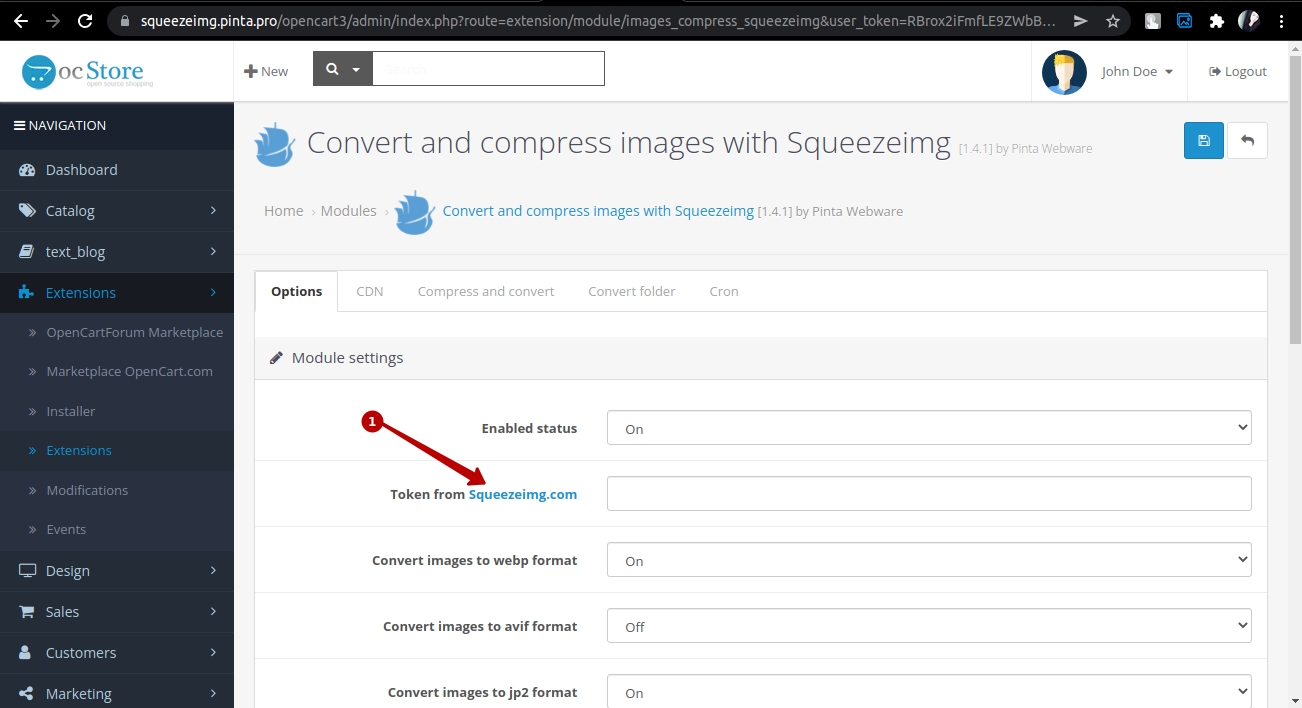
To fill in the Token from Squeezeimg.com field, you need to receive an API key.
To do this, click in the Token from Squeezeimg.com field on the link (1).

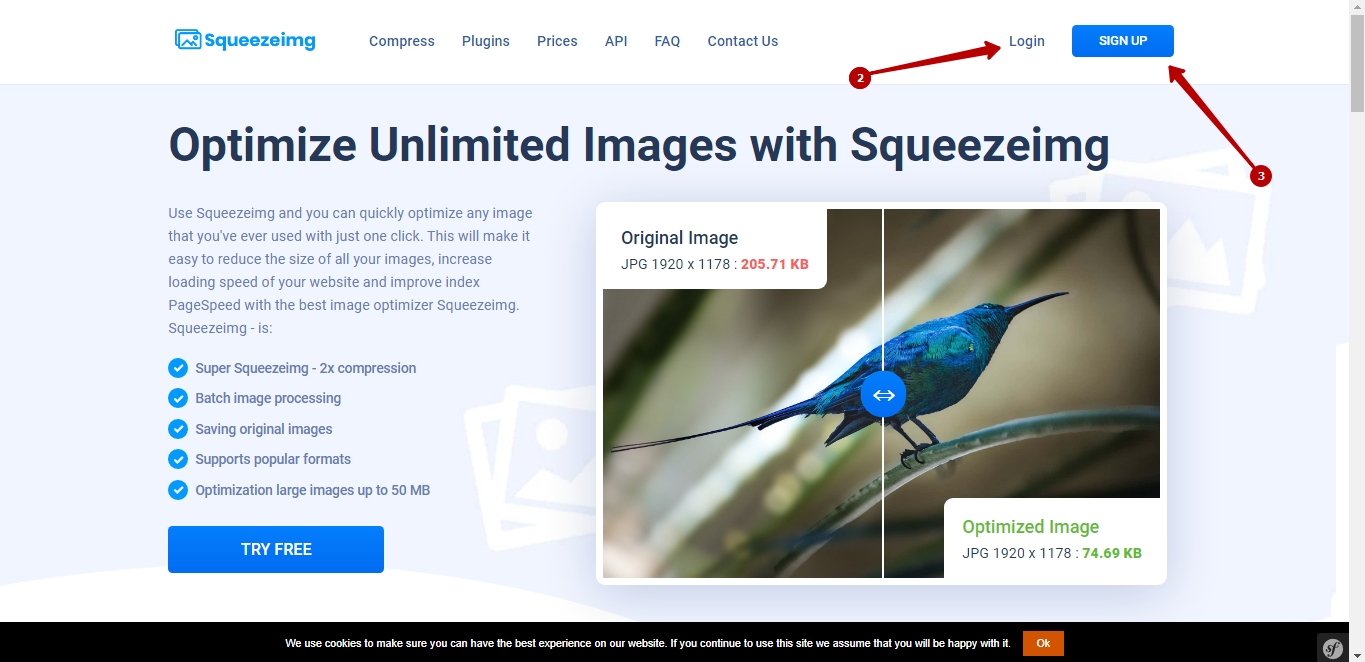
Next, in the Squeezeimg service window that opens, Login (2), if you are already registered with the service, or register a new account - SIGN UP (3).

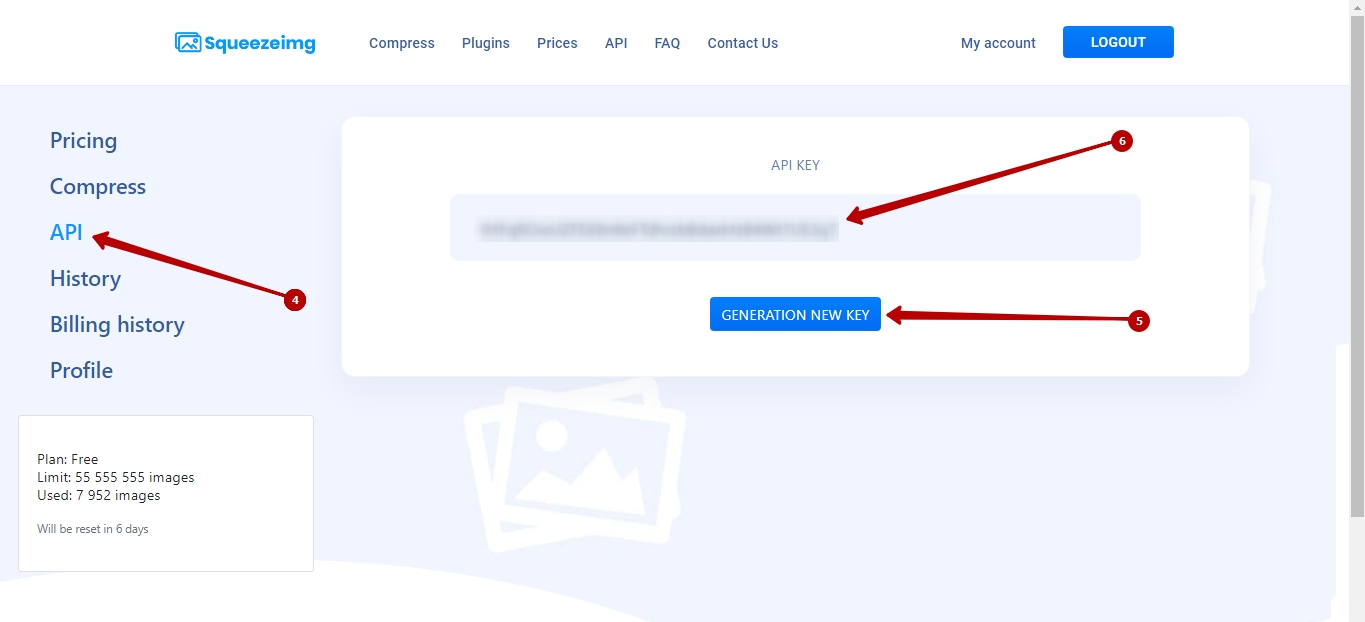
After registration, go to the My account section, open the Api tab (4) and click the GENERATION NEW KEY button (5) to generate the API KEY (6).

Insert the generated token from the API KEY field into the Token from Squeezeimg.com field (7) on the plugin page.

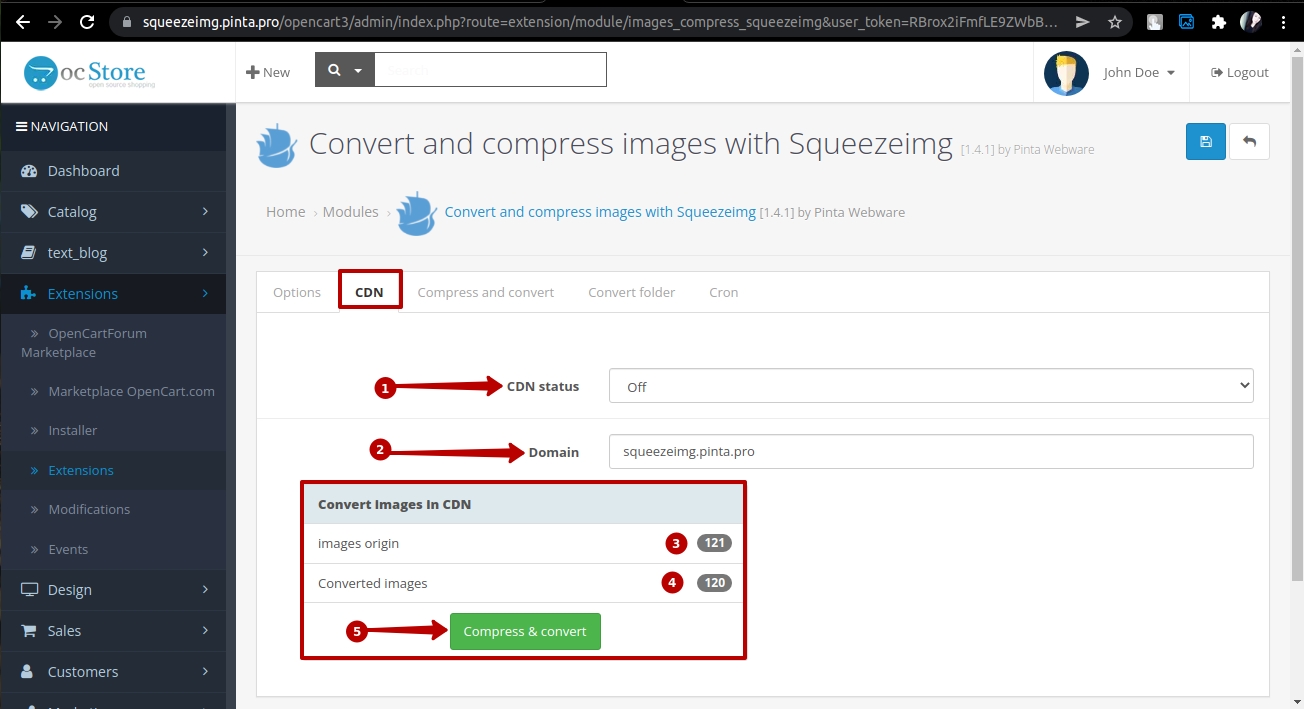
The CDN tab allows you to compress images using the CDN server and includes:
The СDN status field (1) - to enable / disable the compression of images (position On / Off).
Attention! For correct processing of images by the CDN server, you need to disable the image compression / conversion to WEBP, AVIF, JP2 formats in the Options tab (position Off).
The Domain field (2) - to enter the domain from your Squeezeimg tariff plan.
The Convert images in CDN block consist of:
The images origin counter (3) - displays the total number of images that can be processed on the CDN server.
The Converted images counter (4) - displays the number of compressed images.
The Compress & convert button (5) - to start the compression of your images.

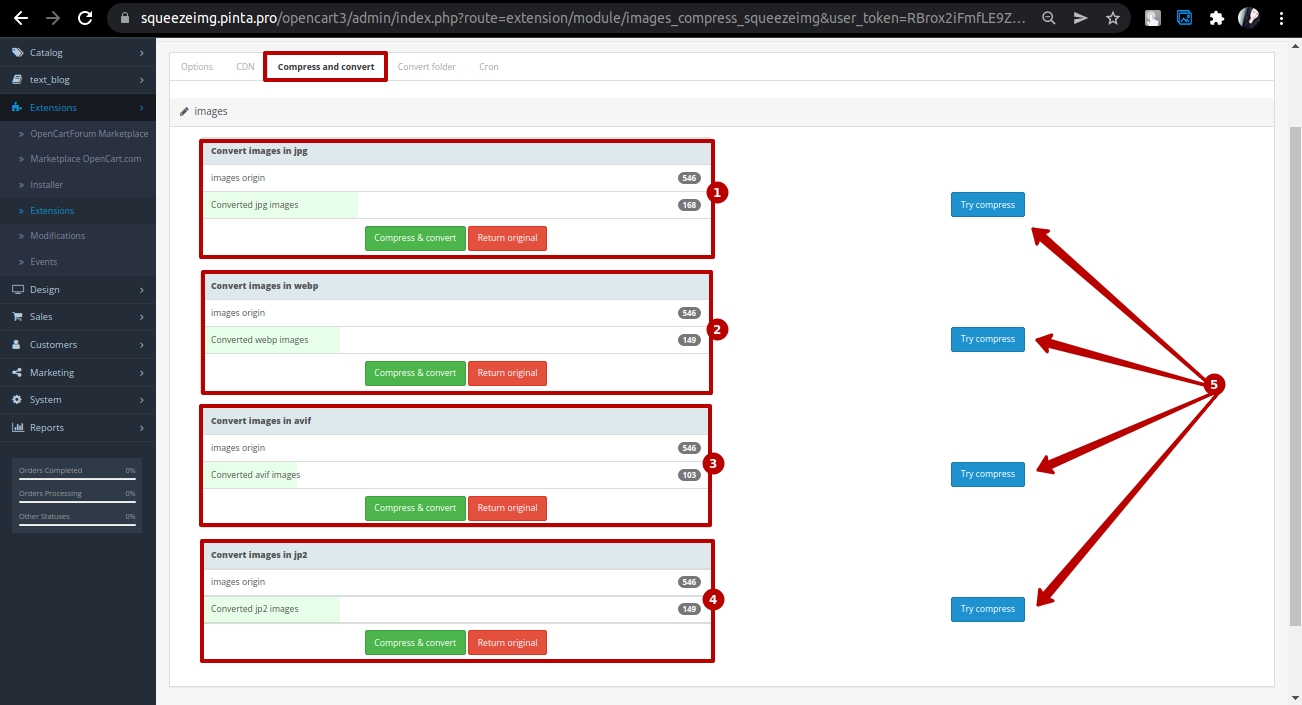
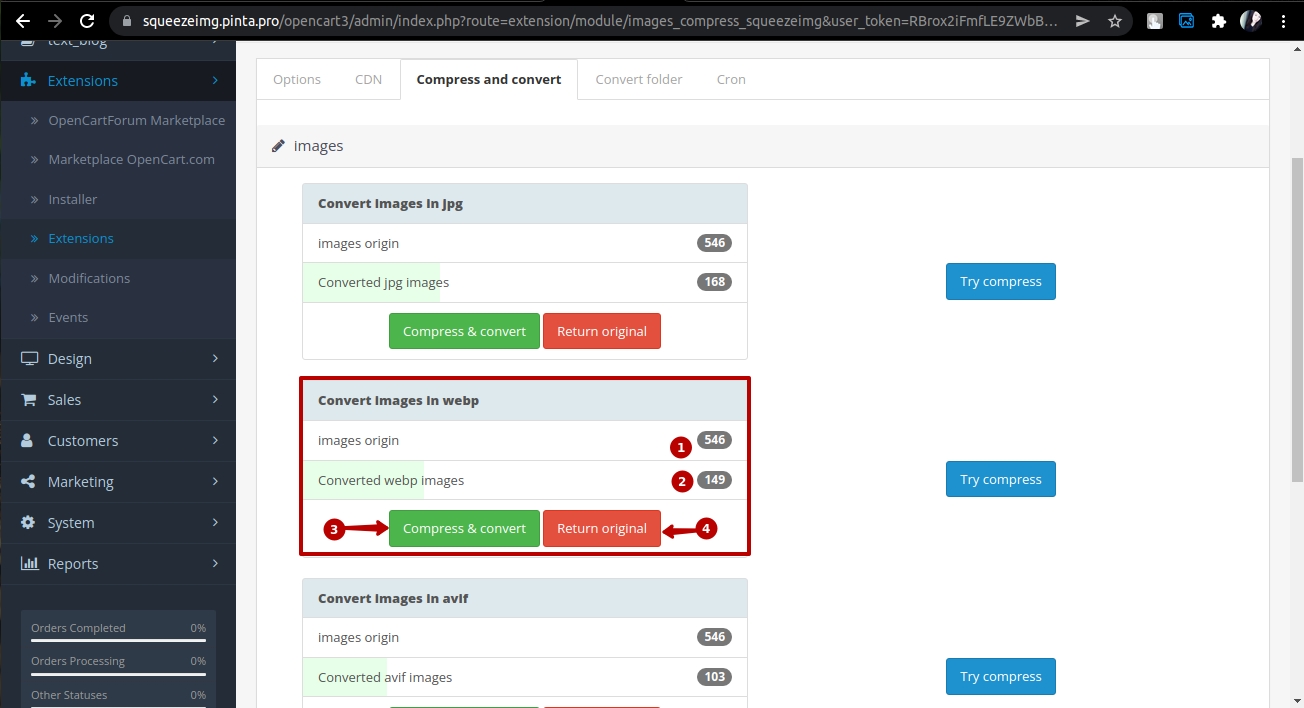
The Compress and convert tab allows you to compress / convert images of your website and includes:
The Convert images in jpg block (1) - for compression of images in jpg format.
The Convert images in webp block (2) - for conversion of images to webp format.
The Convert images in avif block (3) - for conversion of images to avif format.
The Convert images in jp2 block (4) - for conversion of images to jp2 format.
The Try compress button (5) - for the visual display of the random image in the original and processed state.

Each of these blocks includes:
The images origin counter (1) - displays the total number of images on your website.
The Converted jpg images / Converted webp images / Converted avif images / Converted jp2 images counter (2) - displays the number of all compressed images of the appropriate format.
The Compress & convert button (3) - to start the compression / conversion of your images.
The Return original button (4) - to return images to their original state.

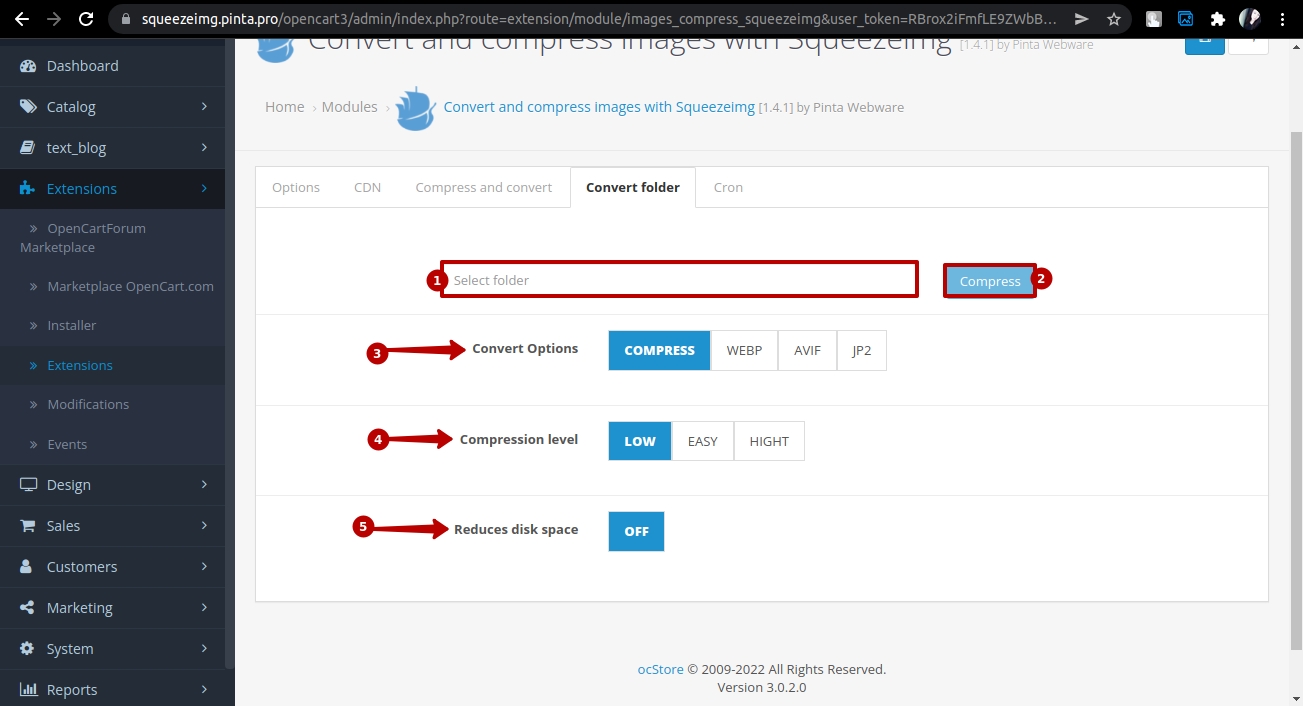
The Convert folder tab is designed to process the images of your website, which are located in a specific folder, and consists of:
The Select folder field (1) - to select a folder, images from which you want to process.
The Compress button (2) - to start the compression / conversion your images.
The Convert Options field (3) - allows you to select the type of image processing:
COMPRESS - images are compressed without changing the format.
WEBP - images are compressed with conversion to WebP format.
AVIF - images are compressed with conversion to AVIF format.
JP2 - images are compressed with conversion to Jp2 format.
The Compression level field (4) - to select the image compression rate (LOW, EASY, HIGHT).
The Reduces disk space field (5) - displays the status of replacement of original images (ON - original images will be replaced, OFF - processed images will be created in the original folder). To change the status, go to the Options tab > Replace origin images.

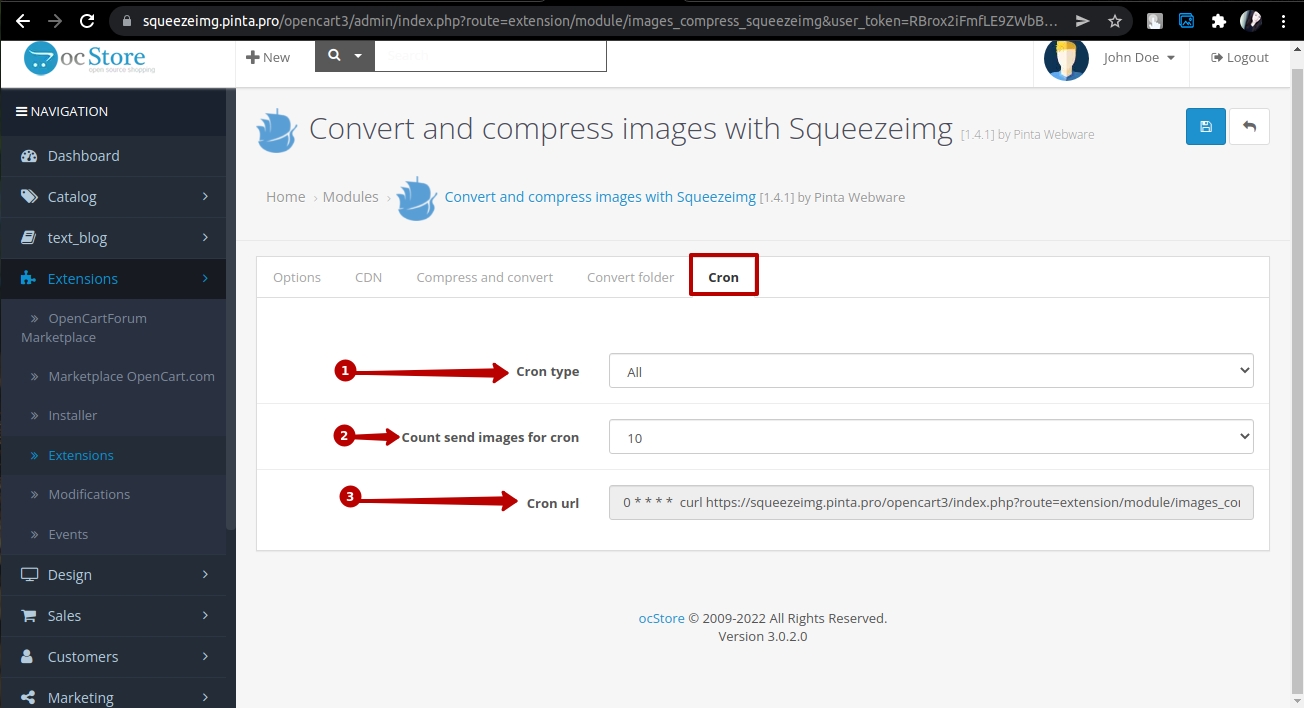
The Cron tab is designed to create a Cron task and automate the process of compressing images of your website.
This tab consists of fields:
Cron type (1) - to select the type of image processing.
Count send images for cron (2) - to select how many images will be sent for processing at one time.
Cron url (3) - the link for the Cron task is displayed.
To check how the Cron task works, open the link in the address bar of your browser.

After completing the plugin configuration, save these changes.

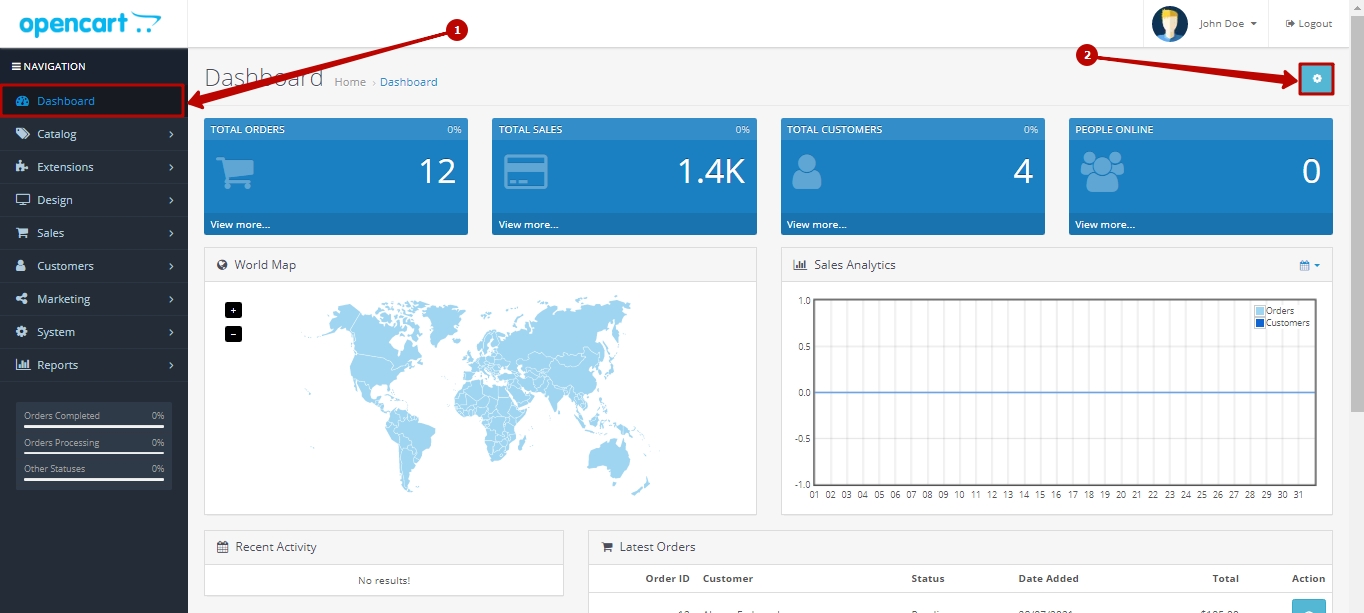
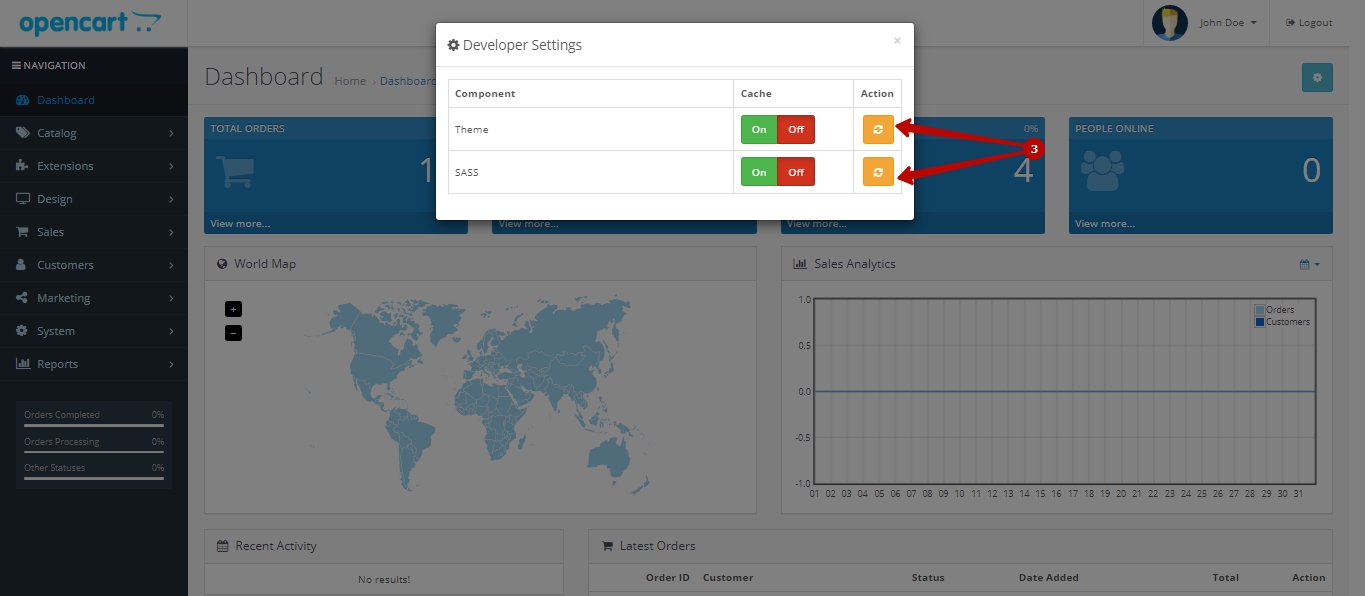
Next, go to the Dashboard tab (1) in the main menu of the admin panel. Click on the Developer Settings button (2).

In the opened window, click the Refresh button (3).

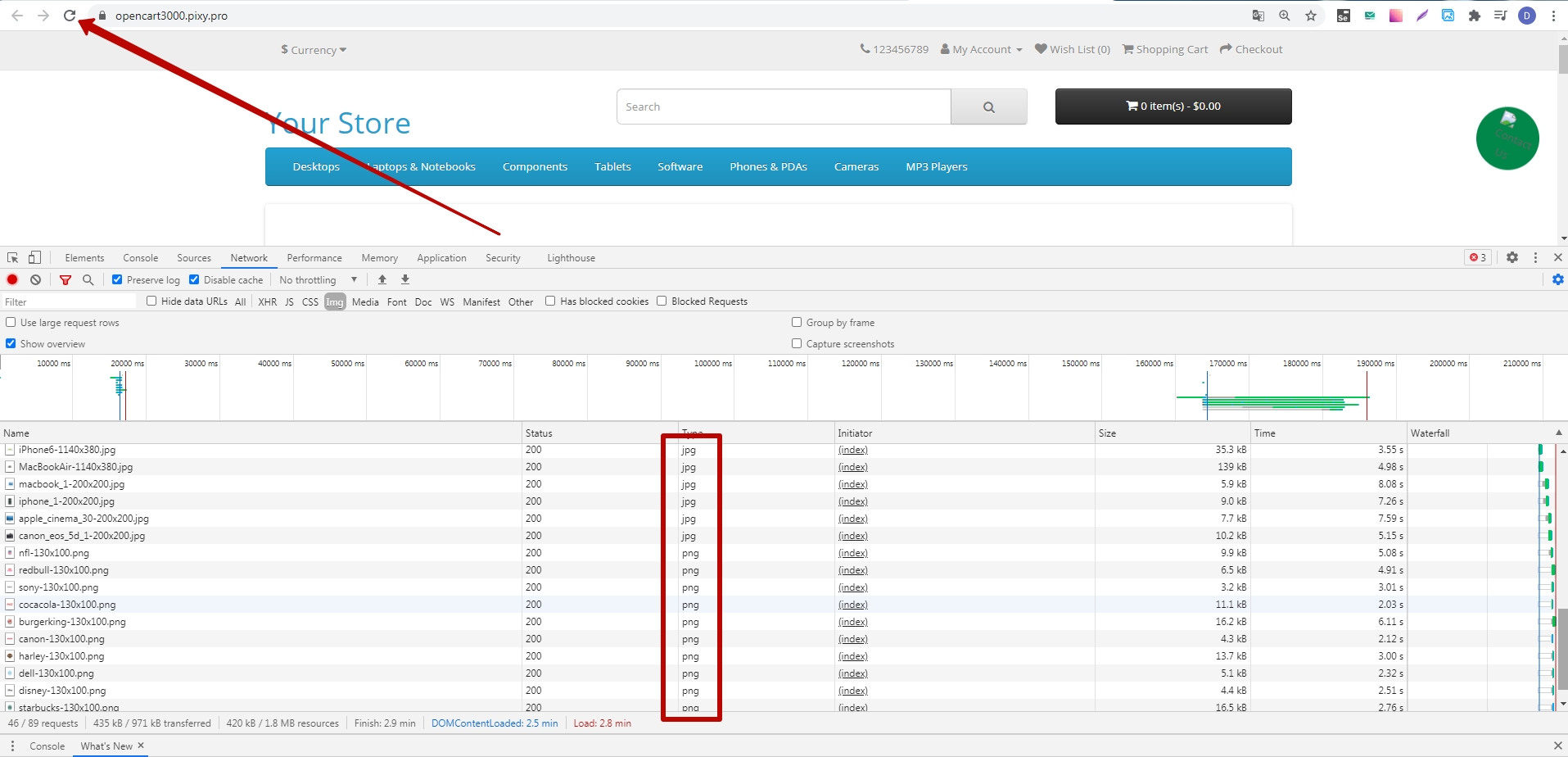
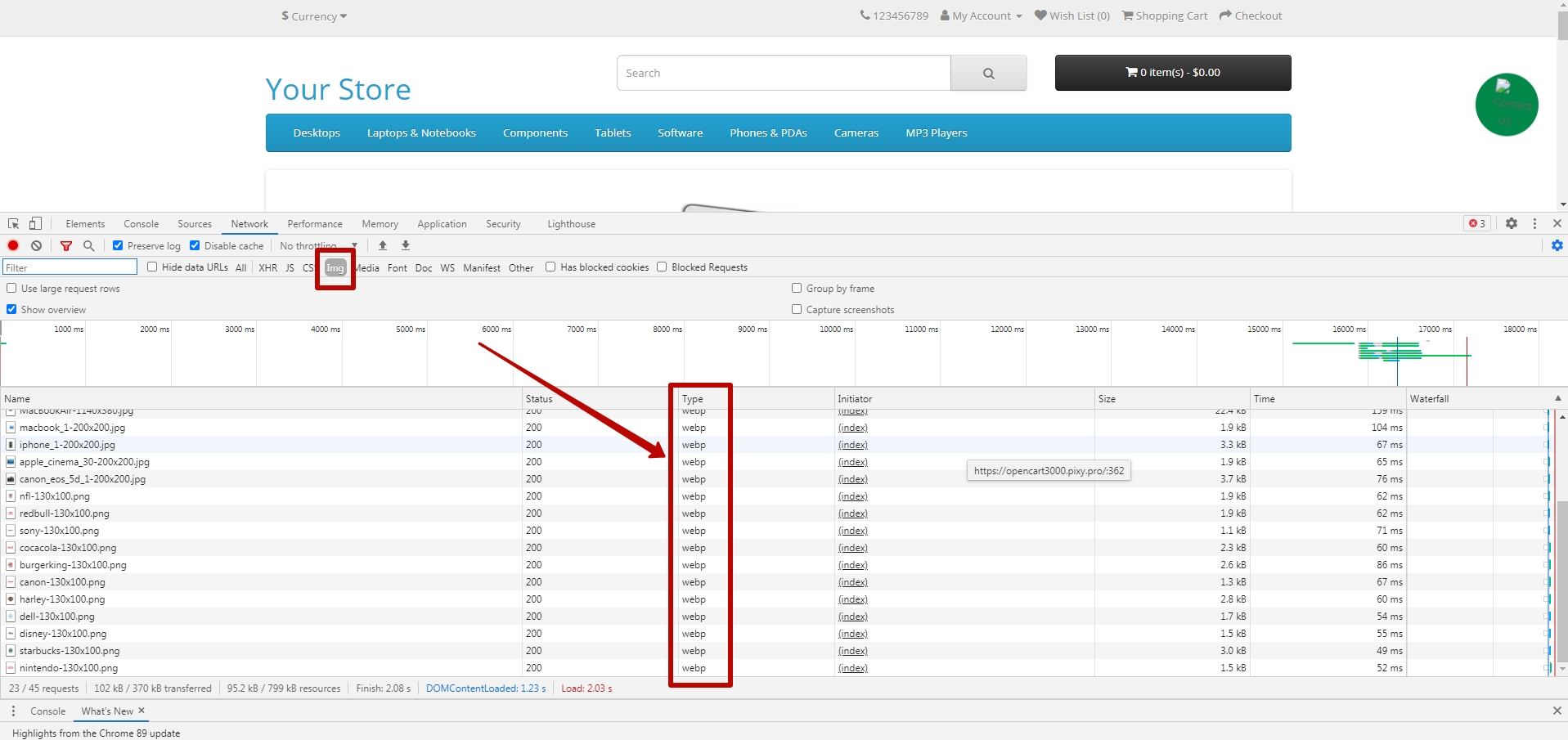
After completing the image compression / conversion process, update your website.

The converted images are now displayed on your website.

VIDEO INSTRUCTION