Image Compress with reSmush: Optimize Images for CS-Cart
Optimize CS-Cart images with reSmush: faster loading, better SEO, and efficient storage. Compress JPG, PNG, GIF, convert to WebP, and enable Lazy Load easily
$39.00
$90.00
Available Options
Tags: image, images, IMG, compress, convert, reduce, resize, image size, image optimization, minimize, Resmush, jpg, jpeg, png, gif, webp, jp2, cs-cart, cscart
.png)
 Overview:
Overview:
Use the Image Compress with reSmush extension to optimize the image size on your website, speed up page loading, free up storage space on the server, and improve your ranking in search engines such as Google, Yandex, etc.
The Image Compress with reSmush extension uses reSmush service features to quickly minimize the size of your images and free up a lot of disk space on the server. You can compress/convert images with no visible loss of quality or with some loss.
How does it work?
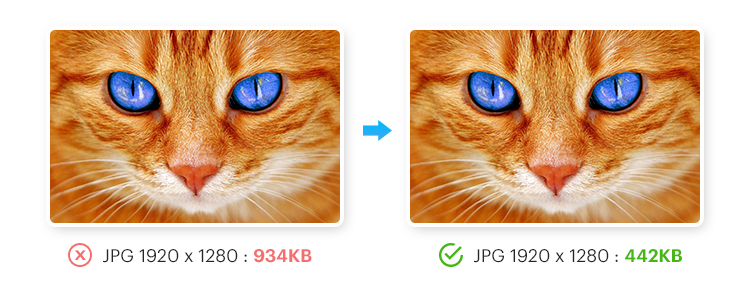
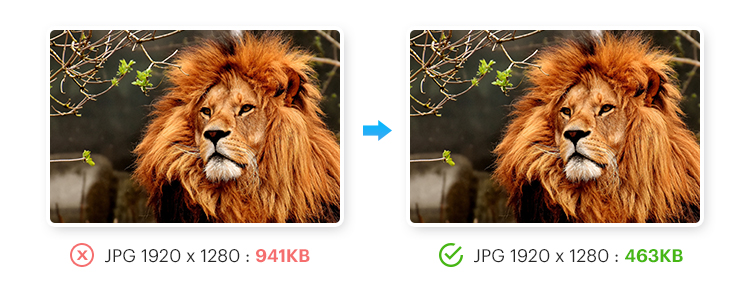
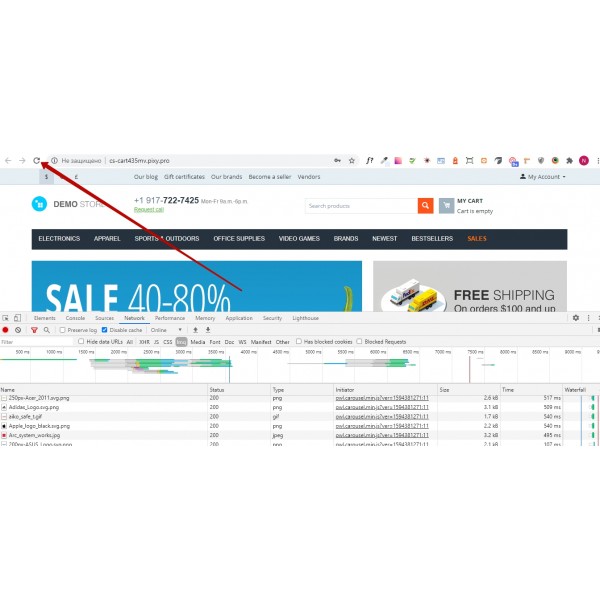
Fast compression of PNG, JPG, JPEG, GIF images with no visible loss of quality using the reSmush service. This function significantly reduces the size of your website's images. You can effectively use it even for stores with more than 100,000 products. On average, images are compressed by 50 - 80%, and website or app pages load much faster.
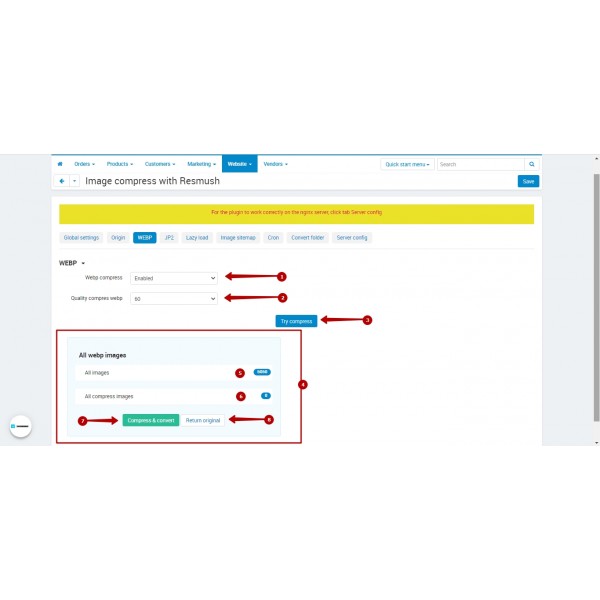
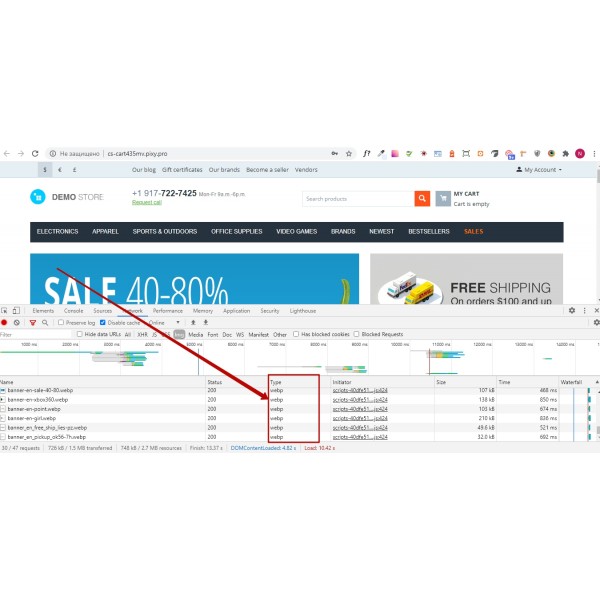
The extension also allows converting images to webP and jp2 formats. After conversion, your images are reduced by 50% compared to the original images.
You can compress/convert only specific image folders and effectively reduce the number of recently added or updated images.


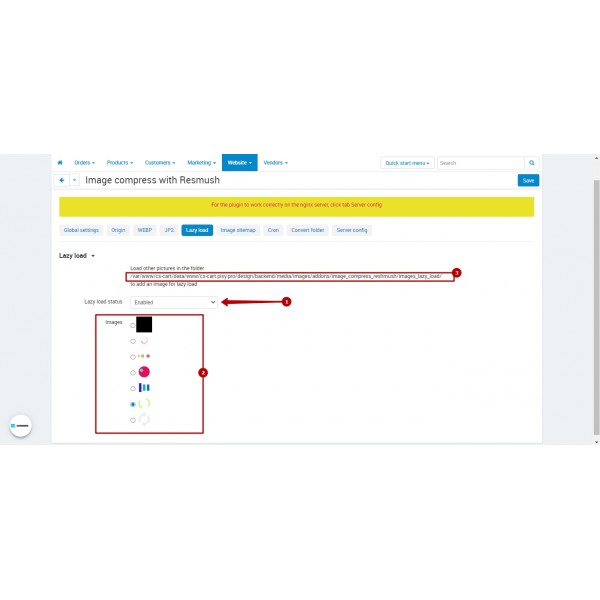
You can use Lazy Load as an additional way to reduce page load time and improve overall site performance.
Lazy Load delays the loading of ALL your images, not just catalog images. For example, logo images, cms, modules, themes, etc.
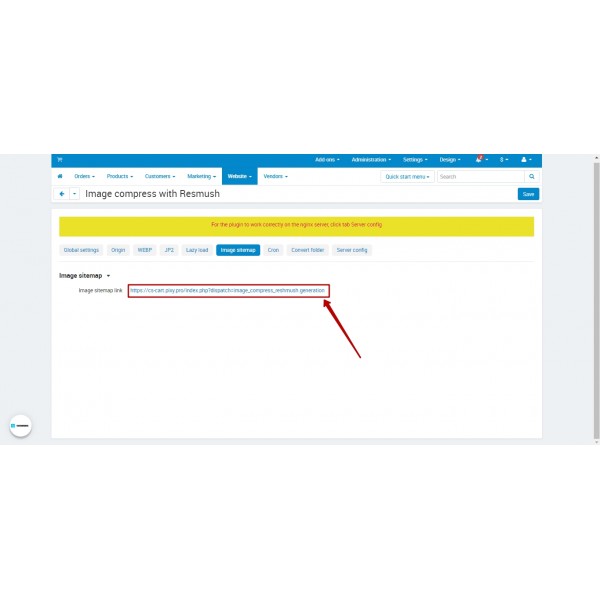
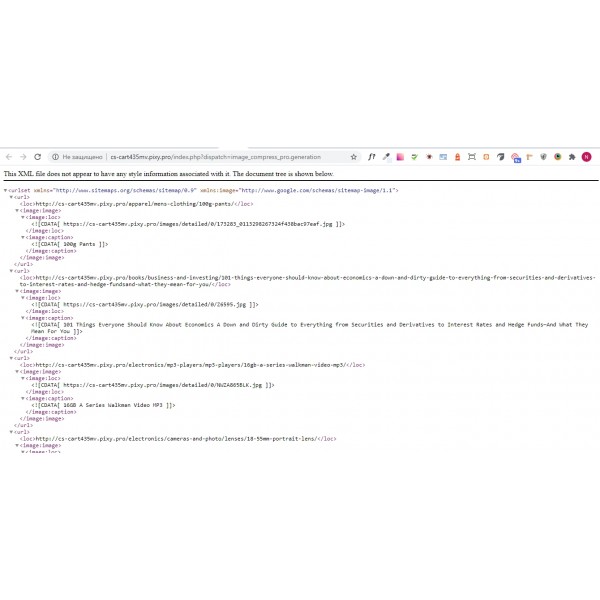
Also, with this extension, you can create a full XML sitemap with images in seconds and upload it to Google Search Console, Yandex.Webmaster.
This allows search engines like Google and Yandex to quickly find and crawl all images on your site.
Thus, it improves your site's ranking and boosts its SEO.
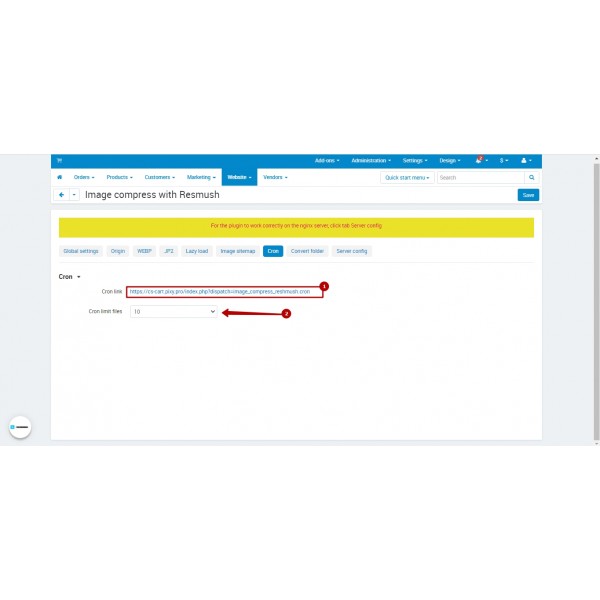
If you want to automatically compress/convert your images, you can set up a CRON task.
This function allows you to automatically process images at a specified time, saving your time.
Apply the Image Compress with reSmush extension and:
- Increase website/app loading speed and improve SEO ranking.
- Reduce used disk space and improve website/app performance.
- Increase customer loyalty by speeding up your page load times.
ATTENTION!!! For the extension to work properly, please note that:
- You need to activate the PHP-Imagick extension and install the WebP library.
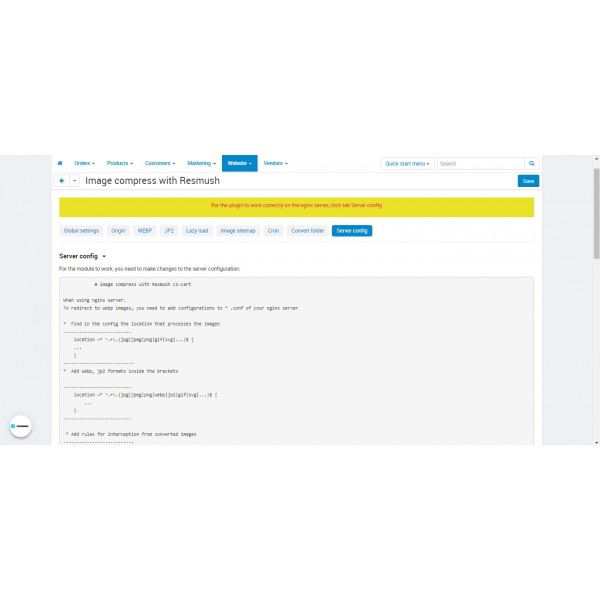
- The extension works on servers under Apache2, Nginx.
- The extension does not work with Microsoft IIS without the Rewrite module.
- The extension will not work if the Google Pagespeed module is enabled.
- The extension is compatible with themes such as Journal2, Journal3, and others.
- There may be a conflict with the OpenCart Lightning plugin. To resolve the conflict, you need to modify the DIR_APLICATION file (controller/extension/lightning/zero.php) - replace the text "php html htm xml yml" with "jpg jpeg png php html htm xml yml".
 Main Features:
Main Features:
- Compresses images (PNG, JPG, JPEG, GIF).
- Converts images to webP and jp2 formats and reduces their size.
- Minimizes an unlimited number of images.
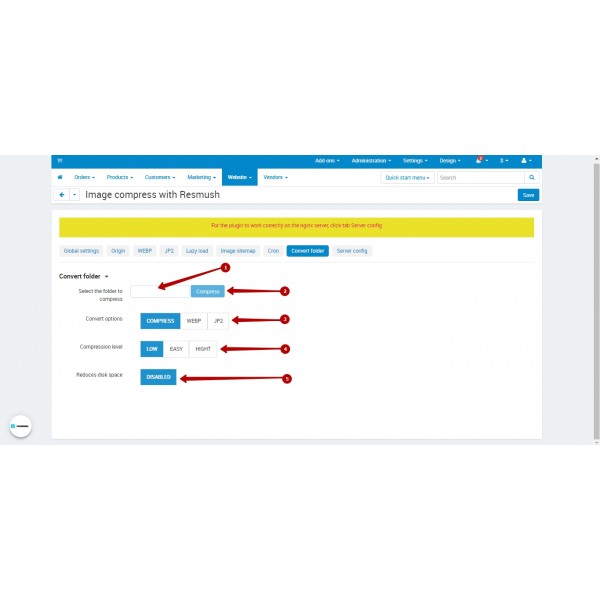
- Allows you to choose compression/conversion parameters.
- Reduces disk space usage.
- Keeps original images if necessary.
- Adds GZIP compression for the server.
- Uses Lazy Load for images.
- Allows you to select a specific image folder for compression/conversion.
- Generates a full sitemap in XML format.
- Automatically compresses/converts images by running a CRON task.
 Video Instruction:
Video Instruction:
 Installation Guide:
Installation Guide:
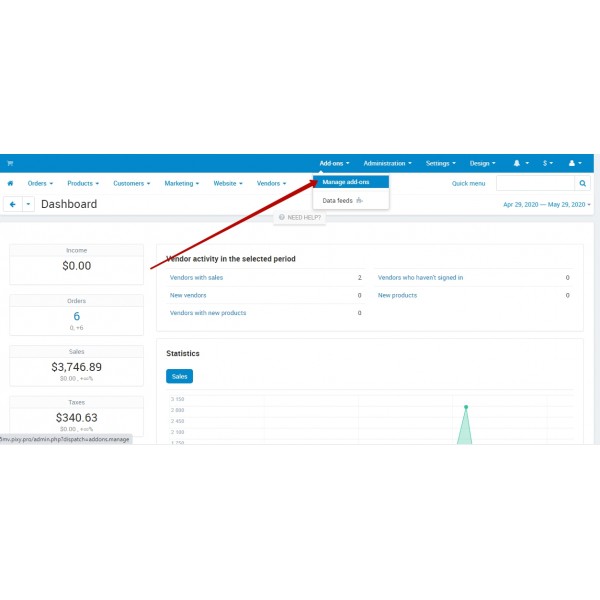
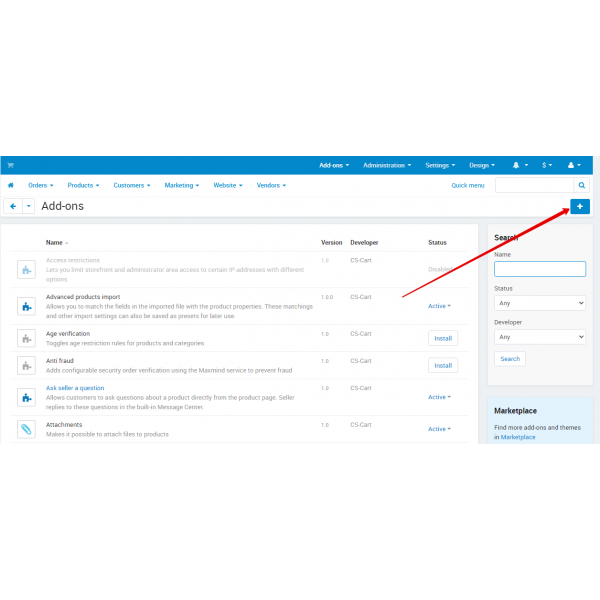
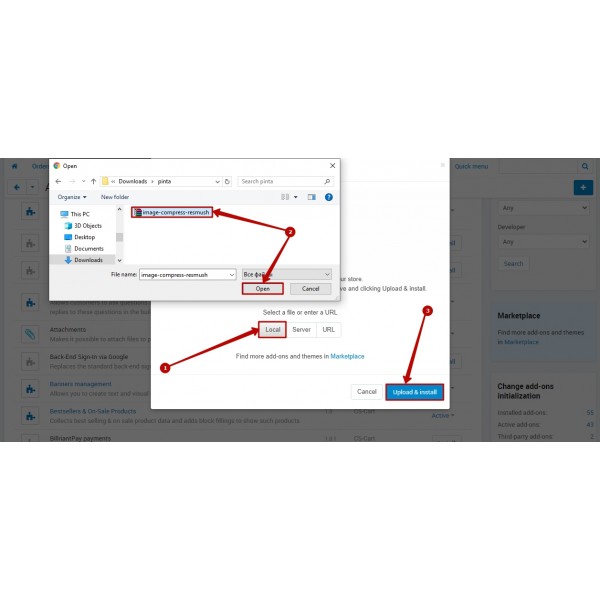
- Download and install the extension;
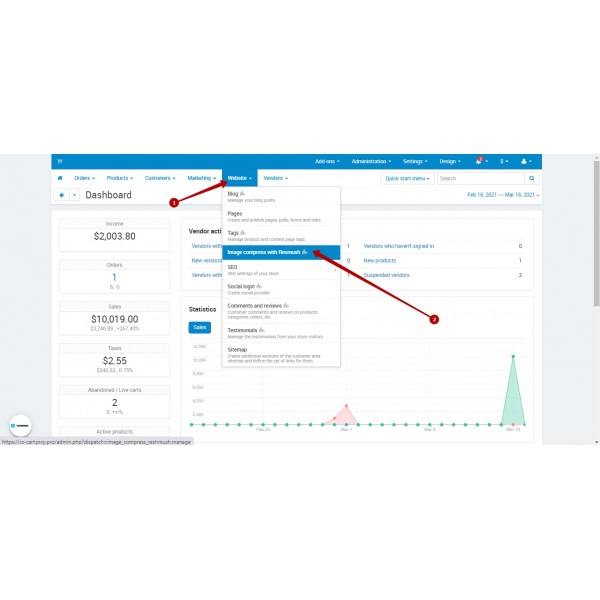
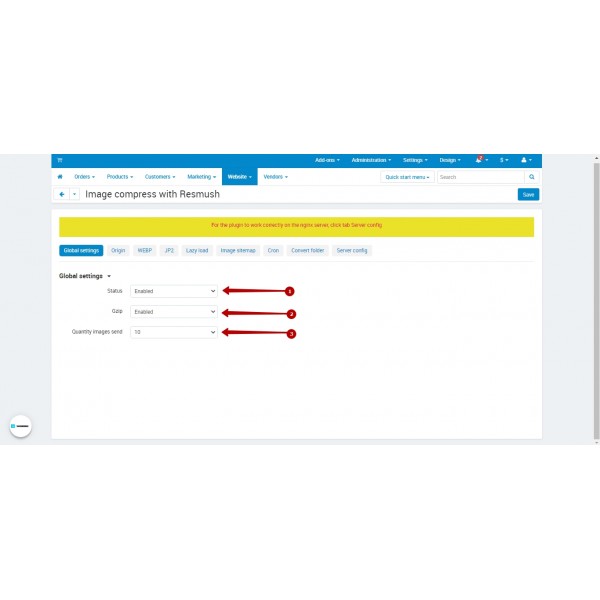
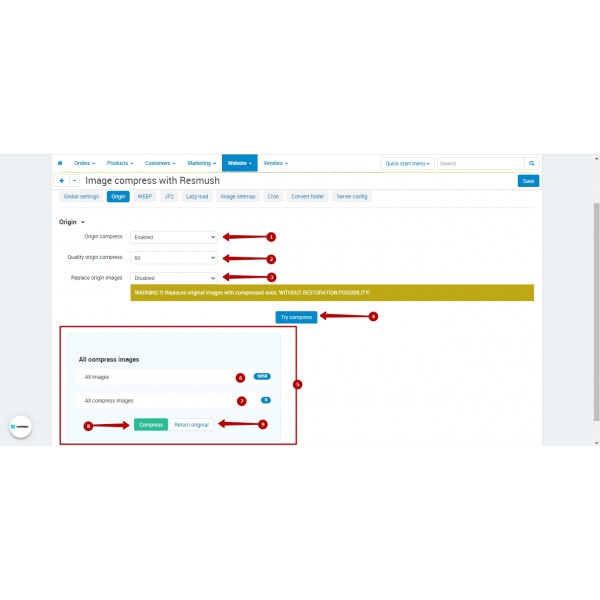
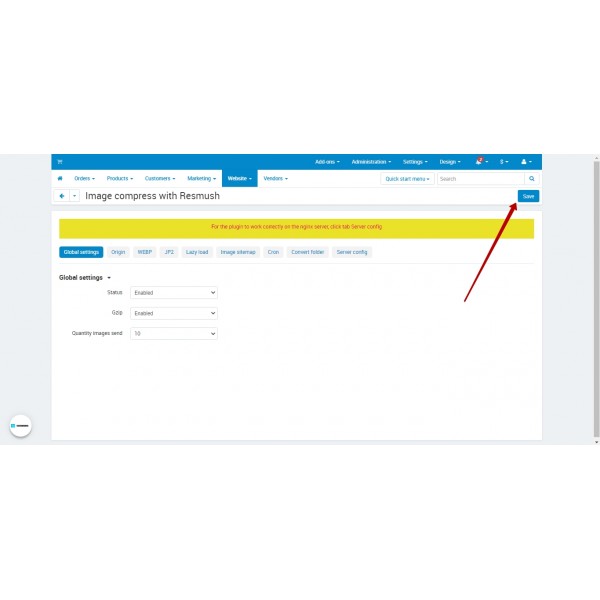
- Select compression/conversion settings for images;
- Enable Lazy Load (if needed);
- Use a full sitemap with images in XML format (if needed);
- If needed, compress/convert only the images stored in a specific folder;
- Set up automatic CRON task (if needed);
- Follow the detailed nginx server setup guide (if needed);
- Optimize the images;
- The optimized images will be added to your website.
 Our Reviews
Our Reviews

-600x600.jpg)
-600x600.jpg)
-600x600.jpg)



















-600x600.jpg)
-600x600.jpg)

-600x600.jpg)
-600x600.jpg)
-600x600.jpg)
