Instruction for Smart Ajax Search Plugin in OpenCart
Download and install
Download the plugin archive from the Shop Pinta store and save it on your computer.
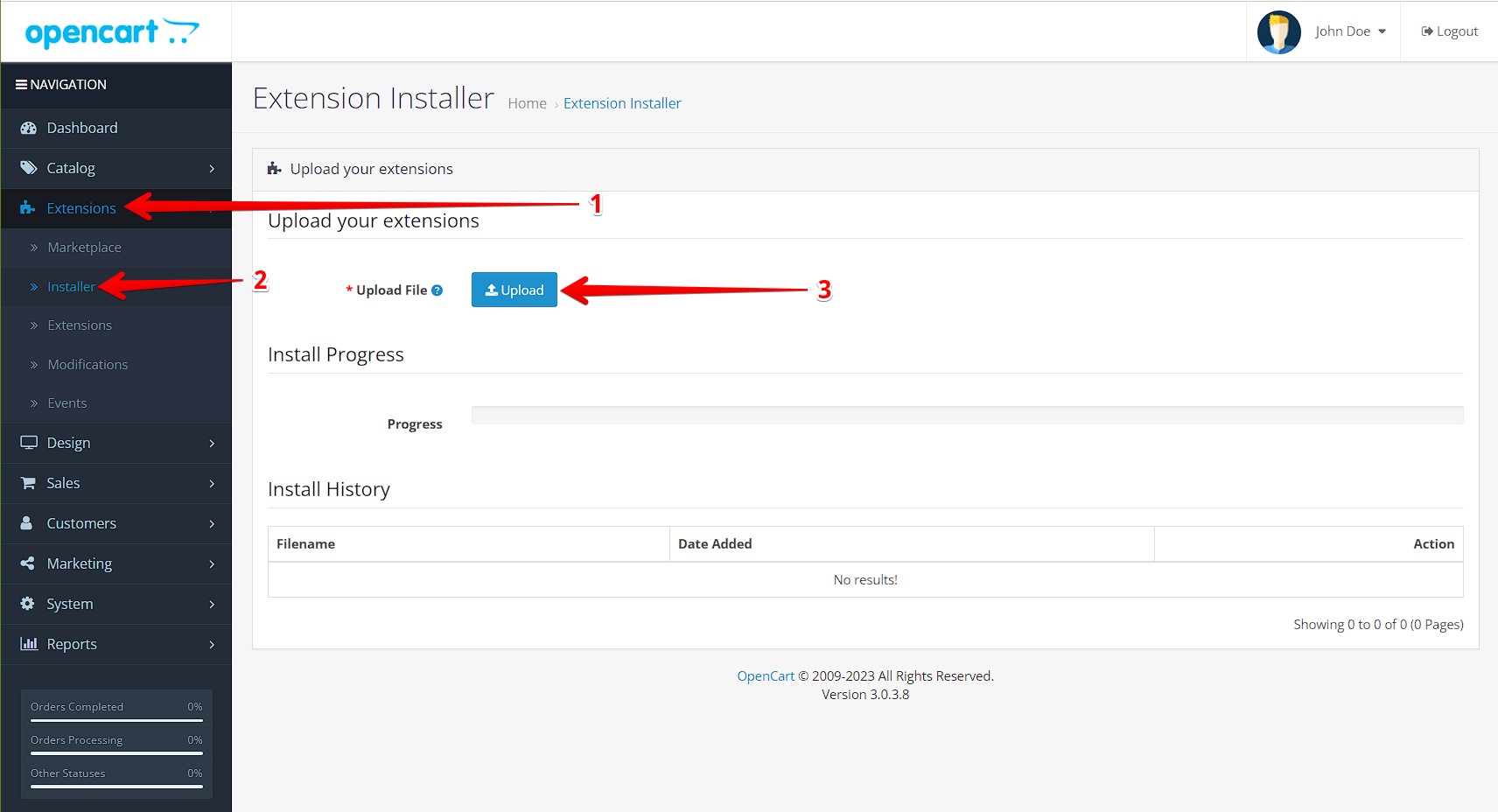
In the admin panel of your website, select Extensions (1) > Installer (2).
In the Upload your extensions block, click the Upload button (3).

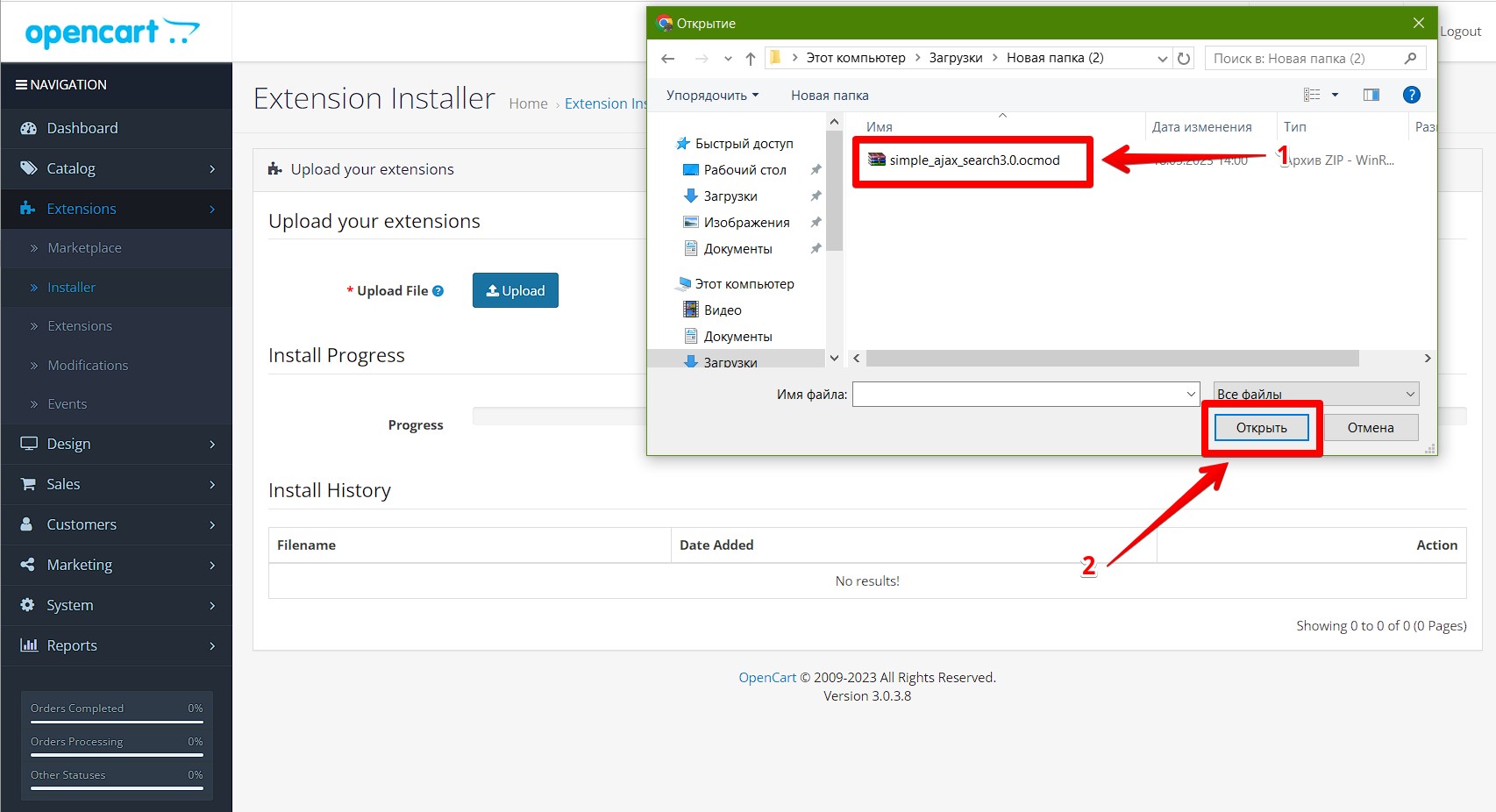
In the opened window select the plugin archive (1) and click the Open button (2).

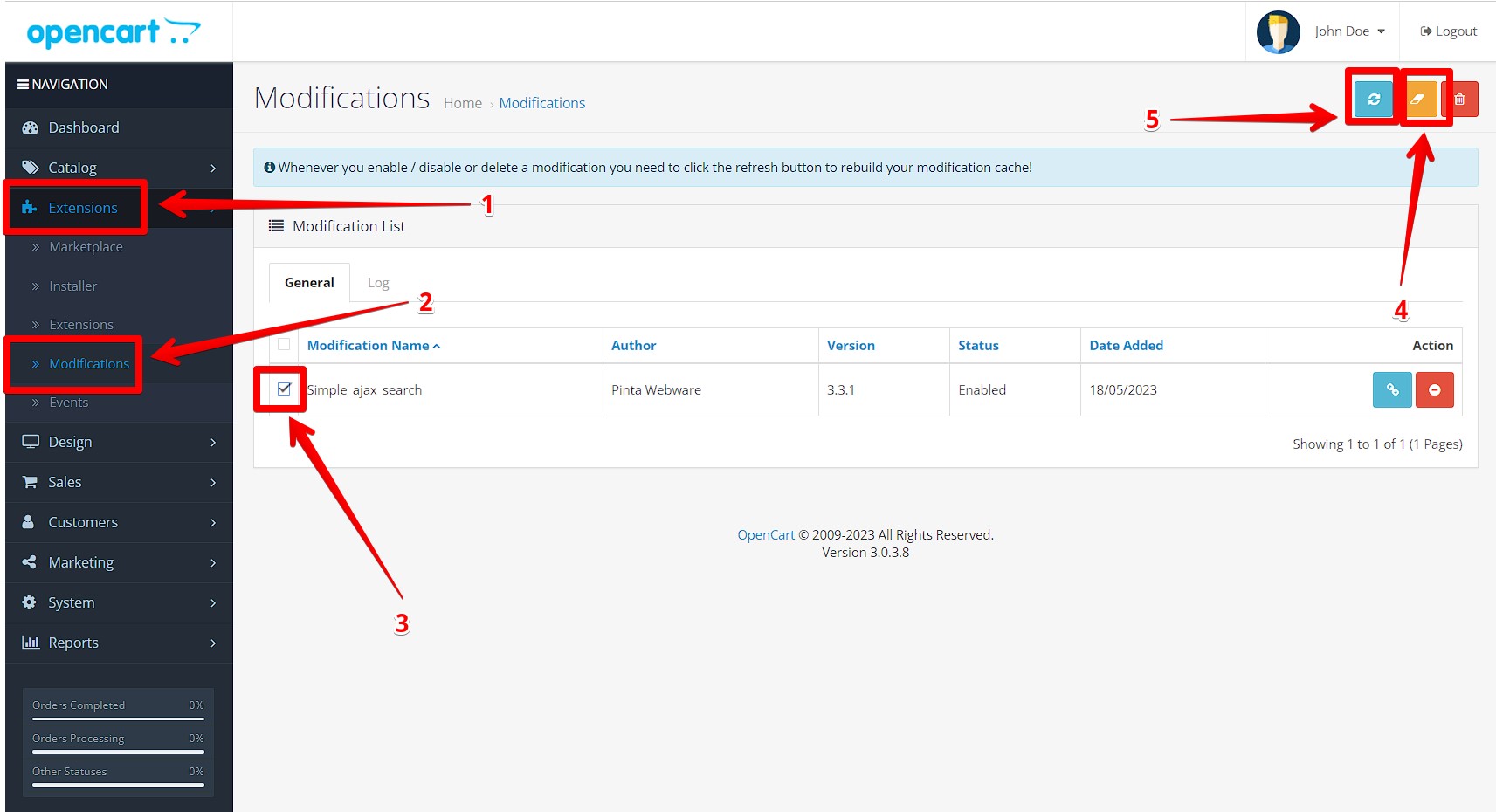
Clear the cache (recommended). To do it, in Extensions (1) > Modifications (2), select the checkbox (3) for the plugin and click the Clear (4) and Refresh (5) buttons.

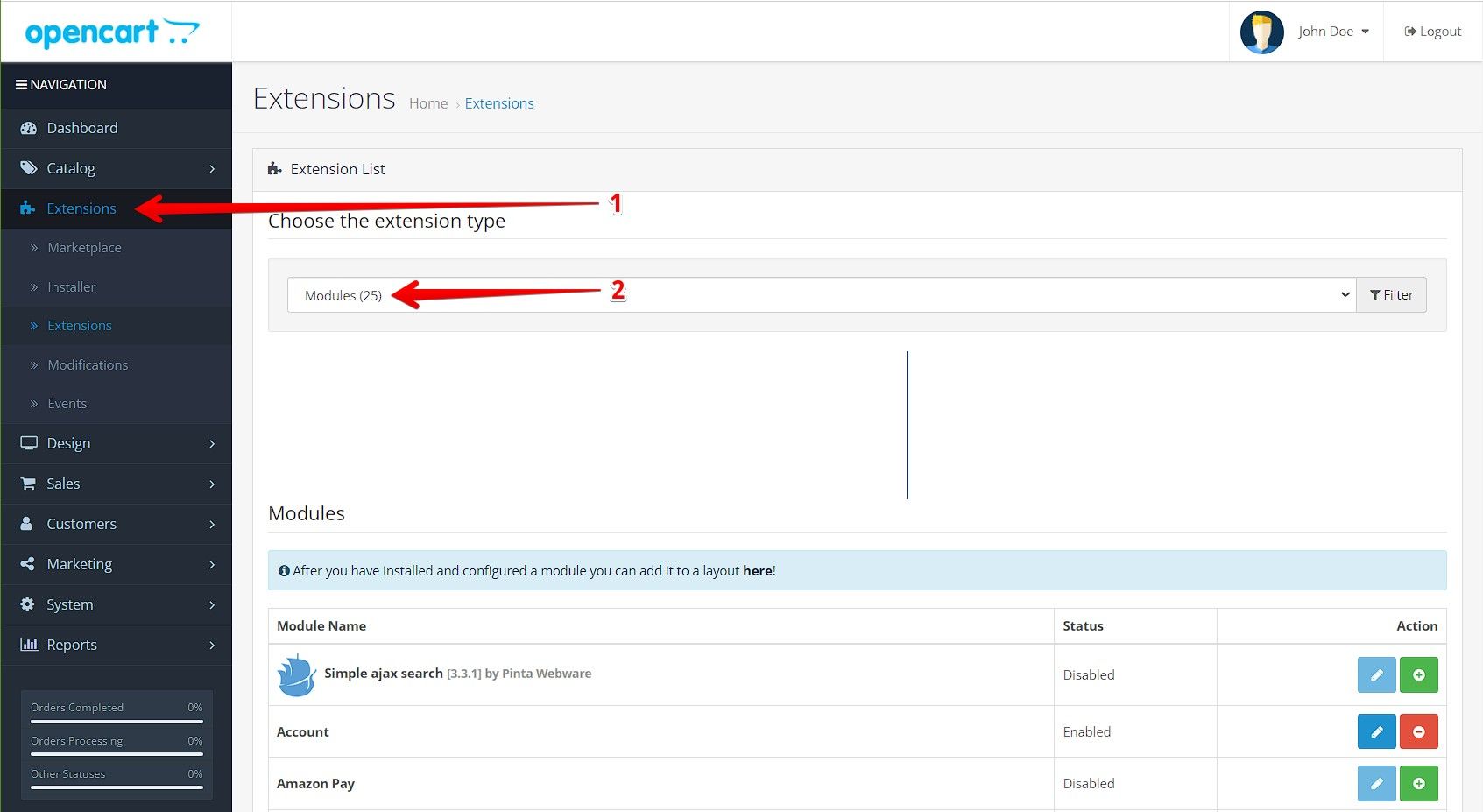
Go to the Extensions subcategory (1). In the Extension List, select the Modules type (2).

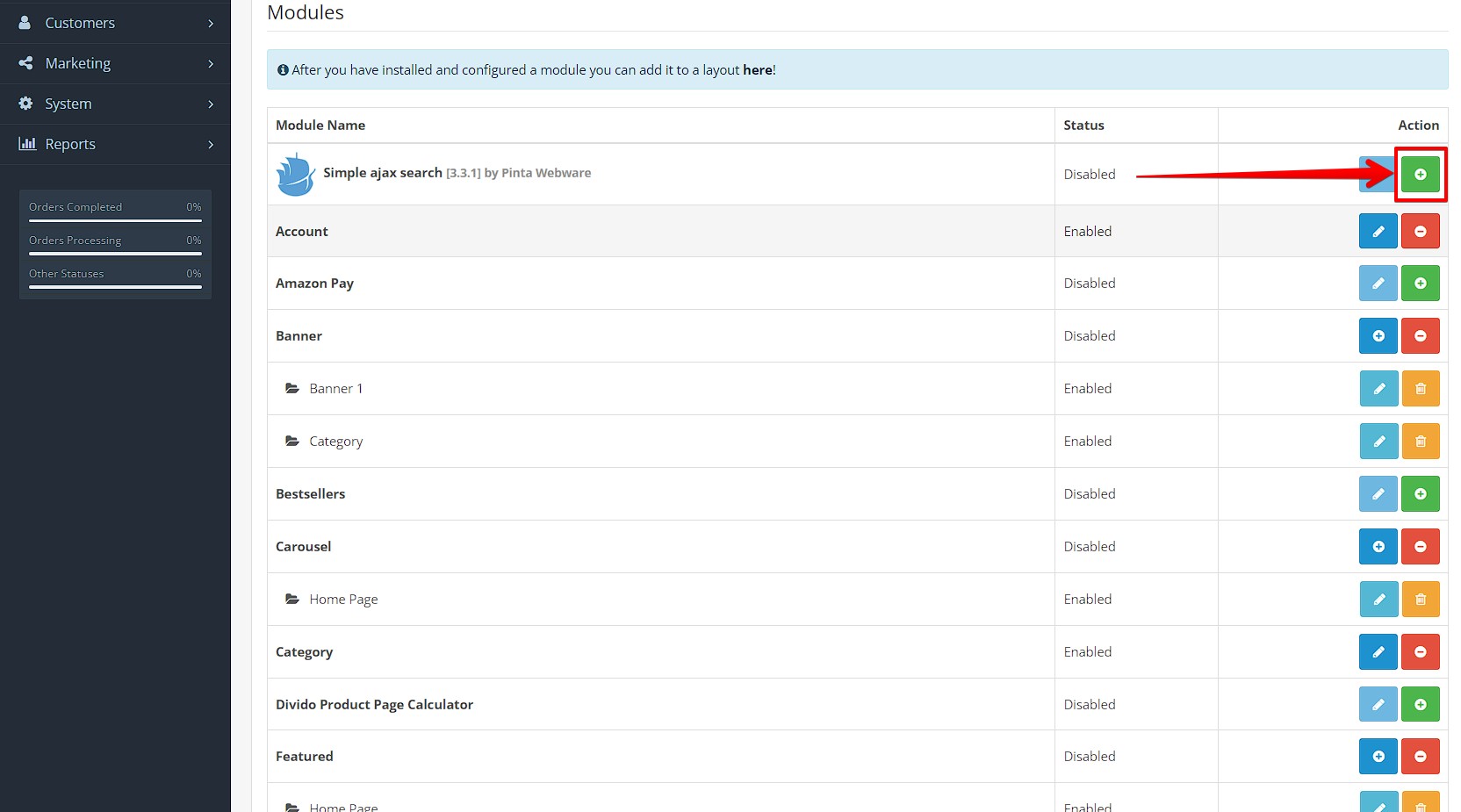
Find the Simple ajax search plugin and click the Install button.

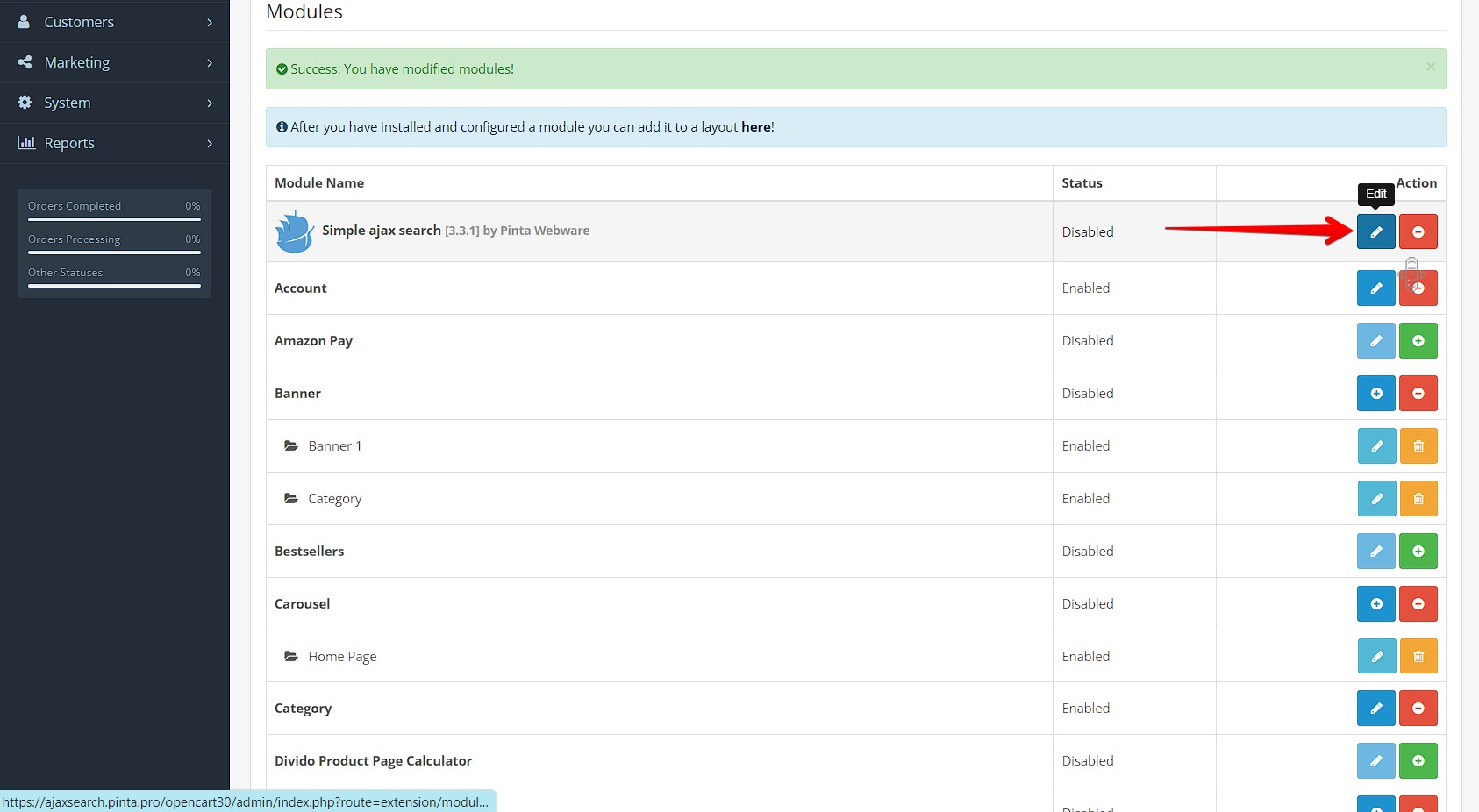
To configure the plugin, click the Edit button.

Plugin page
The plugin page consists of 4 tabs:
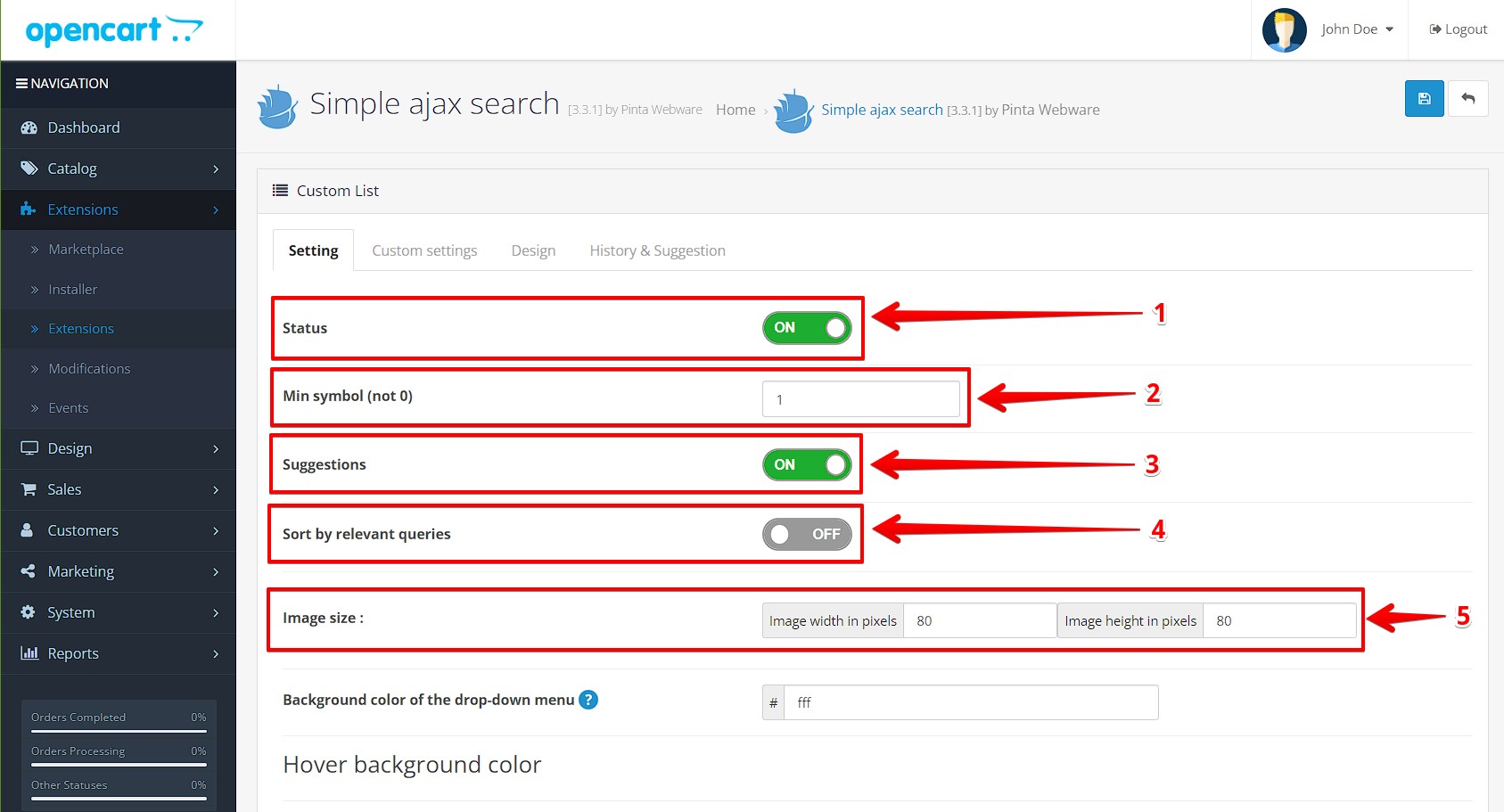
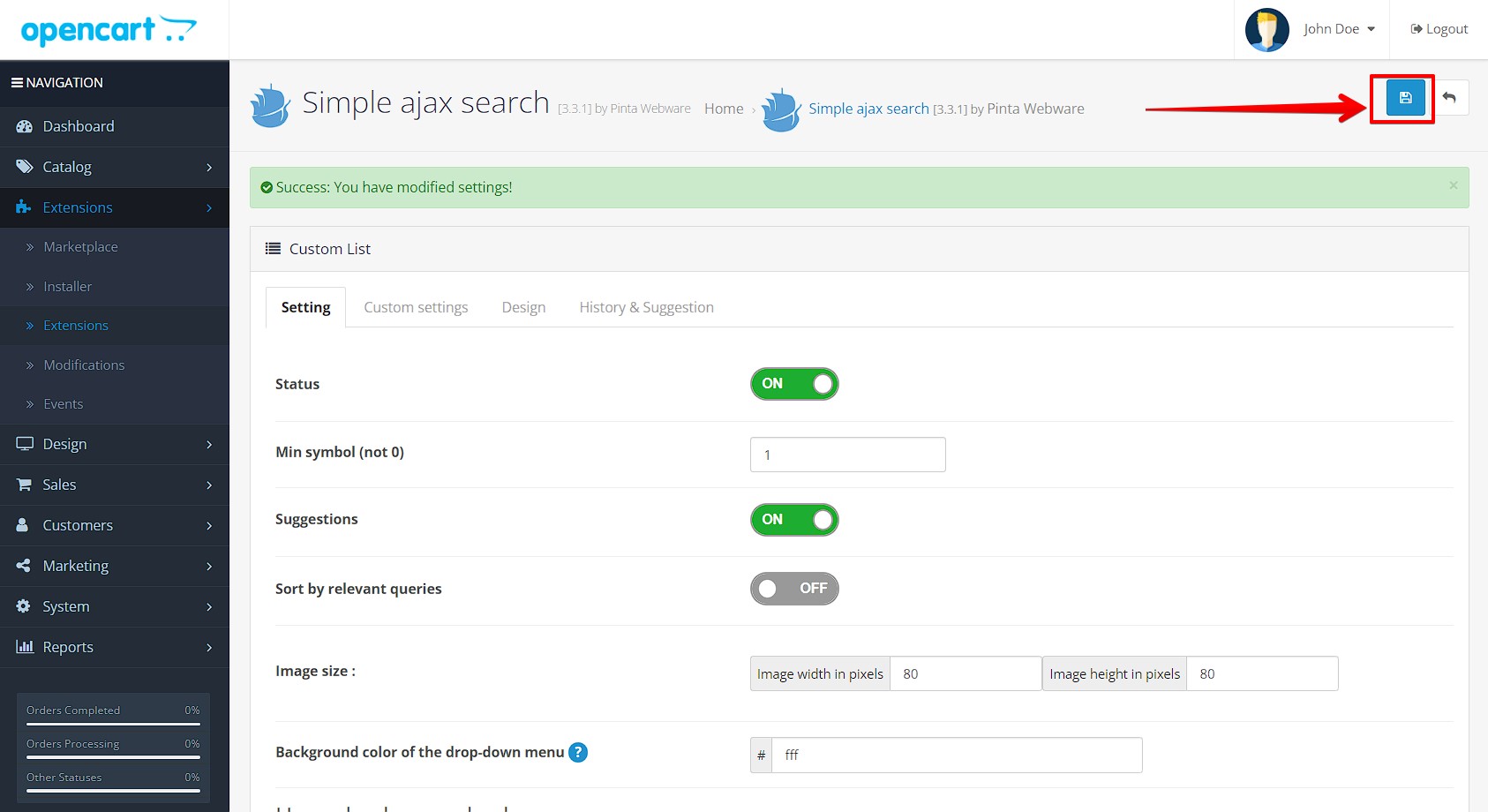
The Settings tab.
This tab contains:
The Status сheckbox (1) - to enable / disable the plugin (position ON / OFF).
The Min symbol (not 0) field (2) - to enter the number of symbols in the query required to display the drop-down list with search results. If the query from the Search field contains insufficient symbols, the drop-down list will not be displayed.
The Suggestions checkbox (3) - to add the Auto-completion of the results functionality to the standard search field (position ON / OFF). The user enters the name of the product and receives the result corresponding to the request.
The Sort by relevant queries checkbox (4) - to sort the search results so that the most relevant products are displayed at the top of the list (position ON / OFF).
The Image size (5) - to select the width (the Image width in pixels field) and height (the Image height in pixels field) for product images in the drop-down list with search results.

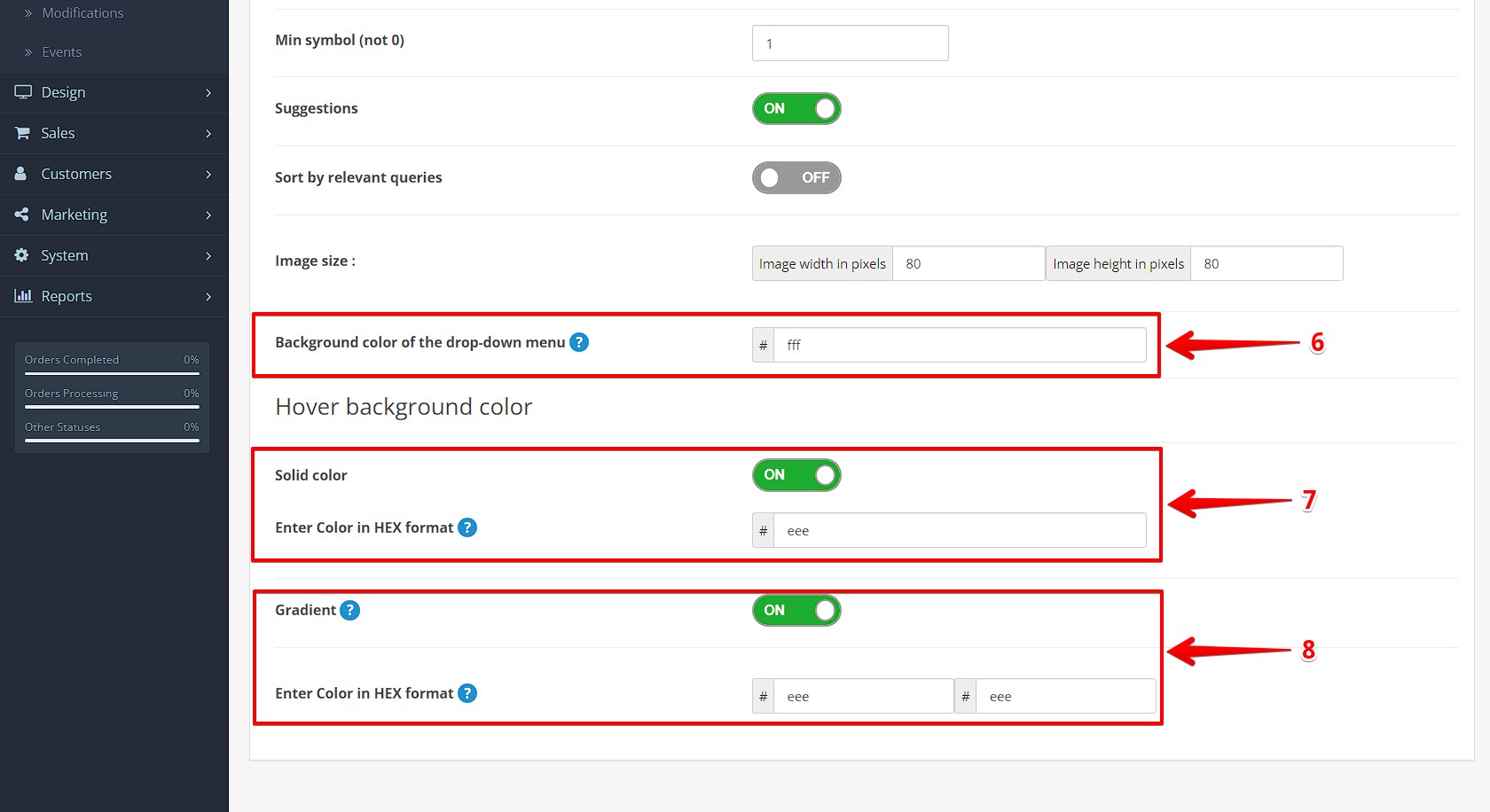
The Background color of the drop-down menu (6) - to select the background color of the drop-down list with search results.
The Hover background color block allows you to select the background color that is displayed after hovering over the items in the drop-down list with search results.
This block consists of:
The Solid color сheckbox (7) - to select the background color (position ON / OFF). To use a solid background for the drop-down list, select the ON position and enter the code of the desired color (the Enter Color in HEX format field).
The Gradient сheckbox (8) - to select the background color by applying a smooth transition from one color to another (position ON / OFF). To use a gradient background for the drop-down list, select the ON position and enter the code of the desired colors (the Enter Color in HEX format field).

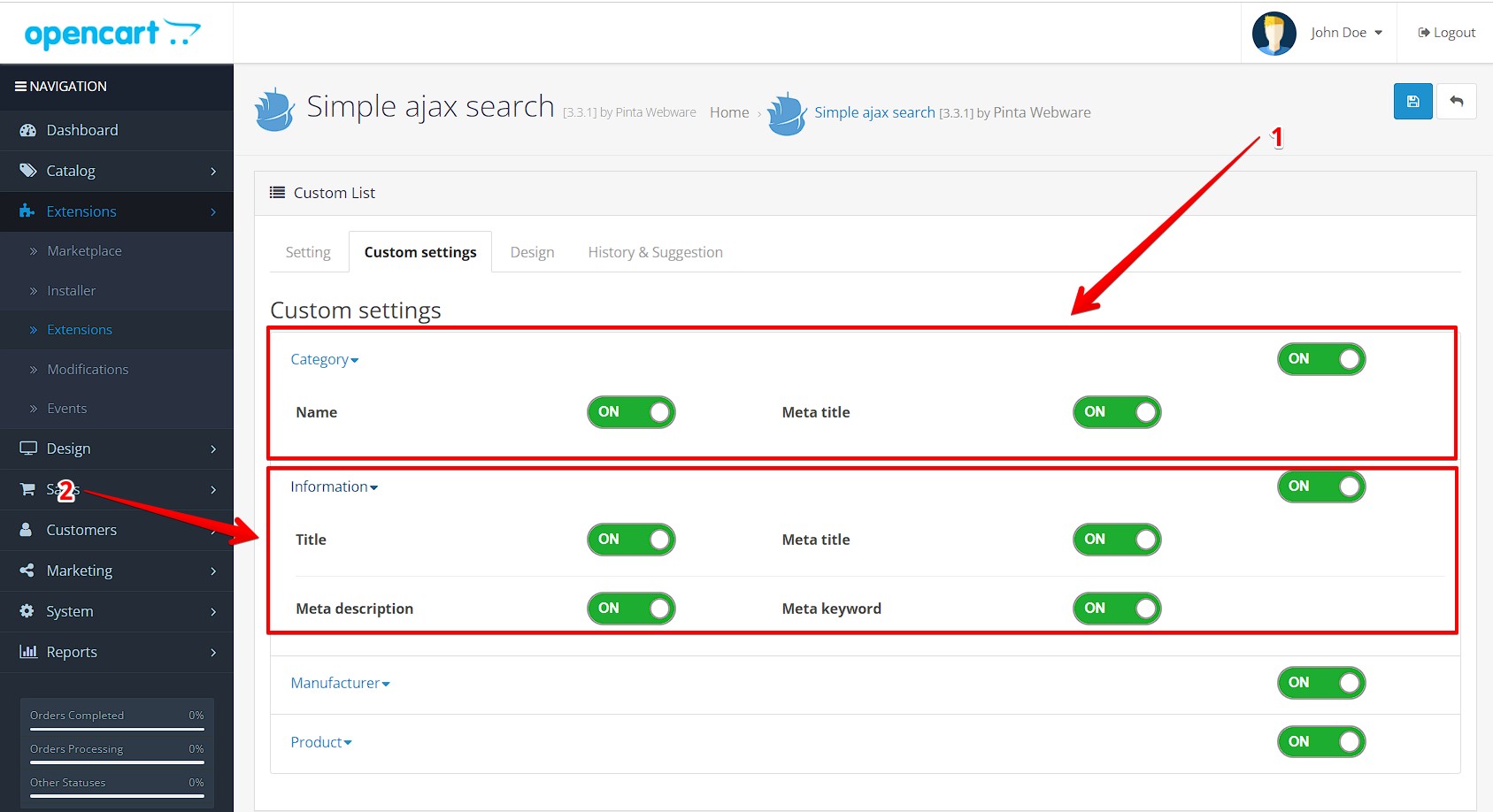
The Custom settings tab.
This tab allows you to select data for compare with user search queries:
The Category block (1) - to activate the name and meta-title of the categories (position ON / OFF).
The Information block (2) - to activate the page name, the page meta tags, and keywords (position ON / OFF).

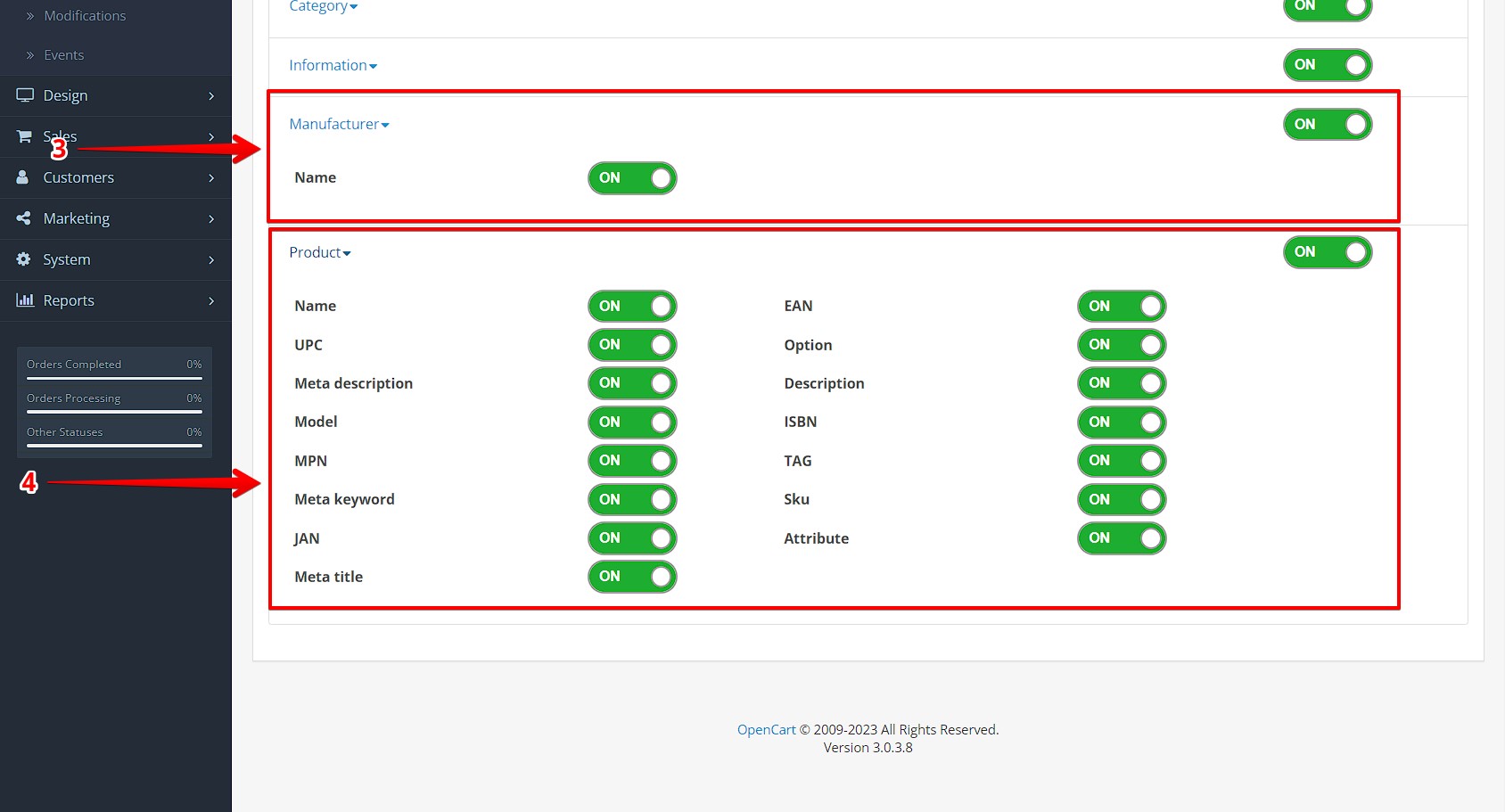
The Manufacturer block (3) - to activate the brand name (position ON / OFF).
The Product block (4) - to activate the product name, codes, keywords, option, description, meta tags, and attributes (position ON / OFF).

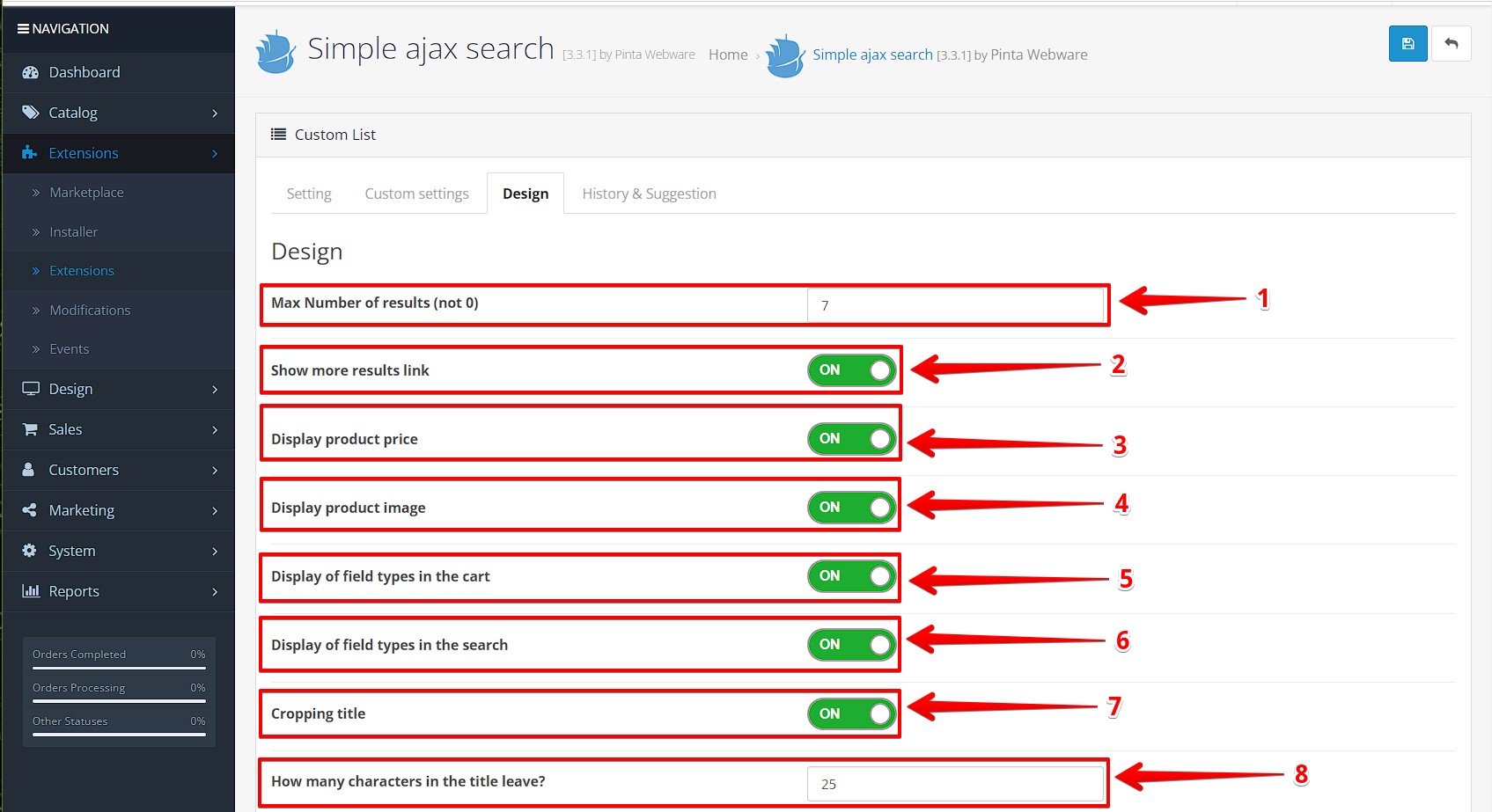
The Design tab.
This tab consists of:
The Max Number of results (not 0) field (1) - to enter the number of search results that is displayed in the drop-down list.
The Show more results link checkbox (2) - to add a link string at the end of the drop-down list with search results. This link allows you to open a page with all search results that match the query (position ON / OFF).
The Display product price checkbox (3) - to display the product price in the drop-down list with search results (position ON / OFF).
The Display product image checkbox (4) - to display the product image in the drop-down list with search results (position ON / OFF).
The Display of field types in the cart checkbox (5) - to display the Cart icon in the drop-down list with search results (position ON / OFF). In order for your customers to be able to add the product to the cart directly from the search results, select the ON position.
The Display of field types in the search checkbox (6) - to display the data type in the drop-down menu with search results (position ON / OFF).
The Cropping title checkbox (7) - to limit the length of the product name (position ON / OFF). To set the maximum allowed product name, you must select the ON position and enter the number of symbols (8).

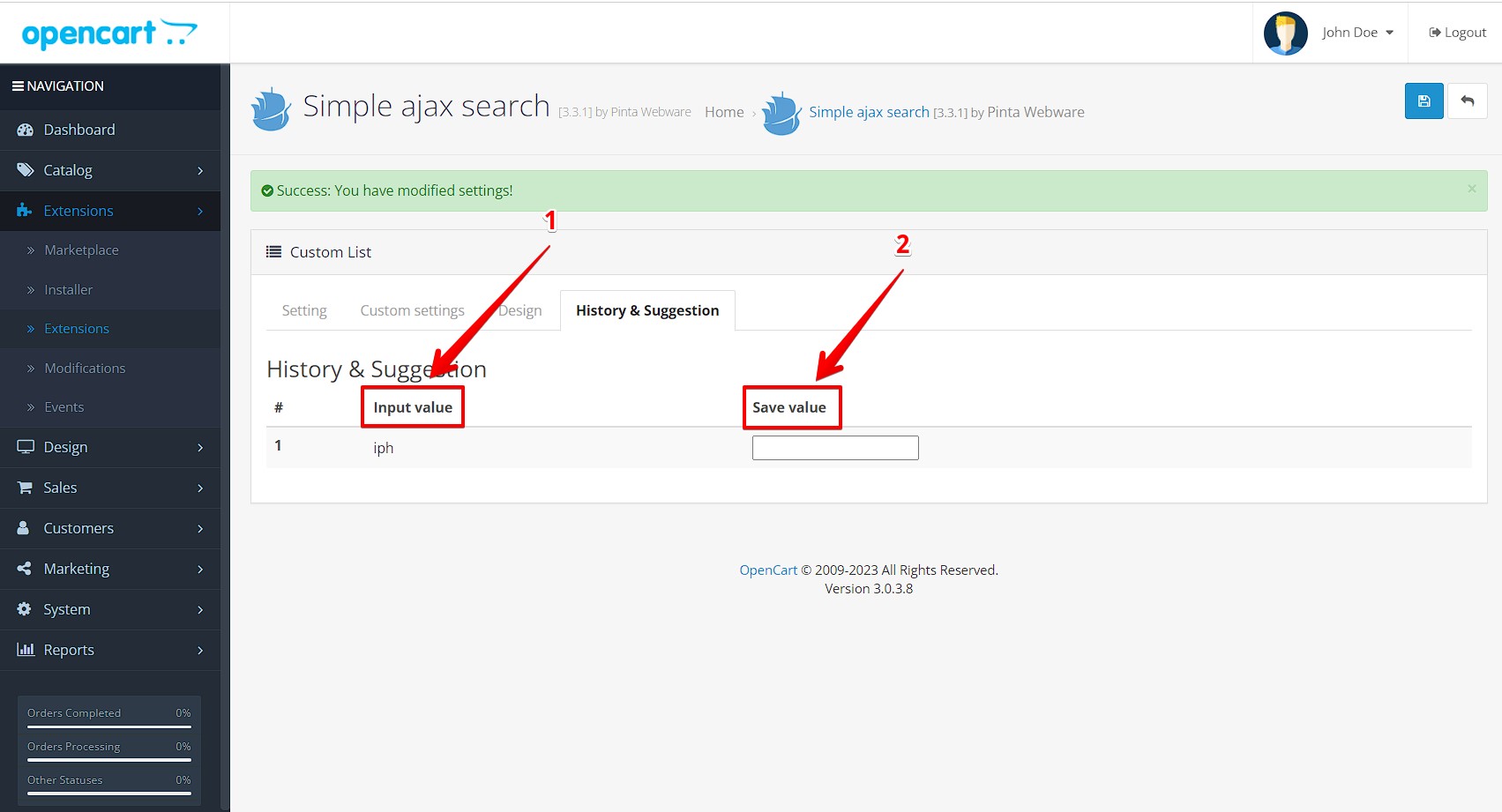
The History & Suggestion tab.
This tab displays all search queries of your website users (the Input value column (1)).
For any of the search queries, you can specify another query for which the search will be performed (the Save value column (2)).
After adding a query from the Input value column to the Search field, the search results will match the query from the Save value column.
Thus, you can direct users to specific pages of your website.

To save the plugin settings, click the Save button.

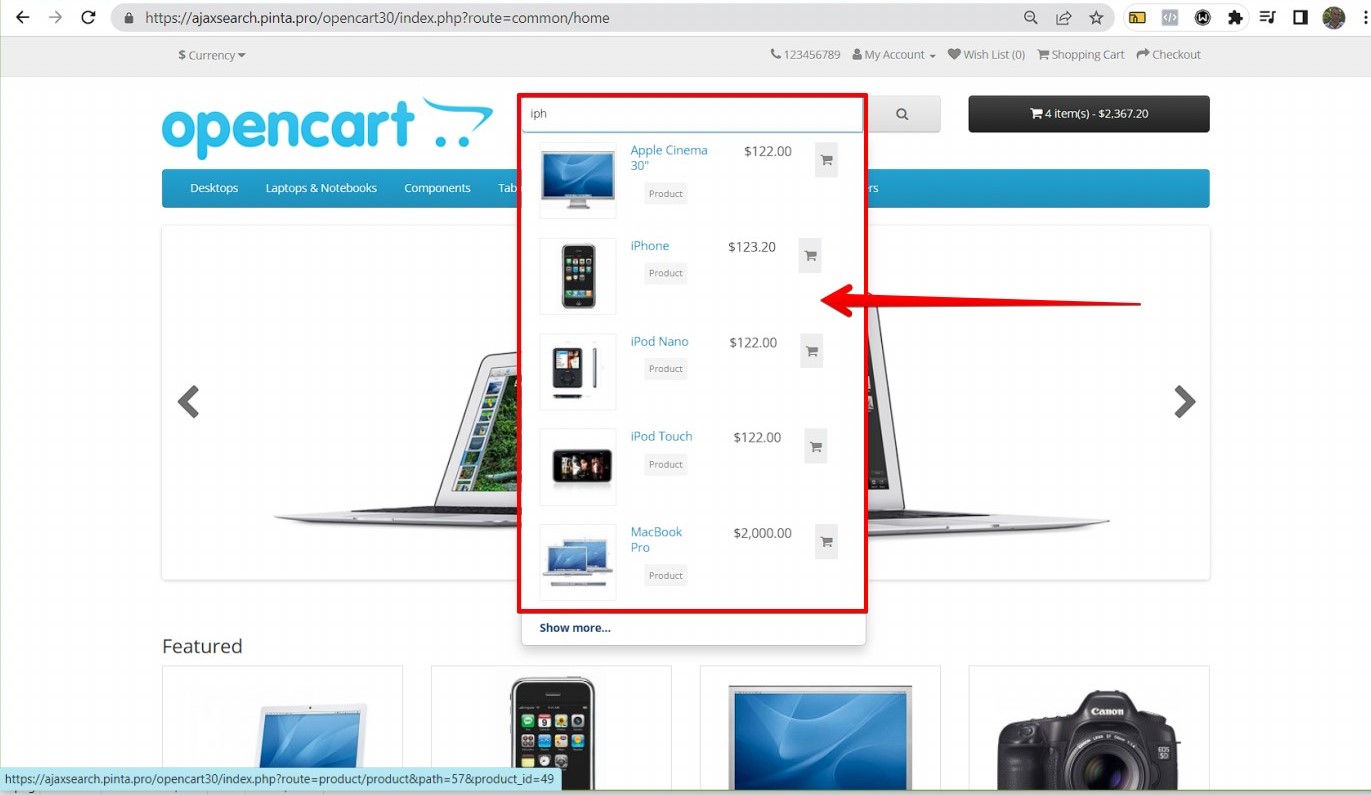
Now your customers can use a convenient and fast search for products on your website.

VIDEO INSTRUCTION