Page Preloader with Progress Bar for OpenCart Enhance User Experience (v. 2.*-4.*)
Add a preloader with progress bar and animated loader to your OpenCart website. Improve user experience, reduce bounce rates and boost engagement
$20.00
$35.00
Available Options
Tags: Preloader, Loading Page, Progress Bar, loading attribute, Loader, Show progress, Page Loader, OpenCart
.png)
 Overview:
Overview:
The Page Preloader module - Display Progress Bar (Animated Loader) is designed to enhance the user experience on your site by showing a preloader or progress indicator during the loading of your site’s pages. By keeping visitors engaged during the loading process, this feature can reduce bounce rates, increase user satisfaction, and create a more professional look for your online store.
With the ability to fully customize the preloader, you can choose from various progress indicators, animated loaders, and background colors to match your site's branding. Whether you use a light animation or a bold loading indicator, the preloader informs users that content is actively loading, improving the overall perception of your site's performance.
Key Benefits:
- Enhanced User Experience: The module prevents users from staring at a blank page during loading. By displaying a visually appealing preloader, you keep visitors engaged, reducing frustration caused by slow page loads.
- Improved User Retention: Slow page loads can lead to high bounce rates. By implementing a preloader, users are more likely to stay on your site, as the visual cue reassures them that content is loading.
- Customizable Design: The module offers design flexibility, allowing you to adapt the preloader to match your site's style. Choose from various progress indicators, animated loaders, and background colors to create a cohesive look and feel that aligns with your branding.
- Mobile-Friendly: The preloader works seamlessly across all devices, ensuring that both desktop and mobile users have a consistent experience while navigating your site.
 Main Features
Main Features
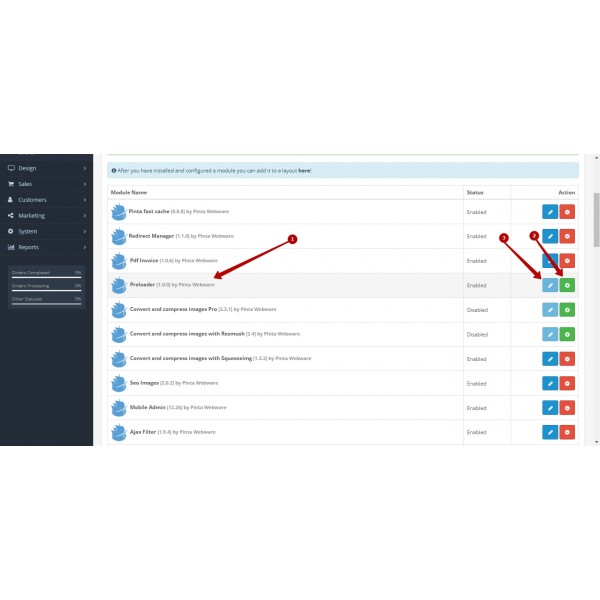
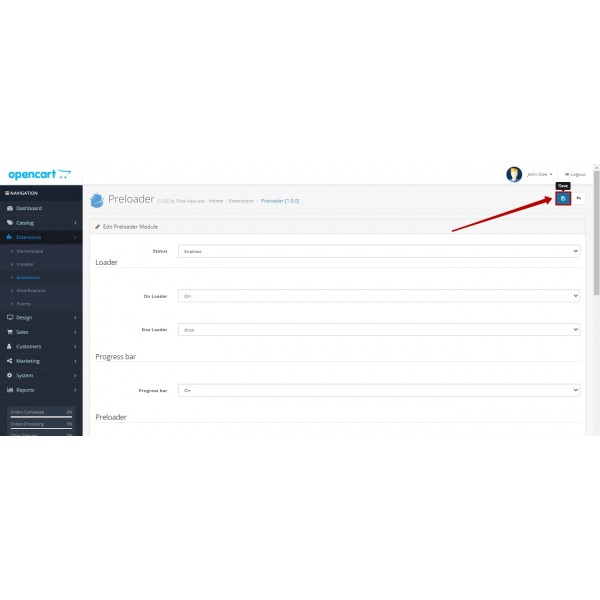
Display Preloader During Page Load:
The module activates a preloader that displays whenever a page on your site loads. This ensures visitors know the site is working on displaying content, improving the overall impression.
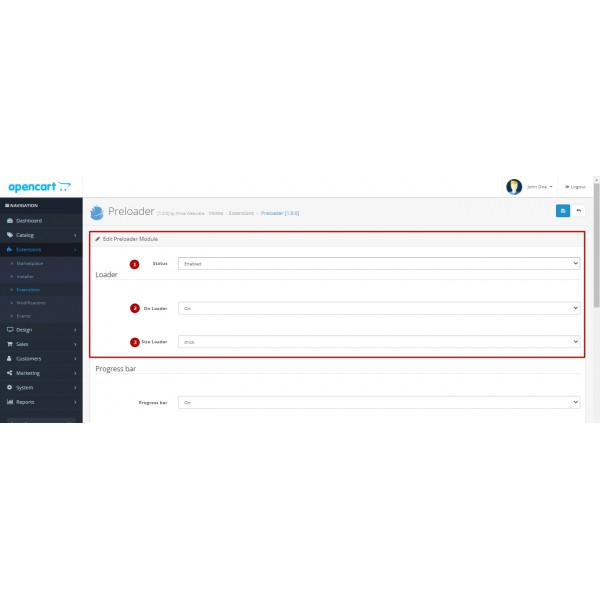
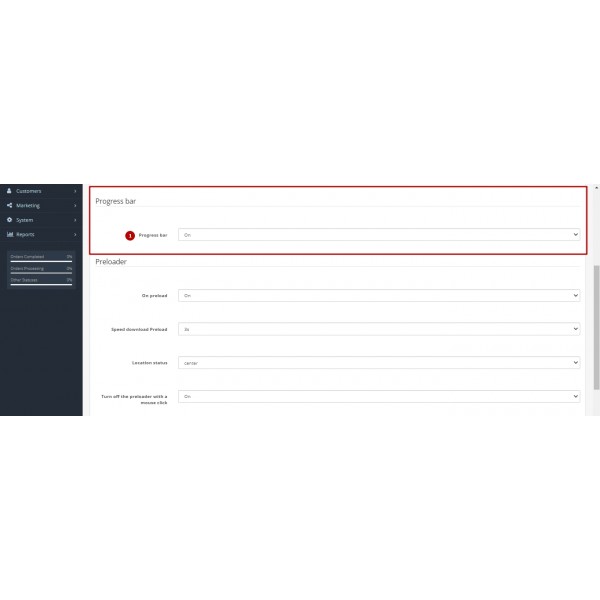
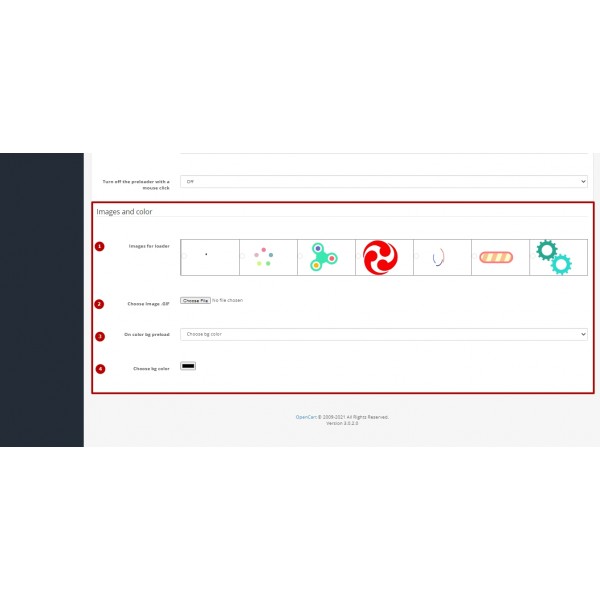
Progress Indicator Options:You can choose from several progress indicators to visually display the loading status. This gives users a clear idea of how long the page will take to load, which can help manage their expectations and reduce impatience.
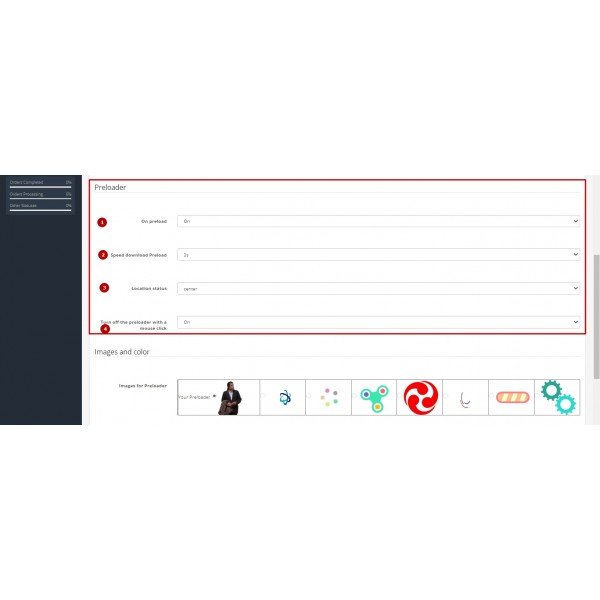
Animated Loader Display:Choose from various styles of animated loaders to make the waiting period more visually appealing. These animations keep users' attention while pages load in the background.
Background Color Customization:To match the preloader with your site's aesthetics, you can select the preloader's background color. Whether you prefer a transparent background or a solid color that matches your site's theme, you have full control over the appearance.
Increased Customer Loyalty:By offering a smoother and more refined experience, you can increase customer satisfaction. A well-designed preloader convinces customers that your site is responsive, which can positively influence their perception of your brand.
Faster Perceived Load Time:While the preloader doesn’t actually reduce your site’s load time, it can make the wait seem shorter for users. By visually representing the loading process, it creates the impression that the site is actively working, which can reduce frustration and encourage users to stay on the page.
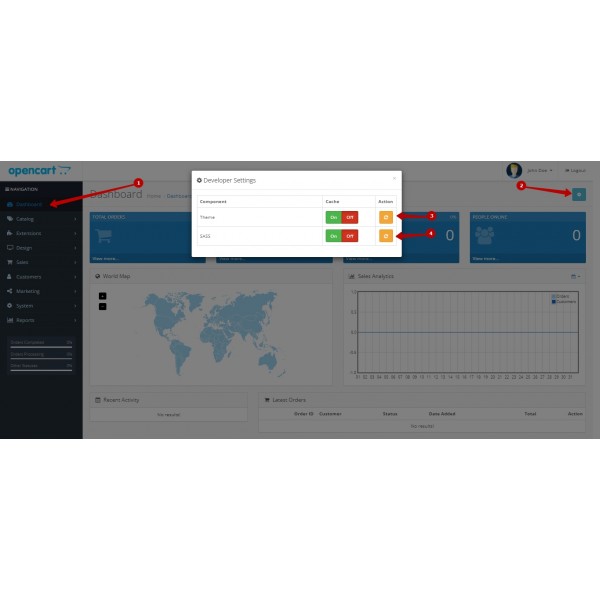
No Coding Required:You don’t need any technical knowledge to set up and configure the preloader. The module is user-friendly, allowing you to implement and modify the preloader with just a few clicks.
Support for All Themes:The module is compatible with all website themes, ensuring its smooth integration without interfering with your site's existing design or functionality.
SEO Friendly:The preloader is lightweight and performance-optimized, ensuring it doesn’t negatively impact your site’s SEO. It loads efficiently and doesn’t affect your site’s search engine rankings or load time metrics.
 Video Instruction
Video Instruction
Use Cases:
E-commerce Stores:When customers browse your product pages or complete a purchase, the preloader can hold their attention during the loading of your store, preventing frustration and reducing cart abandonment rates.
Blogs and Content Websites:Display a progress indicator or animation while your articles and multimedia content load, ensuring a more professional and polished experience for readers.
Corporate Websites:Enhance your brand perception by offering a sleek and professional preloading experience that convinces visitors your site is actively loading content, regardless of site size or content being loaded.
Why Choose the Page Preloader - Display Progress Bar (Animated Loader) Module?
Enhanced UX and Retention:Keep users interested during loading periods, reducing bounce rates and improving their overall impression of your site.
Branding Customization:Customize your preloader's appearance to perfectly match your brand’s style, ensuring that every part of your website, even the loading period, reflects your brand’s professionalism.
Ease of Use:With simple setup and intuitive settings, you can quickly implement and customize the preloader without any advanced technical skills.
Increased Customer Loyalty:Providing a refined, responsive experience shows customers that your website is reliable and easy to use, leading to better engagement and loyalty.
The Page Preloader - Display Progress Bar (Animated Loader) module is a must-have for any website aiming to provide a professional, seamless user experience. Whether you want to reduce bounce rates, increase user satisfaction, or simply add an extra layer of visual interaction, this module is the perfect solution to make your site stand out.
 Our Reviews
Our Reviews

-600x600.jpg)















-600x600.jpg)
